Steps to install the Google Tag Manager app in your VTEX Admin.
This app is only available for stores built with Store Framework. For stores built with Legacy CMS Portal, refer to Configuring Google Tag Manager.
This guide provides a step-by-step guide on installing and configuring Google Tag Manager (GTM) on Store Framework stores. The guide also highlights some restrictions to avoid performance issues and unpredictable behavior, including blocklists for custom HTML tags and variables.
If you have already installed the Google Tag Manager app, navigate to this guide's section titled Create a Google Analytics 4 property to create the property and follow along.
Before you begin
Before proceeding with the installation, ensure you match the following requisites:
Access to a Google account
You need a Google account to use Google Tag Manager (GTM). If you already use Google products like Gmail, you can use the same account.
If you do not have an account for a Google product, create one by following Google's guide on Creating your Google account.
Access to a GTM Container
To use a GTM ID in your store, you'll need a GTM container. If you don't have one already, follow the steps in the create a new account and container tutorial.
Once you've created a container, you can find its GTM ID in the Container ID column. Be sure to take note of this ID, as you'll need it later during the installation process.
Create a Google Analytics 4 property
Create a Google Analytics 4 (GA4) property using the GA4 Setup Assistant. This property collects data in parallel with your existing Universal Analytics (UA) property. To create the GA4 property, follow Google’s official guide.
Take note of GTM settings
Take note of the Measurement ID, also known as G- ID, since it will be used later to set up the GA4 tag on GTM.
Step by step
-
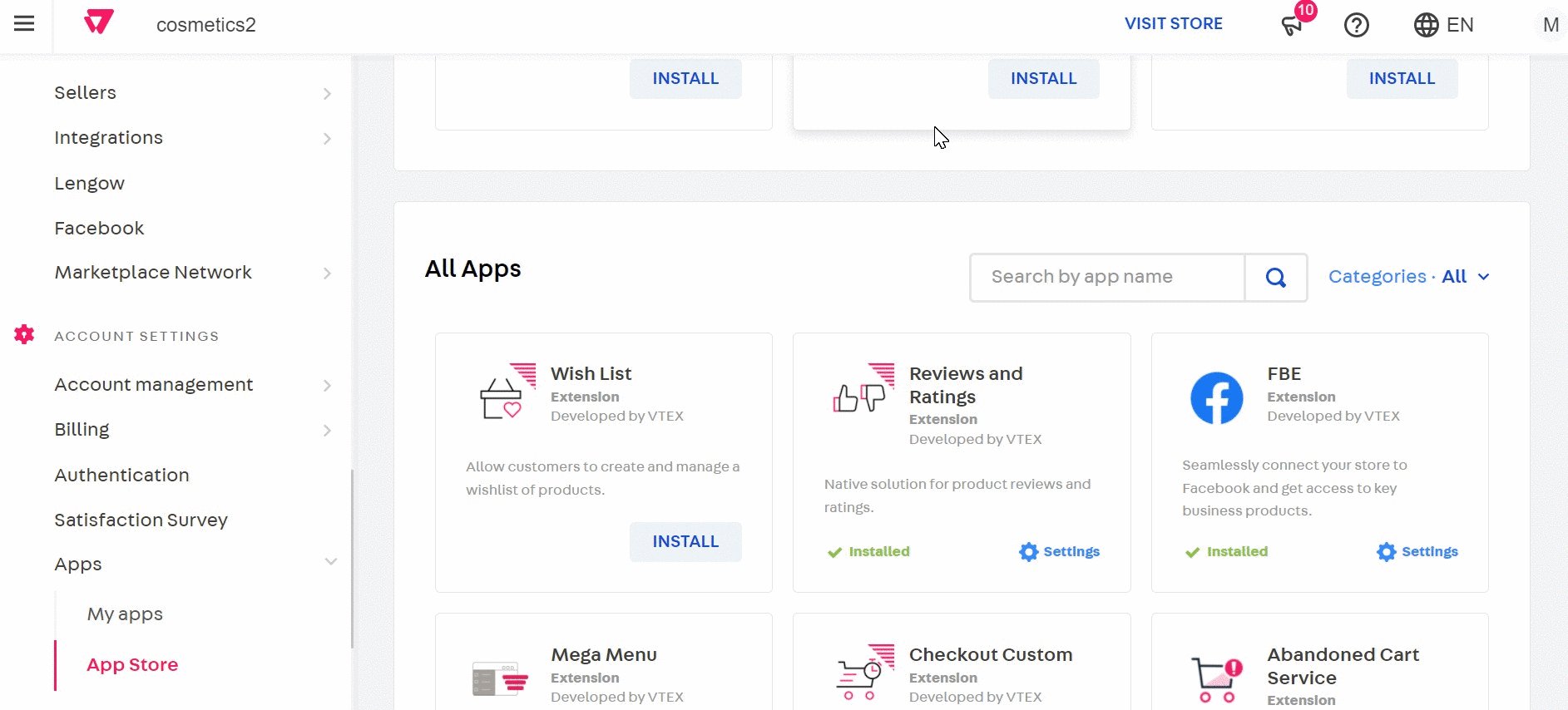
Access your VTEX Admin and go to Account settings > Apps > App Store.
-
Search for the Google Tag Manager app and click
Install. You will be redirected to the App Store page. Log in to your App Store account if you are not currently logged in.

-
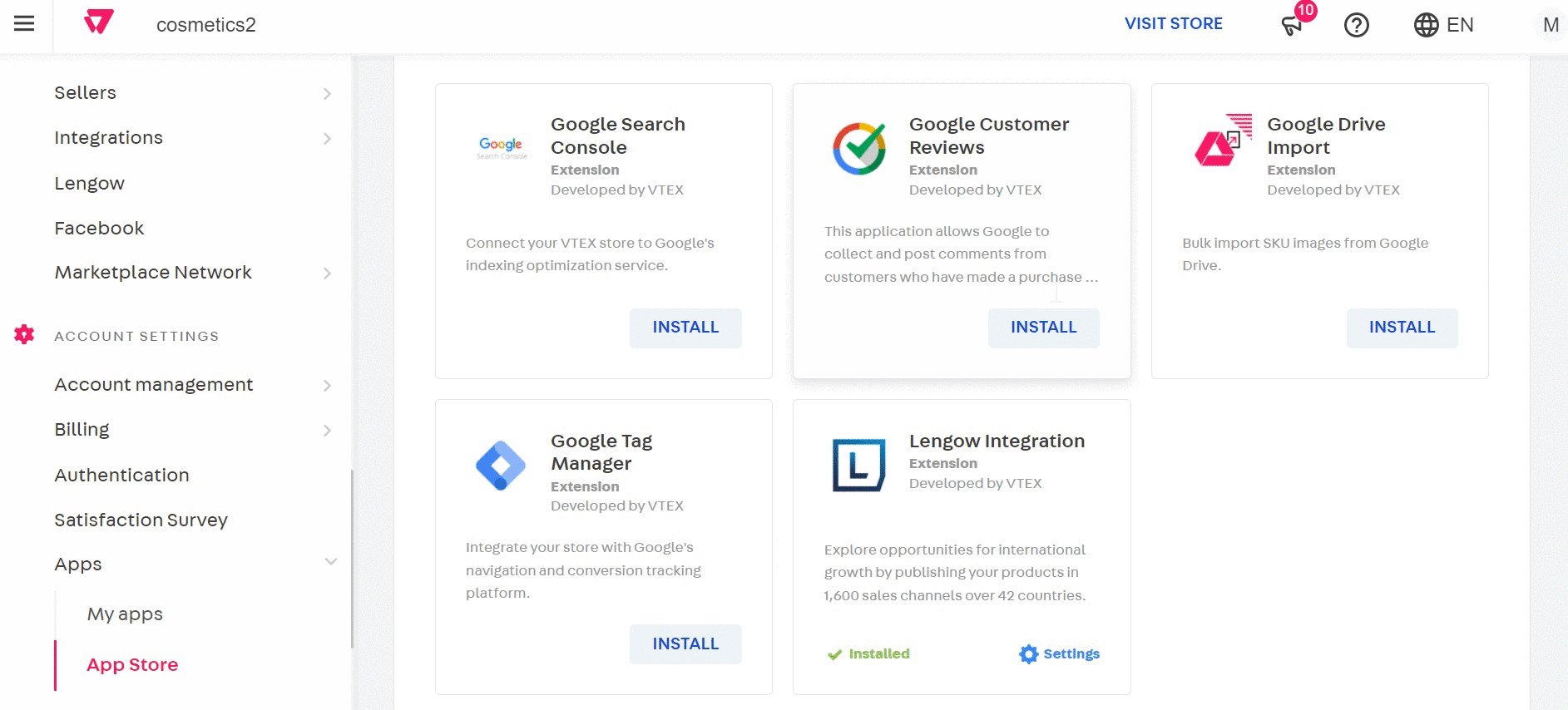
Then, you will be redirected to the App Store landing page. In the search field, type
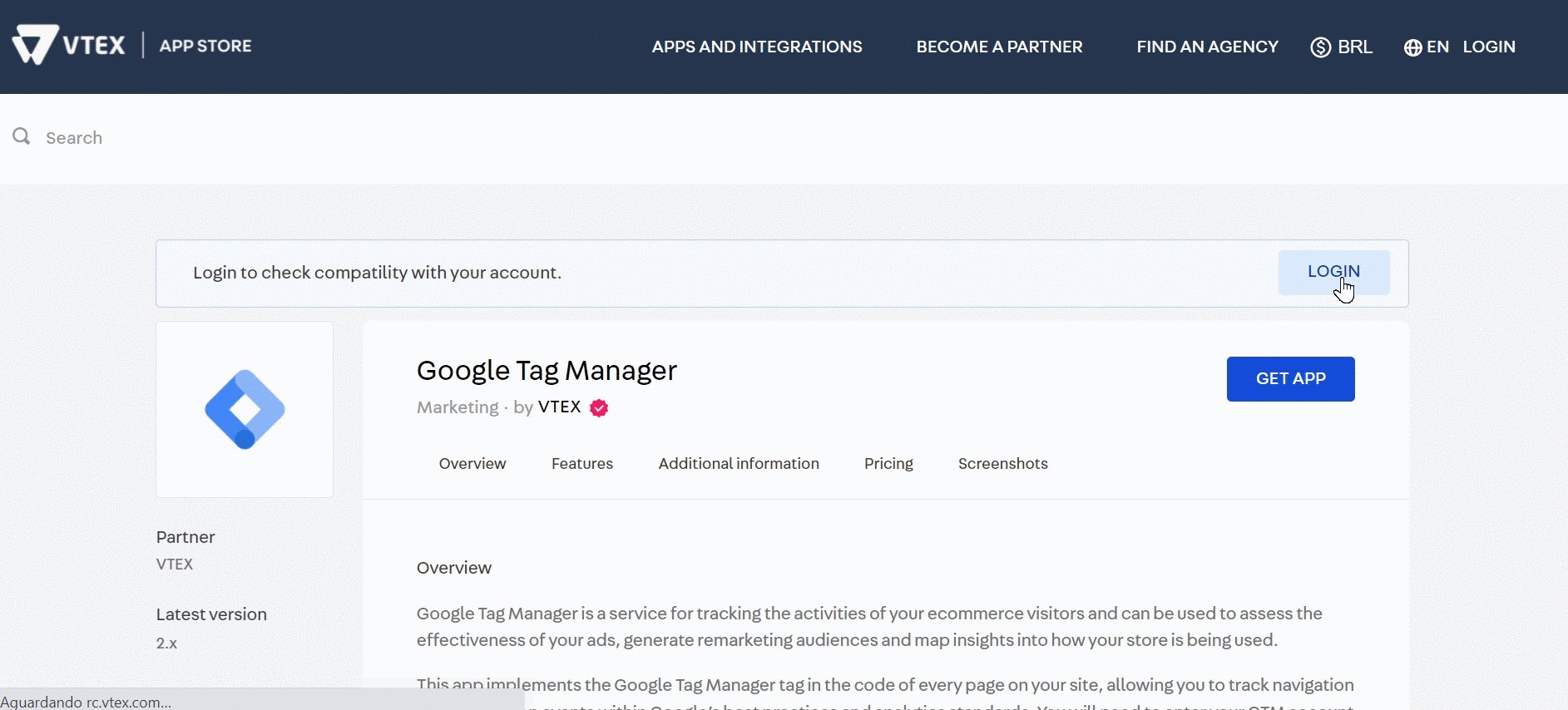
Google Tag Manager, click the app, and then clickGET APP. -
On the checkout page, click check the Google Tag Manager terms and conditions, and if you agree, click
PLACE ORDER.
GTM is a free app.
- You’ll see a success message about the purchase. Click
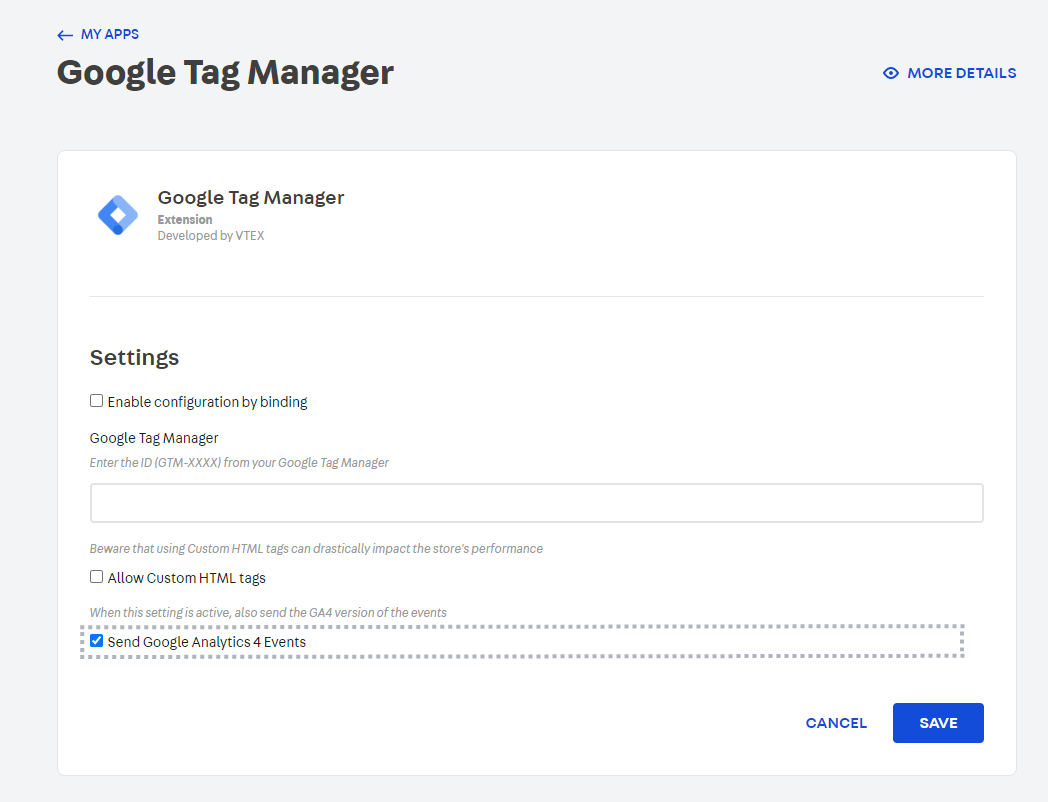
GO TO INSTALL PAGE, which will redirect you to the GTM setup page. - You'll see a warning message prompting you to complete the necessary settings. Type your GTM ID in the Google Tag Manager field.
- Click Save.
To find your store's GTM ID, first, you need a container for the Google Tag Manager account. If you do not have one, follow the create a new account and container tutorial and, then, get the GTM ID from the
Container IDcolumn of the container.
- In the VTEX Admin, access Apps > My apps, check the box Send Google Analytics 4 Events, and click
Save.

Once you have installed the app and check the box Send Google Analytics 4 Events, see the Configuring Google Analytics 4 Configuration tag in Google Tag Manager documentation and learn how to set up the variables, triggers, and tags necessary for the app to work.
Restrictions
To avoid performance problems and unpredictable behavior, the VTEX IO Google Tag Manager solution uses the native GTM blacklist feature. You can read more about this feature in the Google Developer Guide. By default, the HTML ID is blocked, automatically blocking all the tags, variables, and triggers of type customScripts.
The main consequence of this blacklist is that custom HTML tags will not be triggered. The HTML blacklist is the VTEX Google Tag Manager app default. If you want to disable this restriction, go to https://{accountName}.myvtex.com/admin/apps/vtex.google-tag-manager@3.x/setup and check the toggle below.

Most widely used custom HTML tags are integrations with third-party services, like Customer Chat, Analytics, Remarketing, and Pixel tags. If your store needs custom HTML for any of those cases, the integration can either be done by transforming the tags in a VTEX IO Pixel app or by removing this restriction. See below the full list of tags and variables that are blocked by default in the VTEX IO Google Tag Manager solution:
Blocked tags
- Custom HTML Tag - html
- Eulerian Analytics Tag - ela
- SaleCycle JavaScript Tag - scjs
- Upsellit Global Footer Tag - uslt
- Upsellit Confirmation Tag - uspt
Blocked variables
- Custom JavaScript Variable - jsm
See a list with all the available GTM tags on the Google Developer Guide.