With the goal of displaying a flexible product list, the
shelfandshelf.relatedProductsblocks are deprecated and now configured using the Product Summary List, the Product Summary Shelf, and the Slider Layout blocks. To learn how to configure it, please refer to Building a Shelf.
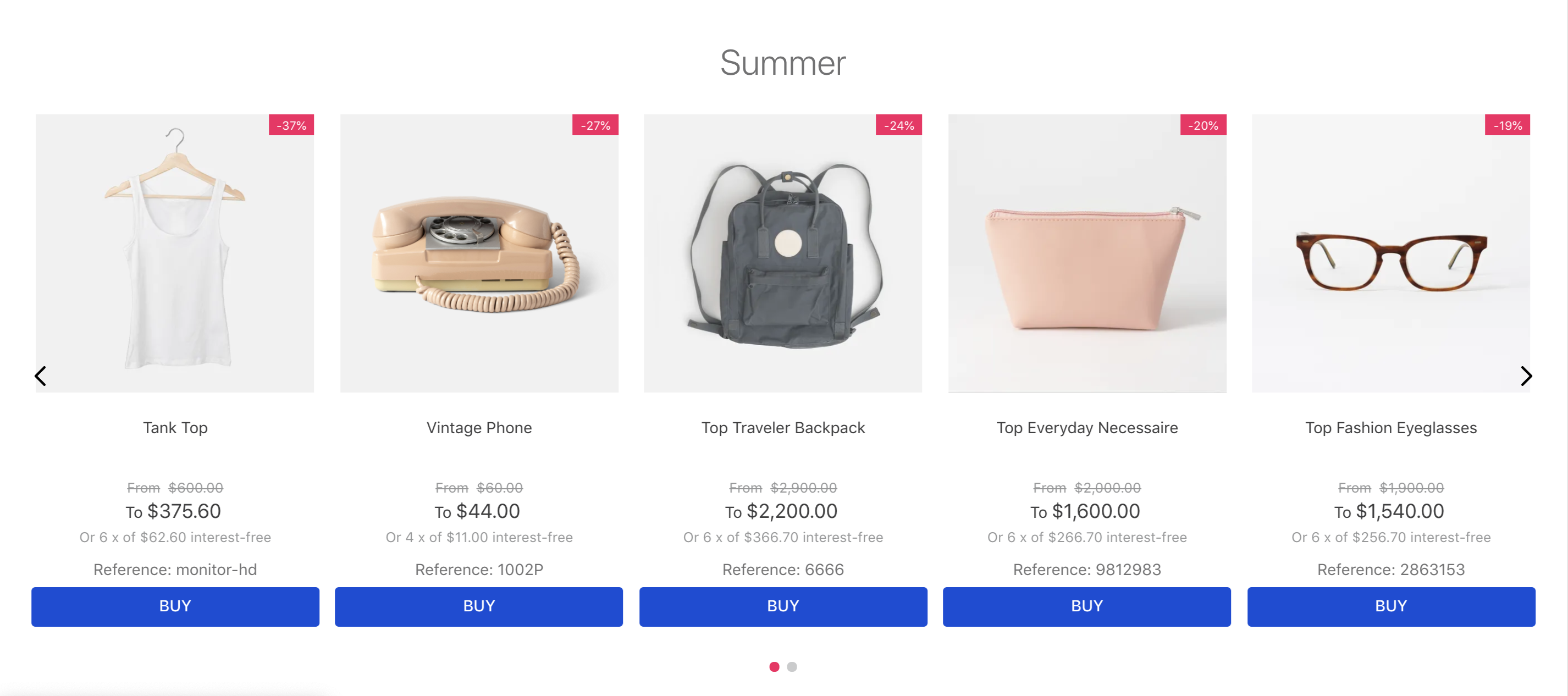
The Shelf app displays a list of products on your store pages, helping you build your shop window and work on your visual merchandising.

Configuration
- Add the
shelfapp to your theme dependencies in themanifest.jsonfile:
_10 "dependencies": {_10 "vtex.shelf": "1.x",_10 }
Now, you can use all the blocks exported by the shelf app. See the full list below:
| Block name | Description |
|---|---|
shelf |  |
shelf.relatedProducts |  |
- Declare the
shelf.relatedProductin the product template (store.product) using its props. For example:
_10{_10 "store.product": {_10 "children": [_10 "breadcrumb",_10 "flex-layout.row#main",_10 "shelf.relatedProducts"_10 ]_10 }_10}
Warning
Note that for hiding unavailable/out-of-stock items, there are 2 different props:
hideUnavailableItemsandhideOutOfStockItems. They do the same thing, but each is used by a different component:ShelfandRelatedProducts, respectively.
Shelf
| Prop name | Type | Description | Default value |
|---|---|---|---|
category | String | The category ID | |
collection | String | The collection ID | |
orderBy | Enum | OrderByTopSaleDESC, OrderByPriceDESC, OrderByPriceASC, OrderByNameASC, OrderByNameDESC, OrderByReleaseDateDESC, OrderByBestDiscountDESC | |
hideUnavailableItems | Boolean | Whether out of stock items should be hidden (true) or not (false) | false |
paginationDotsVisibility | Enum | visible, hidden, mobileOnly, desktopOnly | |
productList | ProductListSchema | Product list schema. See ProductListSchema | - |
trackingId | String | Name to show in the Google Analytics. If nothing is passed it will use the name of the block instead | |
maxItems | Number | Max items |
RelatedProducts
| Prop name | Type | Description | Default value |
|---|---|---|---|
recommendation | enum | Type of recommendations that will be displayed on the shelf. Possible values: similars, suggestions, and accessories (these depend on the product information given in the Admin Catalog); and view, buy, and viewandBought (these are automatically generated according to the activity of the store). | similars |
groupBy | enum | Defines if you are ot nog going to group your recommendations by: PRODUCT (only display individual products and not SKUs, limited by 12 products) or NONE (if you want to display all registered SKUs, limited by 50 products). | PRODUCT |
hideOutOfStockItems | boolean | Whether out of stock items should be hidden: (true) or (false). | false |
productList | ProductListSchema | Product list schema. See ProductListSchema. | - |
ProductListSchema:
| Prop name | Type | Description | Default value |
|---|---|---|---|
maxItems | number | Maximum number of items to be displayed on the related product shelf. | 10 |
scroll | enum | Slide transition scroll type. Possible values: BY_PAGE, and ONE_BY_ONE. | BY_PAGE |
arrows | boolean | Whether the arrows should be displayed on the shelf (true) or not (false). | true |
showTitle | boolean | Whether a title should be displayed on the product-related shelf (true) or not (false). | true |
titleText | string | Related product shelf title. | null |
gap | enum | Space between items being displayed. Possible values are: ph0, ph3,ph5, and ph7. | ph3 |
minItemsPerPage | number | Minimum number of items per shelf slides. This prop defines how many items will be displayed on the related product shelf, even in the smallest screen size. Its value can be a float, which means that you can choose a multiple of 0.5 to indicate that you want to show a peek of the next slide on the shelf. | 1 |
itemsPerPage | number | Maximum number of items per shelf slides. This prop defines how many items will be displayed on the related product shelf, even in the largest screen size. Its value can be a float, which means that you can choose a multiple of 0.5 to indicate that you want to show a peek of the next slide on the shelf. | 5 |
summary | object | Schema declaring the desired related product shelf items. This prop object must contain the product-summary.shelf block props. | undefined |
Customization
To apply CSS customizations to this and other blocks, follow the instructions in Using CSS Handles for store customization.
| CSS Handles |
|---|
relatedProducts |
The CSS Handles list above refers to the
shelf.relatedProductsblock. Since theshelfblock is deprecated, your shelf customization must be done using the CSS Handles available for the Product Summary List, the Product Summary Shelf, and the Slider Layout blocks.