The Shelf component is a product list that helps you to build your own shop window and work on your store's visual merchandising.

Using VTEX Store Framework, you can build two different shelves in your store: one to be rendered in the store home page, displaying any products you desire, and another one to be rendered in the product details page, displaying related products that may be interesting for users.
By installing the Shelf app, you can use the shelf.RelatedProducts block to build the Shelf in your store. However, when building the traditional Shelf to be displayed on your store home page, the Shelf app will not suffice since the shelf block was deprecated.
Aiming to display a flexible product list in your home page, the traditional shelf component as we know is now configured using the Product Summary List, the Product Summary Shelf and the Slider Layout blocks.
Since these three blocks come from the Product Summary and the Slider-Layout app, it is strongly recommended to check out each documentation in order to understand how the blocks work as well as the props available to set their behavior and consequently the Shelf behavior.
Check out the instructions below for how it can be done.
Step by step
- Add the
product-summaryand theslider-layoutapps to your theme's dependencies in themanifest.jsonfile:
_10 "dependencies": {_10 "vtex.product-summary": "2.x",_10 "vtex.slider-layout": "0.x"_10 }
- Add the
list-context.product-listinto yourstore.hometheme template and add in its blocks list theproduct-summary.shelfblock. Also, add as its children theslider-layoutblock. For example:
_16{_16 "product-summary.shelf#demo1": {_16 "children": [_16 "stack-layout#prodsum",_16 "product-summary-name",_16 "product-rating-inline",_16 "product-summary-space",_16 "product-summary-price",_16 "product-summary-buy-button"_16 ]_16 },_16 "list-context.product-list#demo1": {_16 "blocks": ["product-summary.shelf#demo1"],_16 "children": ["slider-layout#demo-products"]_16 }_16}
- Declare the
product-summary.shelfblock and add the desired blocks as children, as shown in the example below. If you have any questions about structuring the block, check its documentation.
_18{_18 "list-context.product-list#demo1": {_18 "blocks": ["product-summary.shelf#demo1"],_18 "children": ["slider-layout#demo-products"]_18_18 },_18_18+ "product-summary.shelf#demo1": {_18+ "children": [_18+ "product-summary-name",_18+ "product-summary-description",_18+ "product-summary-image",_18+ "product-summary-price",_18+ "product-summary-sku-selector",_18+ "product-summary-buy-button"_18+ ]_18+ }_18}
- Declare the
slider-layoutblock, adding as desired child blocks and props. If you have any questions about structuring the block, check its documentation.
_32{_32 "list-context.product-list#demo1": {_32 "blocks": ["product-summary.shelf#demo1"],_32 "children": ["slider-layout#demo-products"]_32_32 },_32_32 "product-summary.shelf#demo1": {_32 "children": [_32 "product-summary-name",_32 "product-summary-description",_32 "product-summary-image",_32 "product-summary-price",_32 "product-summary-sku-selector",_32 "product-summary-buy-button"_32 ]_32 },_32_32+ "slider-layout#demo-products": {_32+ "props": {_32+ "itemsPerPage": {_32+ "desktop": 1,_32+ "tablet": 1,_32+ "phone": 1_32+ },_32+ "infinite": true,_32+ "showNavigationArrows": "desktopOnly",_32+ "blockClass": "carousel"_32+ },_32+ "children": ["rich-text#1", "rich-text#2", "rich-text#3"]_32+ },_32}
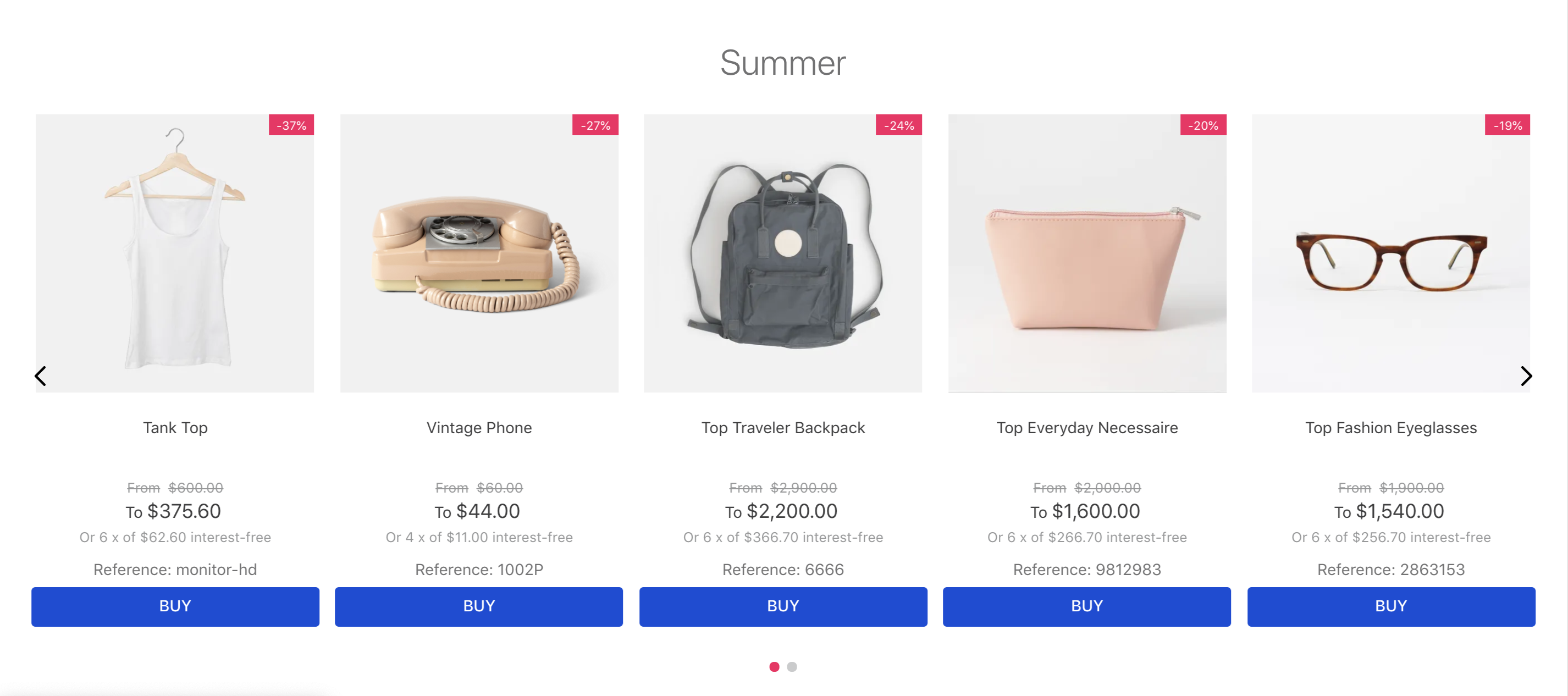
After the last step, you now have a functioning Shelf for your store.