Learn more about the manifest file, a crucial document containing metadata that defines and shapes the core attributes and functionalities of a VTEX IO app.
Every IO app must have a manifest.json file in its root folder. This file serves as the initial point of communication with VTEX IO, holding important metadata about an app, such as its name, version, vendor, description, and dependencies.
Fields
Check the following snippet, which shows a manifest example and its supported fields.
Click on each field to learn more about it.
For a real example of a manifest.json file, refer to this file.
name
The app name. It should concisely express the app's purpose.
App names are kebab case. Basically, they must be comprised of lowercase letters separated by hyphens. Special characters, such as * and @, and numbers at the beginning of the name are not recommended.
vendor
The app owner, i.e., the VTEX account responsible for the app development, maintenance, and distribution.
If the app is to be sold on the VTEX App Store, the vendor is the one to profit from its installation. Therefore, remember the following: an app must have only one vendor. Even if the app is installed on multiple accounts, you shouldn't change the app's vendor value for each one of them.
version
The app version, according to the Semantic Versioning 2.0.0.
For more information, please refer to Understanding app versioning.
title
The app distribution name. This name is the one used in the Apps section from the Admin and in the VTEX App Store.
description
A brief description explaining the app's purpose.
builders
The list of builders used by the app. A builder is an abstraction to configure other IO services, such as node, dotnet, react, etc. It acts as an API service, responsible for processing and interpreting a directory from the app. Hence, it’s possible to use as many builders as you want in one single app.
For example, if you want to develop React components on an app, you should use the builder react@3.x, declaring it on the manifest:
_10"builders": {_10 "react": "3.x" _10}
And create a react folder inside the app, placing there the component files. Each builder has its own set of rules and validation processes.
For more information, please refer to Builders.
scripts
The list of scripts the app runs.
dependencies
The list of other VTEX IO apps that the app relies on to properly work.
The most recurrent use of VTEX IO apps as dependencies is for:
- Using VTEX Store Framework blocks.
- Importing React components from another app.
- Importing Typescript types from a GraphQL service app.
- Using GraphQL or REST definitions declared in another app.
- Implementing a GraphQL schema from another app.
For more information, please refer to Dependencies.
peerDependencies
The list of other apps that the app relies on to properly work. However, unlike regular dependencies, peer dependencies are not automatically installed in an account. Hence, these are mostly used in cases where an app relies on paid apps or a specific version of an app.
For more information, please refer to peerdependencies.
policies
The list of policies, responsible for granting permissions to the app in case it needs access to external services or specific data from other sources, such as external APIs.
For more information, please refer to Policies.
settingsSchema
The layout settings of the app, displayed in the VTEX Admin.
Using JSON Schema, it’s possible to accept multiple fields with multiple data types. The persistence of the information is taken care of by the VTEX Platform, and you may fetch the current configuration on your app code.
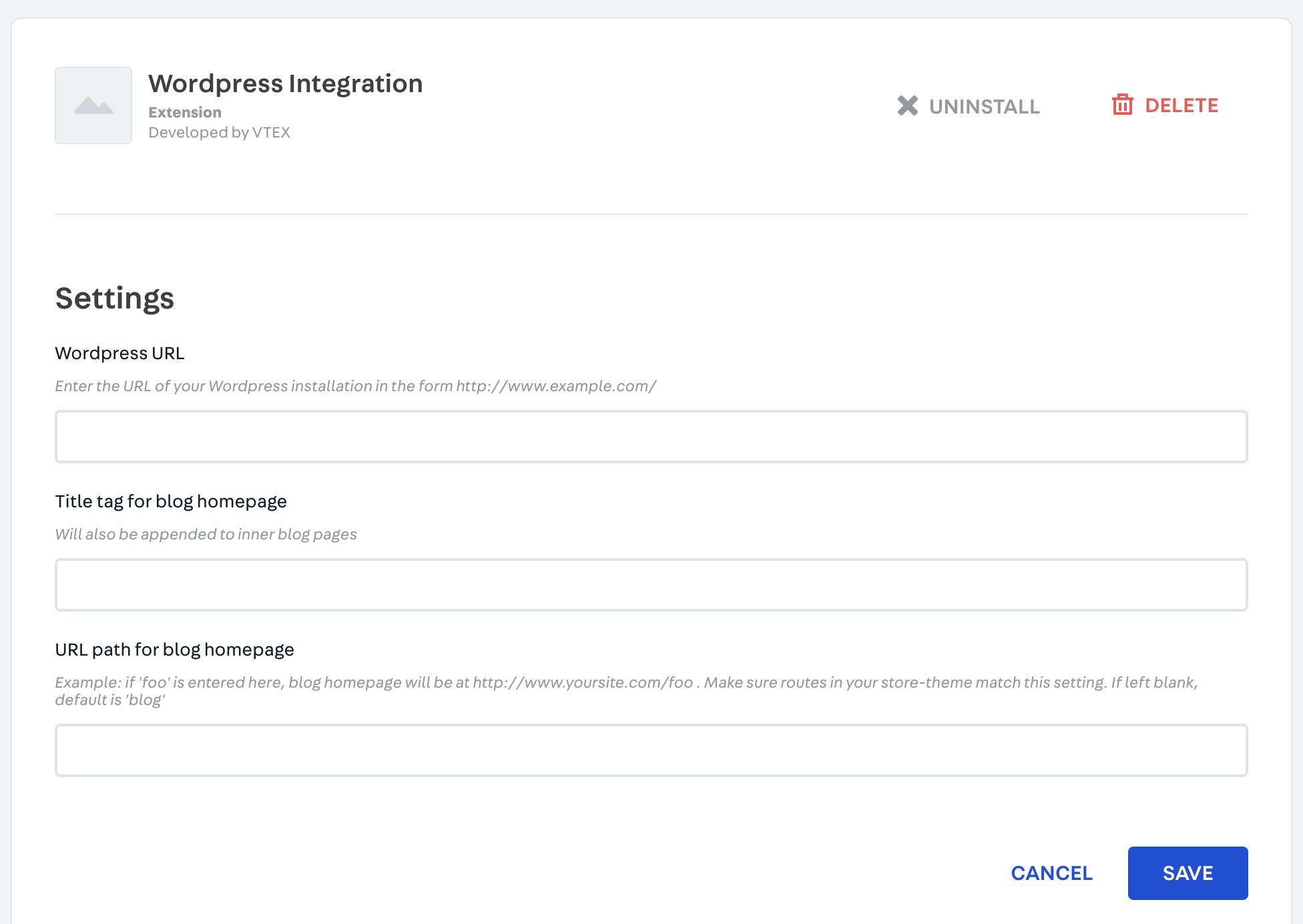
For example, on the vtex.wordpress-integration app, the following settingsSchema:
_21"settingsSchema": {_21 "title": "Wordpress Integration",_21 "type": "object",_21 "properties": {_21 "endpoint": {_21 "title": "Wordpress URL",_21 "description": "Enter the URL of your Wordpress installation in the form http://www.example.com/",_21 "type": "string"_21 },_21 "titleTag": {_21 "title": "Title tag for blog homepage",_21 "description": "Will also be appended to inner blog pages",_21 "type": "string"_21 },_21 "blogRoute": {_21 "title": "URL path for blog homepage",_21 "description": "Example: if 'foo' is entered here, blog homepage will be at http://www.yoursite.com/foo . Make sure routes in your store-theme match this setting. If left blank, default is 'blog'",_21 "type": "string"_21 }_21 }_21 }
will generate the following form once that app is installed:

[DEPRECATED] credentialType
The credential type. When set as relative, a request from the app can only be performed if the app and the role who called it have the required permissions. When set as absolute, if the app has the necessary permission, a request from the app can be performed.