Steps on how to track and analyze data from your store using Google Analytics 4
Once you have installed the VTEX IO Google Tag Manager app, set it up in your store by configuring all the necessary variables, triggers, and tags.
In this guide, you will learn how to track and analyze data from your store using Google Analytics 4. Specifically, you will:
-
Set up GA4 events by downloading and importing a container file, adding necessary tags, triggers, and variables, and editing the Measurement ID field with your Google tag ID.
-
Test that the GA4 Configuration tag is firing correctly on every page and ensure that the GA4 Event tags accurately track user actions such as viewing a product or adding a product to the cart.
-
Verify that the events are arriving and the reports are being filled with data by accessing the Google Analytics' DebugView and Reports.
-
Use the available events that Pixel Apps can listen to and new events that GA4 has introduced to start tracking various user actions such as product impressions, add to cart, order placed, and more.
Before you begin
Before proceeding any further, make sure you have the following requisites:
-
Installed and configured the VTEX Google Tag Manager app. For more information, refer to Installing Google Tag Manager.
-
Created A Google Analytics 4 (GA4) Configuration tag using your Measumerent ID in Google Tag Manager (GTM). For more information, refer to the following Google article Set up the Google Analytics 4 Configuration tag.
Step by step
Step 1 - Setting up GA4 events
Once the GA4 Configuration tag is created, set up all GA4 events as follows:
-
Download the container file. This container adds all the necessary tags, triggers, and variables.
-
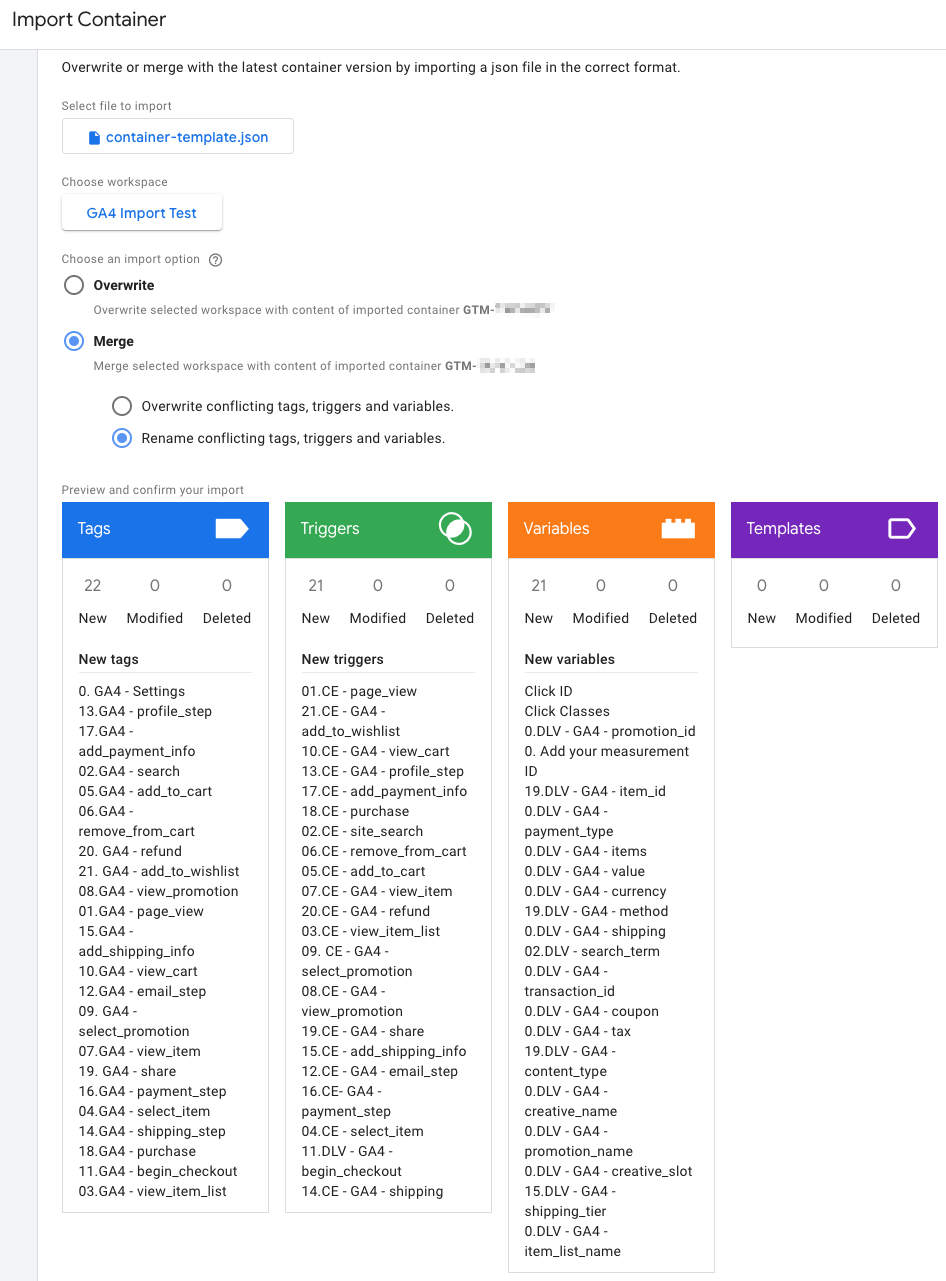
Import the container file by following Google’s Import a container guide. This will add all the necessary tags, triggers, and variables to the workspace.

-
In the GTM container, go to the GA4 Configuration tag, and edit the Measurement ID field with your Google Tag ID ( G- ID).
To find your Google Tag ID, refer to Find your Google tag ID article
Step 2 - Testing Tags in Google Tag Manager
To test that the GA4 Configuration tag is firing correctly for every page, use the Preview mode in Google Tag Manager (GTM). Additionally, verify if the GA4 Event tags are firing accurately for user actions such as viewing a product or adding a product to the cart.
Step 3 - Testing Events sent to Google Analytics 4
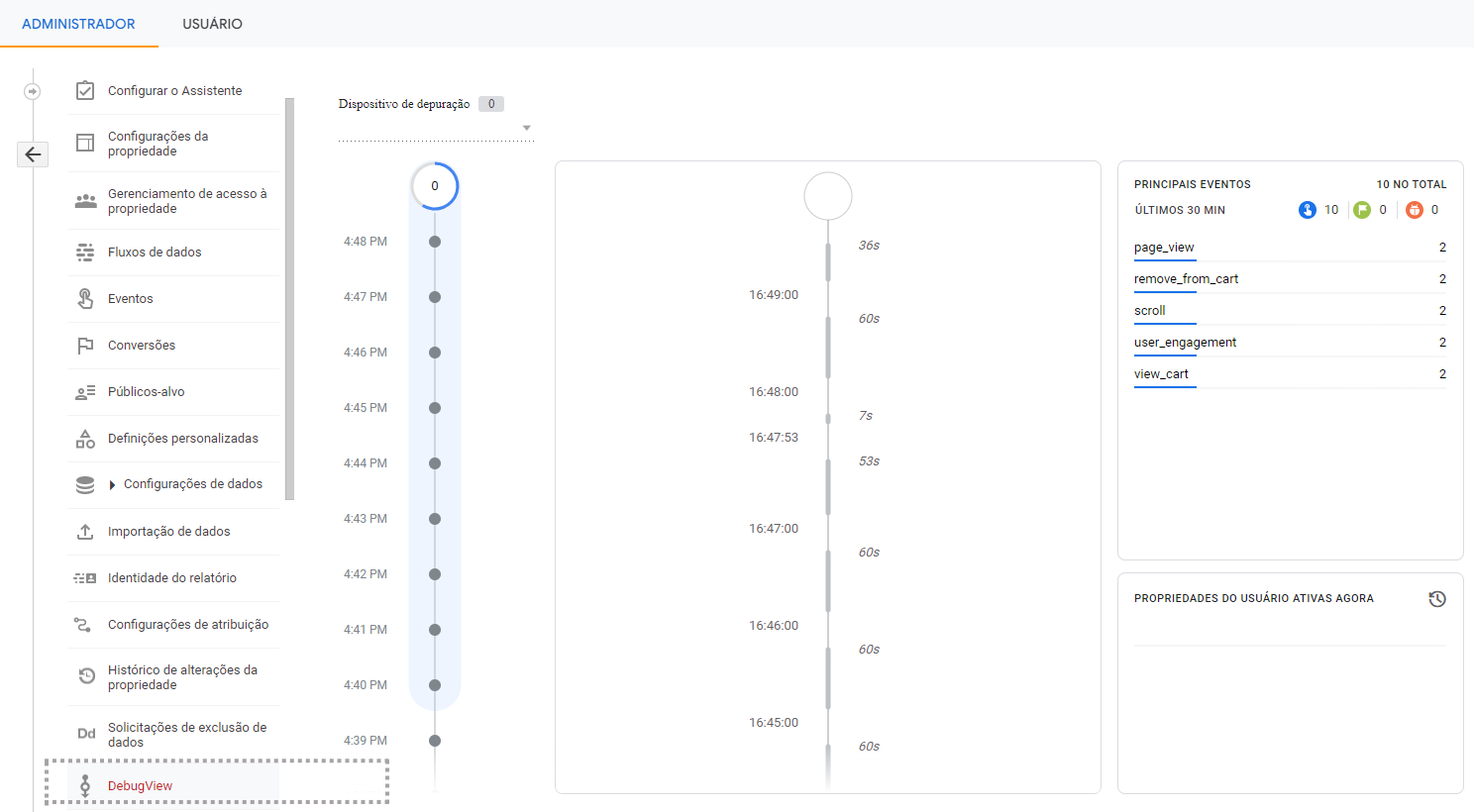
To verify if the events are arriving and the reports are being filled with data, access the Google Analytics Admin and use the DebugView to verify if the events are arriving and the Reports are being filled with data.

To see the available events that GA4 can track, refer to the Overview of Events in Google Analytics 4 section.
Overview events
This section provides a list of events that GA4 can track.This section also explains the view_promotion event, which is usually attached to the promotion banners carousel displayed by the Slider Layout block.
View Promotion
The GA4 view_promotion expects to receive the product’s name or ID associated with it.
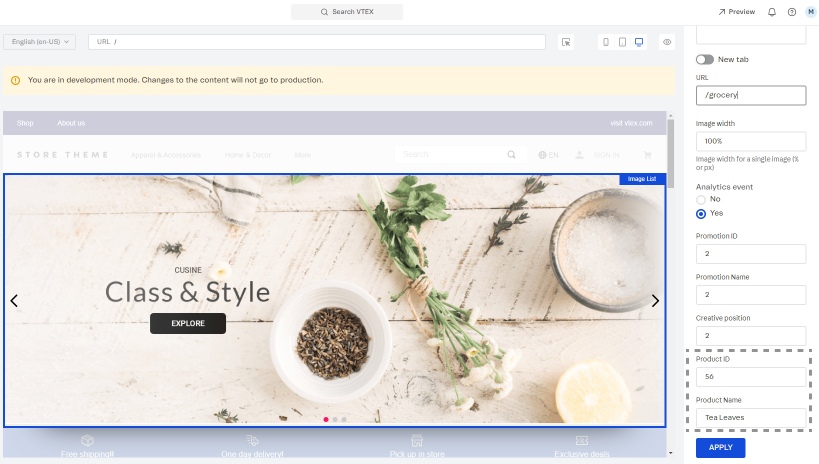
This event is commonly attached to the promotion banners carousel displayed by the Slider Layout block. For example, you can use the Site Editor to configure the Product ID and Product Name. To access the Site Editor, in the VTEX Admin, go to Storefront > Site Editor.

Supported events
Check out the available events that Pixel Apps can listen to and their equivalent names in UA and GA4:
| VTEX | UA | GA4 |
|---|---|---|
| vtex:promoView | promoView | view_promotion |
| vtex:promotionClick | promoClick | select_promotion |
| vtex:productImpression | impressions | view_item_list |
| vtex:productClick | click | select_item |
| vtex:productView | detail | view_item |
| vtex:addToCart | add | add_to_cart |
| vtex:removeFromCart | remove | remove_from_cart |
| vtex:viewCart | Not applicable | view_cart |
| vtex:beginCheckout | checkout | begin_checkout |
| vtex:addShippingInfo | Not applicable | add_shipping_info |
| vtex:addPaymentInfo | Not applicable | add_payment_info |
| vtex:orderPlaced | purchase | purchase |
| vtex:refund | Not applicable | refund |
| vtex:search | Not applicable | search |
| vtex:share | Not applicable | share |
| vtex:addToWishlist | Not applicable | add_to_wishlist |
Partially-supported events
The following events are not fully supported yet. Although the GTM app will listen and format them into GA4, their VTEX event triggers have not been implemented yet:
| VTEX | GA4 |
|---|---|
| vtex:login | login |
| vtex:signUp | sign_up |