By default, the SKU selector component uses thumbnail images of SKU when rendered.

These images that the component uses are taken from the SKU's previously given information in admin's Catalog.
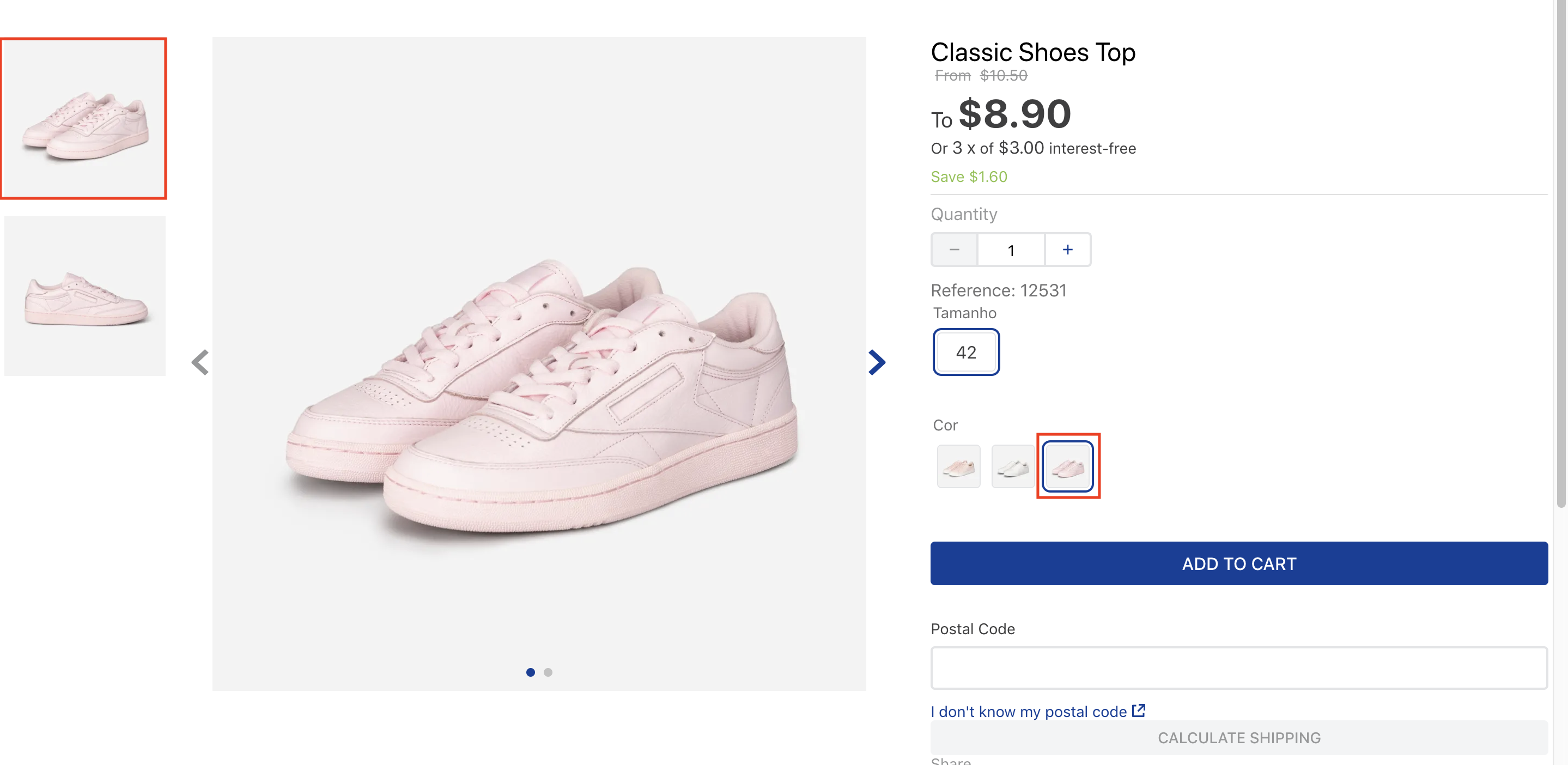
However, you can configure the SKU selector to display a custom image, meaning an image different than the default one used by the SKU. For example:

Follow the step-by-step below to see how to apply this configuration in your store.
Step by step
- Access the Admin and go to Catalog > All Products.
- Find the desired product, and click the down arrow button. Then, click SKU.
- Find the desired SKU and click the corresponding Edit button.
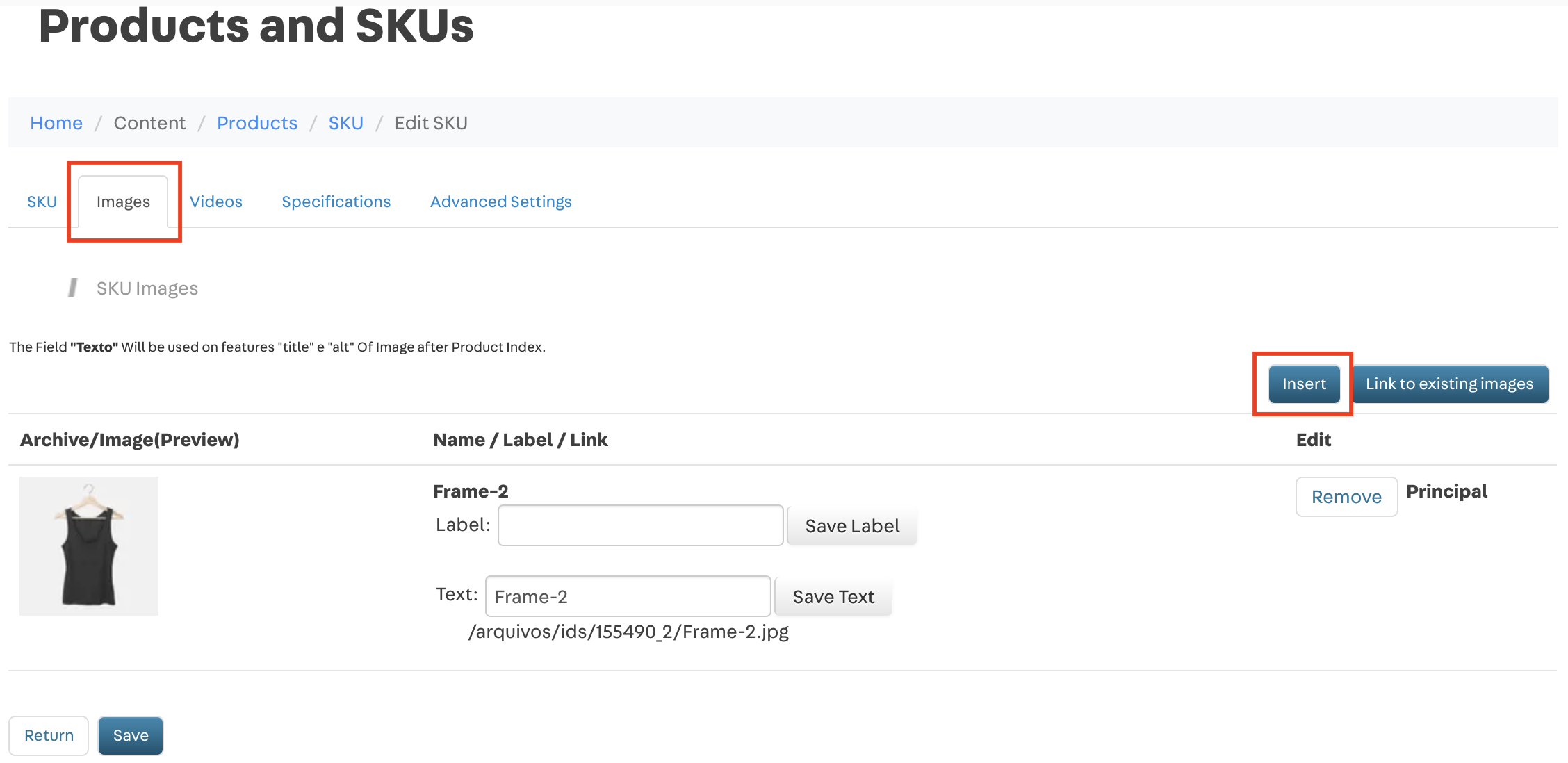
- Click the Images tab.
- Click the Insert button to add a new SKU image.

- Upload the file in the
Filefield and set an ID for the recently uploaded file in theLabelfield. Click on Save after performing all your changes. - In your theme's code
sku-selectorblock, add thethumbnailImageprop, whose past value should be the same as the label added in the catalog. For example:
_10"sku-selector":{_10 "props": {_10 "thumbnailImage": ["LabelName"]_10 }_10},
After completing step 7, you will be able to check a brand new image for your SKU selector.
The problem is that this image is link to the SKU through the catalog information, and therefore will also be rendered in its original format when users select the SKU in question.
The way out of this scenario is to hide the custom image that's linked to the SKU in the product-images block.
- In the
product-imagesblock you can use thehiddenImagesprop to activate a sort of image blacklist. This prop's value should be the custom image's label, the same one used in the previous step. For example:
_10"product-images": {_10 "props": {_10 "displayThumbnailsArrows": true,_10 "hiddenImages": ["LabelName"]_10 }_10},
Remember to replace the value inserted in the brackets with real values, according to your SKU label.
Consequently, you'll be able to configure a customized image exclusively for your SKU selector component, without it affecting your store's layout or that of the SKU images displayed to users.
For this configuration to properly work, all SKU custom images must have the same label value (which must be the only value given between brackets). Otherwise, even by following the steps above, the SKU selector will continue to render the default images.
Specifying SKU color variations
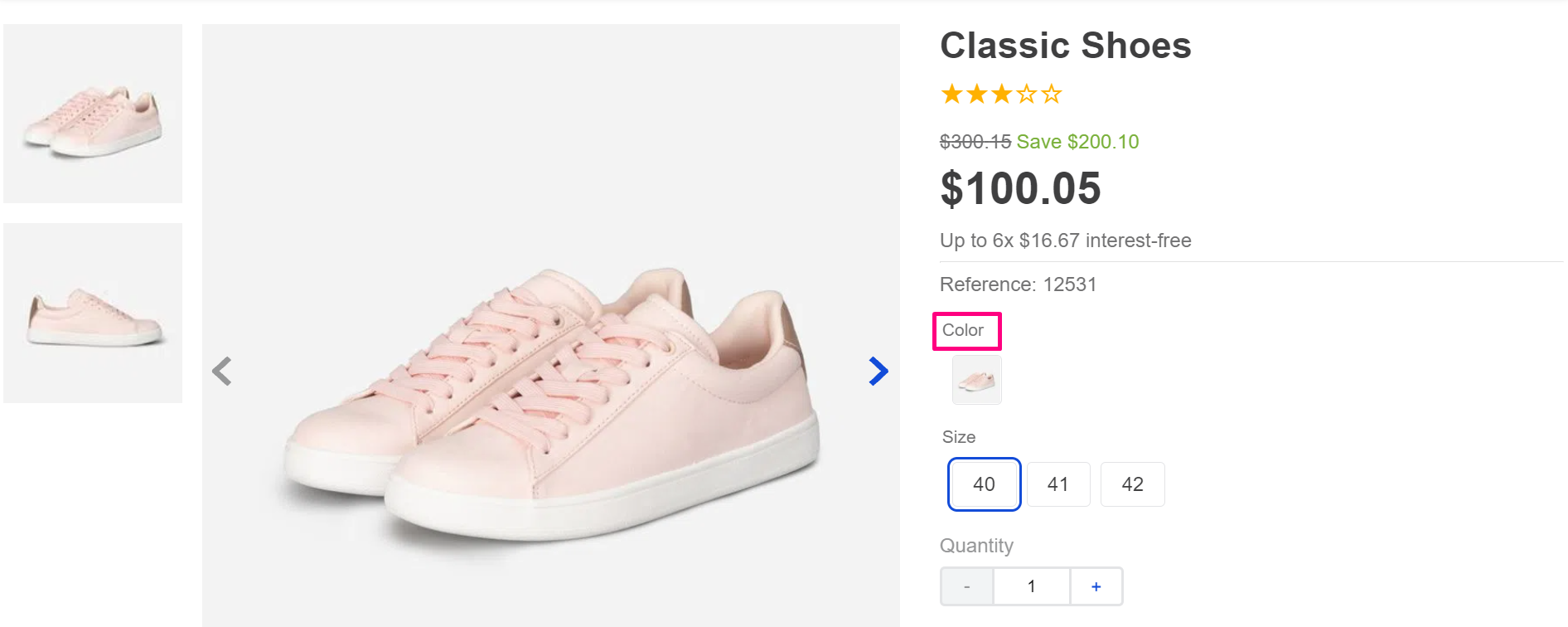
Once you have configured the custom images, you should set a specific name to display the SKU color variations.

Follow the next step-by-step on how to configure the SKU color variations.
- Access the Admin.
- Go to Catalog > Categories.
- Choose the desired category and in
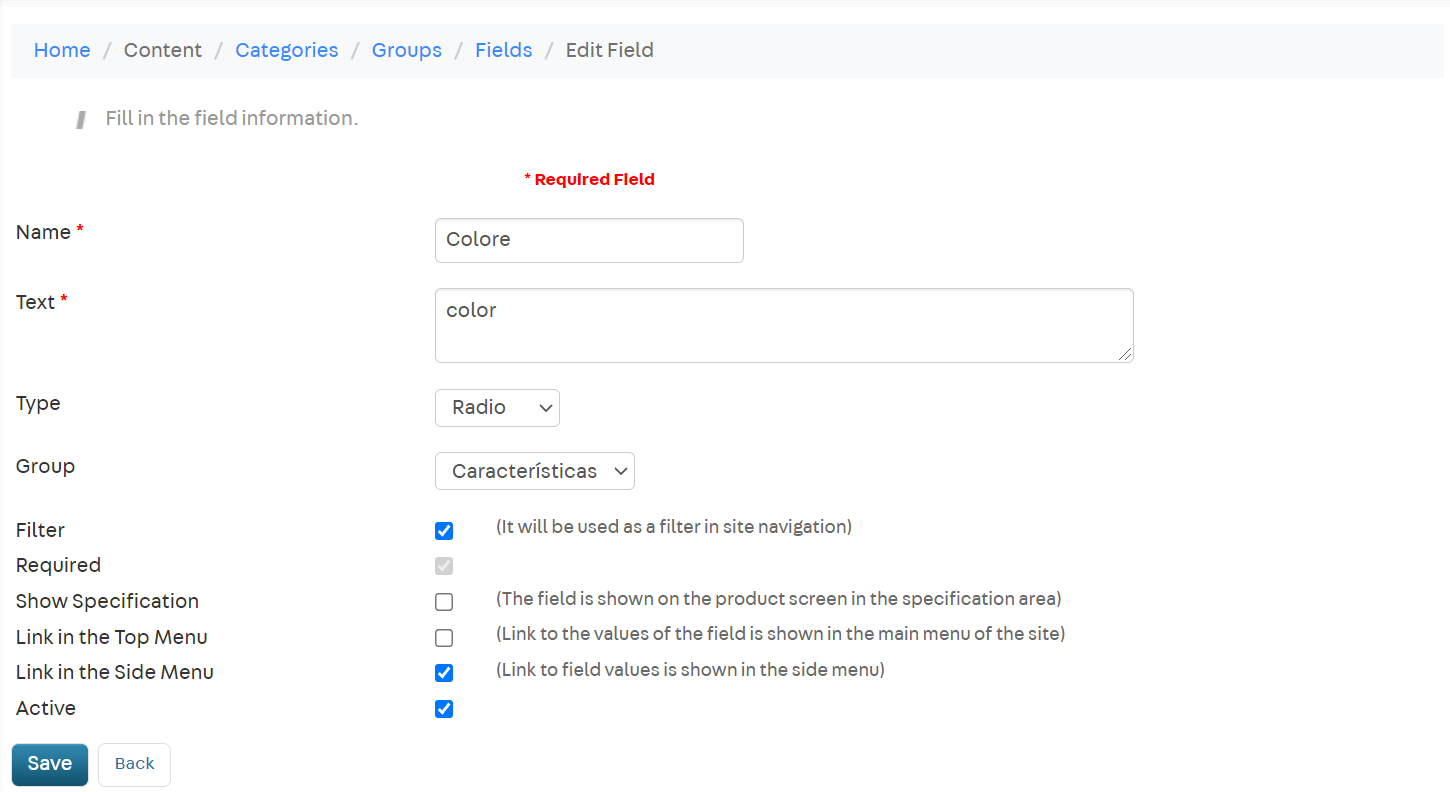
ACTIONSclick on Field(SKU) - In Field click in the group's
Edit. - In the fields Name and Text complete with a color variation name which you can check the values in the SKU Selector component. For example:

- Click on
Saveto make your changes available on SKU with thumbnail images.