Product Summary Price

The Product Summary Price block has been deprecated in favor of the Product Price app. Although support for this block is still available, we strongly recommend that you update your store theme with the Product Price app to stay up with the component's evolution.
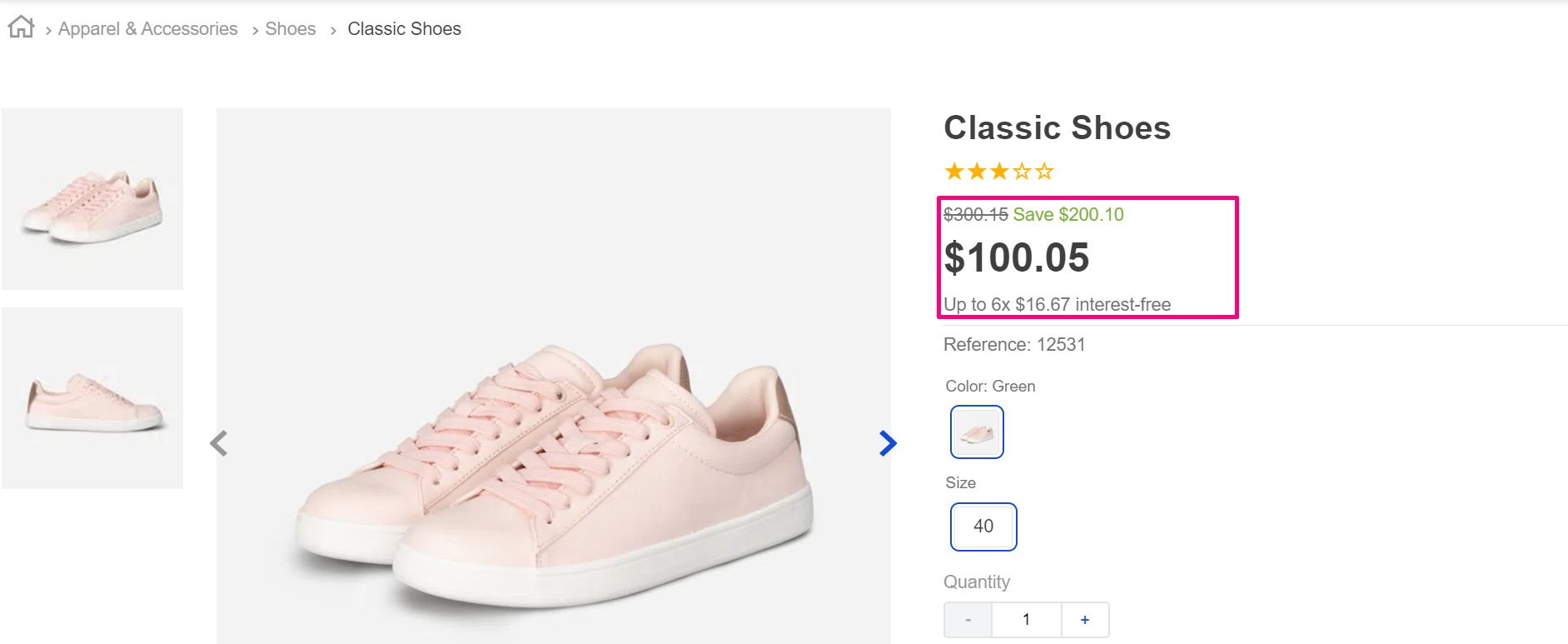
ProductSummaryPrice is a block exported by the Product Summary app responsible for rendering the product's price.

Configuration
- Import the
vtex.product-summaryapp to your theme's dependencies in themanifest.json:
_10 dependencies: {_10 "vtex.product-summary": "2.x"_10 }
- Add the
product-summary-priceblock to your store theme as a child of theproduct-summary.shelfblock. For example:
_10 "product-summary.shelf": {_10 "children": [_10 "product-summary-image",_10 "product-summary-name",_10+ "product-summary-price",_10 "product-summary-attachment-list",_10 "product-summary-space",_10 "product-summary-column#1"_10 ]_10 },
- Then, declare the
product-summary-priceand configure its behavior using the props stated below.
| Prop name | Type | Description | Default value |
|---|---|---|---|
showListPrice | Boolean | Shows the product list price | true |
showInstallments | Boolean | Set installments' visibility | true |
showDiscountValue | Boolean | Set discount value's visibility | false |
showLabels | Boolean | Set pricing labels' visibility | true |
labelSellingPrice | String | Text of selling price's label | |
labelListPrice | String | Text of list price's label | |
showBorders | Boolean | Set product's borders visibility | false |
showListPriceRange | Boolean | Set if you want to see list price as range (lowest - highest) when available | false |
showSellingPriceRange | Boolean | Set if you want to see selling price as range (lowest - highest) when available | false |
Customization
To apply CSS customizations in this and other blocks, follow the Using CSS Handles for store customization guide.
| CSS Handles |
|---|
priceContainer |
productPriceClass |
listPriceContainer |
listPriceLabel |
listPrice |
sellingPriceContainer |
sellingPriceLabel |
sellingPrice |
savingsContainer |
savings |
interestRate |
installmentContainer |
listPriceRange |
sellingPriceRange |
priceLoading |