Now that your development environment is set up, you are ready to dive in and create your very first Store Framework storefront.
This article provides a step-by-step guide on how to initiate a storefront project, also known as a Store Theme, for your online store. A Store Theme is a VTEX IO project that uses the store builder, and Store Framework blocks to create the storefront of a VTEX online store. The Store Theme is responsible for defining the visual and interactive elements of the store, such as the layout, colors, typography, icons, and animations.
To jumpstart our storefront project, we'll utilize a pre-defined Store Theme boilerplate app that will be further adapted to meet specific needs. This boilerplate app streamlines the process of creating a custom Store Theme by providing pre-defined templates and styles. In the upcoming sections of this getting started guide, we'll define templates, which involve configuring and combining components for each page of the store, and declare styles, including primary and secondary colors, typography scales, and spacing.
Before you begin
Before downloading the Store Theme app, make sure your VTEX account has the Store Edition app installed, as recommended in this track's second step. Otherwise, you won't be able to successfully implement the VTEX Store Framework.
Step 1 - Downloading the Store Theme app
The VTEX IO CLI simplifies the process of starting a new VTEX IO project by proving a list of pre-defined app templates. In the following steps, we will kick-start a new Store Theme project.
- Using your terminal, navigate to an already existing local files directory where you want Store Theme to be copied to:
_10cd {folderName}
Replace
{folderName}with the actual folder name where you want to copy the Store Theme boilerplate app.
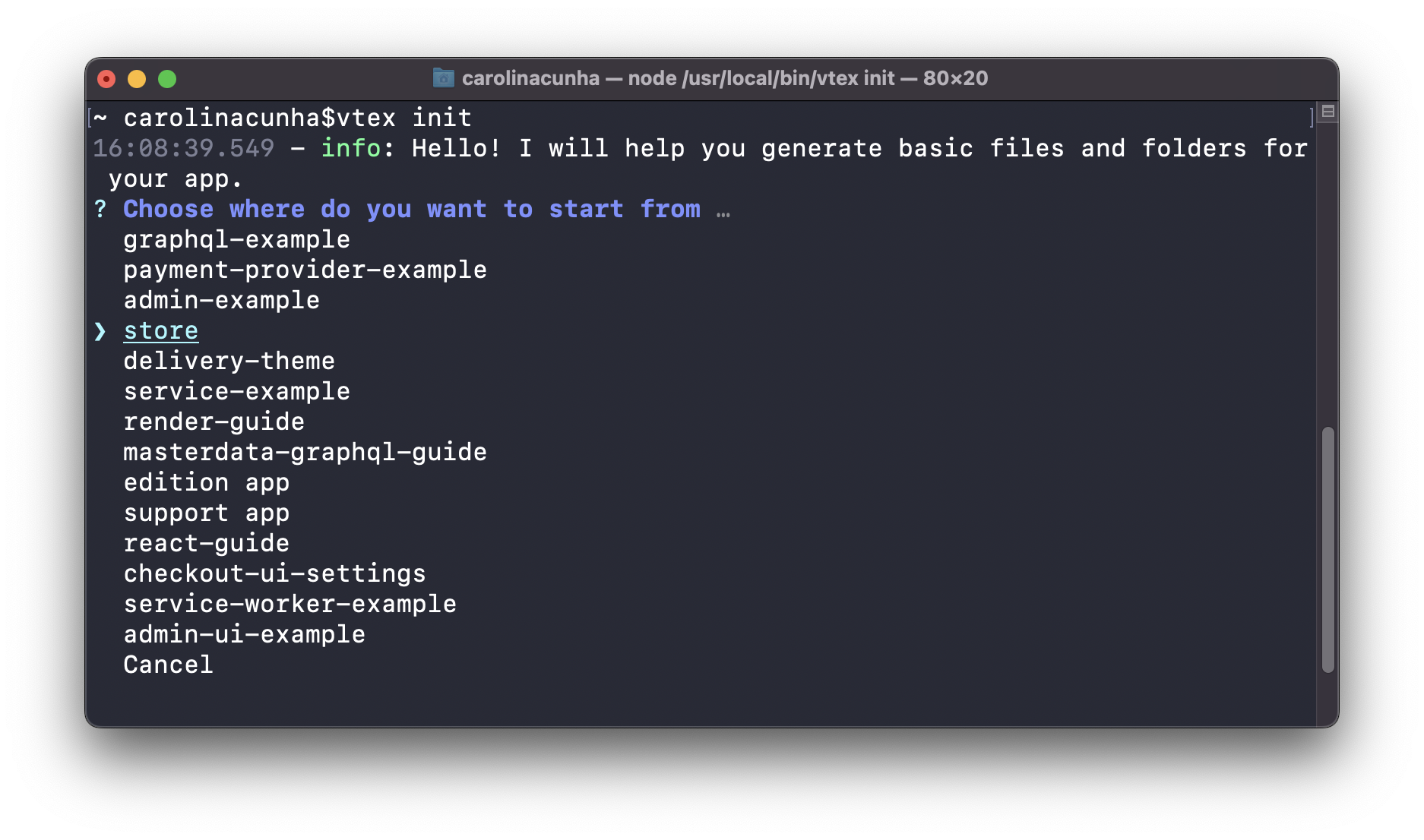
- Run the
vtex initcommand to start a new project from a list of pre-defined templates.
_10vtex init
- Select the
storeoption confirm the destination folder. VTEX IO CLI will prompt you to continue creating the new folder. Type y to clone aminimum-boilerplate-themeto your folder.

- Open the
minimum-boilerplate-themein the code editor of your preference. - Go to the
manifest.jsonfile and replace the predefinedvendorvalue with the account name of the store you're developing. This will ensure that you can publish the theme app correctly later on.
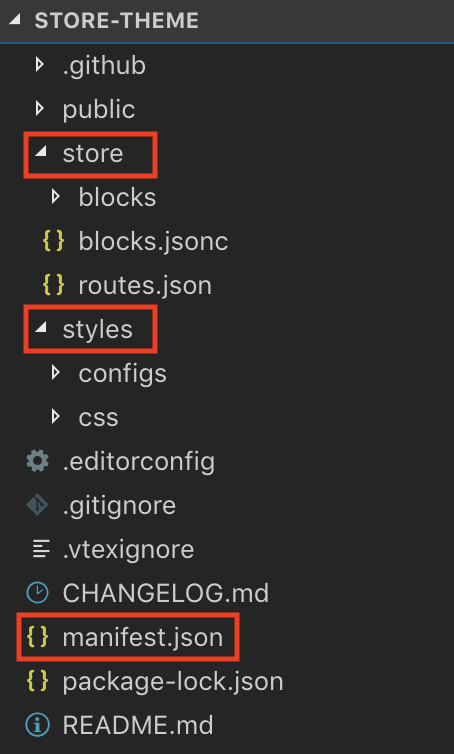
Step 2 - Understanding the Store Theme's structure
In this section, we'll take a closer look at the files and folders that make up the Store Theme app's structure. Understanding the purpose of each file and folder will help you configure the store's templates and visual theme according to your needs.
The following files and folders comprise the Store Theme app:

manifest.json- File containing the metadata about the app, including its vendor, name, version, dependencies and builders.store- Folder containing the store's templates, including components and properties for various pages, such as the Product Listing Page and Product Details Page.styles- Folder containing the store's visual theme, such as colors, typography and other style-related settings.
It is important to note that the Store Theme boilerplate app you copied to your local machine already defines a basic theme for your store. You'll notice that code has already been declared in the store and styles folders, providing default components and styles to help you build your desired store frontend.
Step 3 - Linking your local code to the VTEX IO platform
After setting up your local development environment and cloning the Store Theme boilerplate app, you'll want to sync your changes with the VTEX IO platform to preview them on your website. Since the boilerplate app already includes a default theme, you can immediately see how this theme affect your website's frontend. This is done using a development workspace and the vtex link command, which sends your code to the platform and allows you to see your changes in real-time.
- Open the terminal and log in to your VTEX account.
_10 vtex login {account}
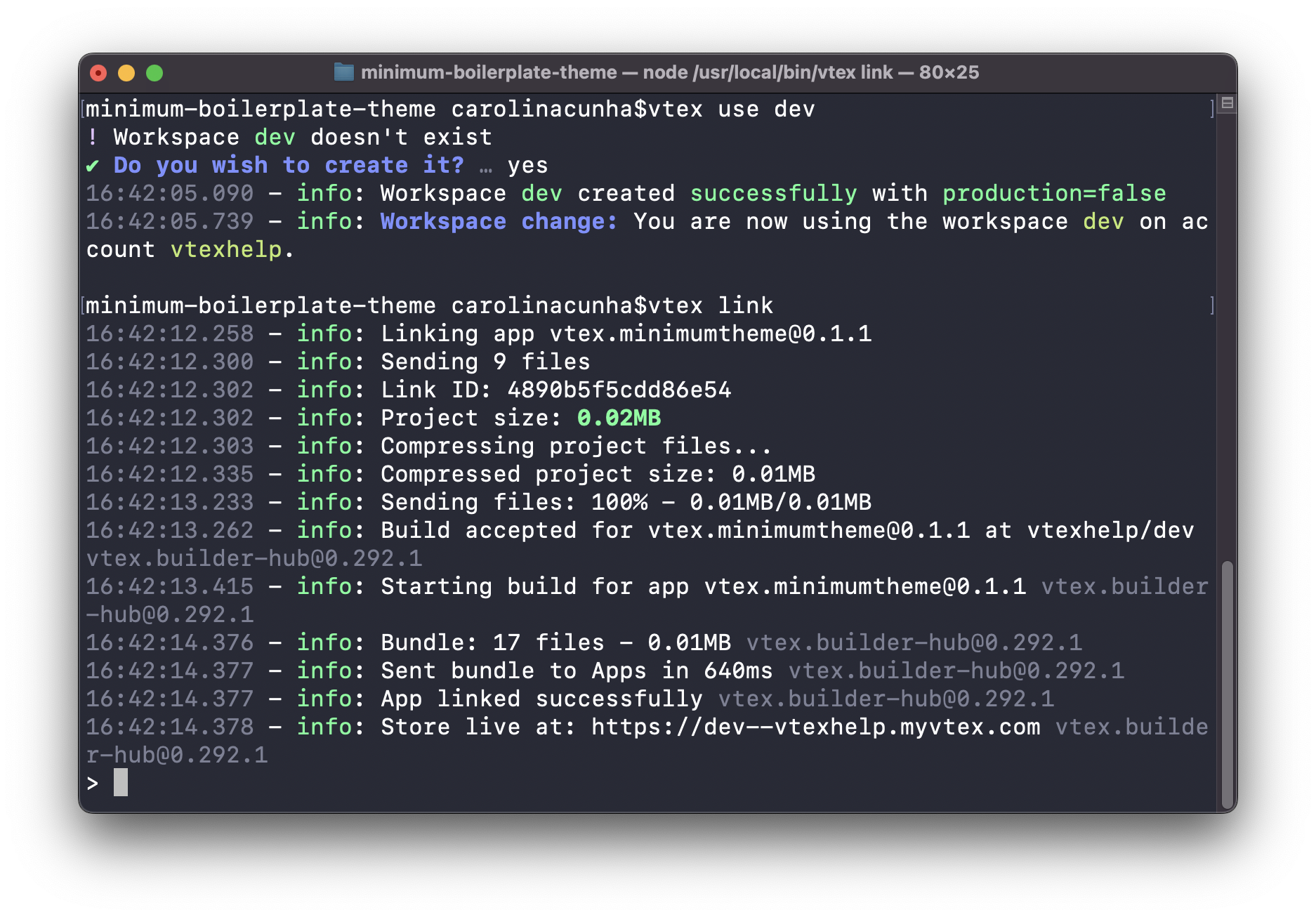
- Create a development workspace.
- Change to the
minimum-boilerplate-themedirectory. - Link the Store Theme app to the current workspace by running the following command:
_10 vtex link

By successfully running this command in your terminal, your local code is sent to the VTEX IO cloud-native infrastructure and it is reflected in the development workspace you are currently working in. Now, any changes you make to your Store Theme app files will be automatically reflected on your website in real-time.
Step 4 - Checking out your new Store Theme
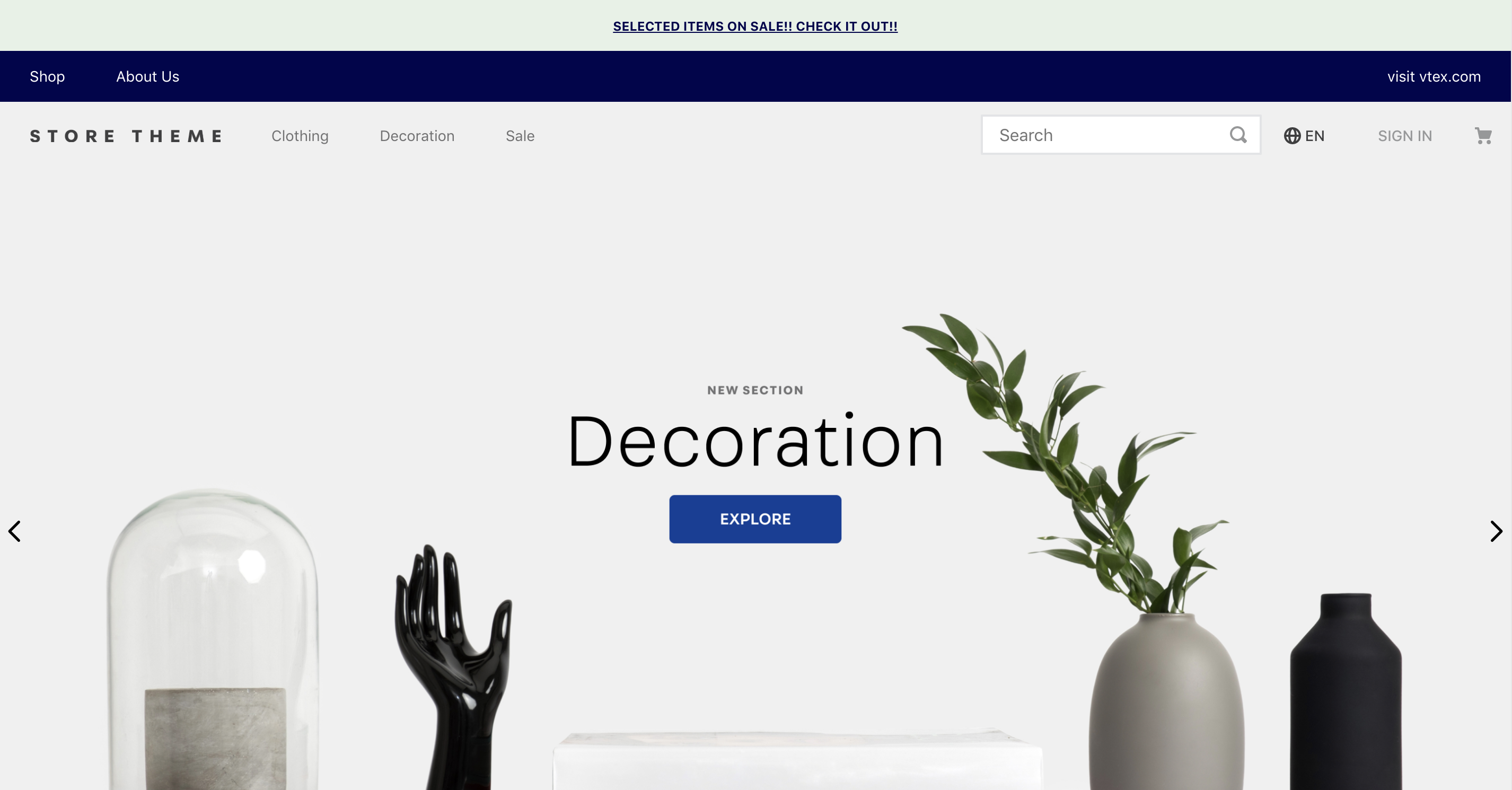
After linking your local code to the VTEX IO platform, you can check out your new Store Theme in action on your store's website. To do this, navigate to https://{workspaceName}--{account}.myvtex.com, replacing the values between brackets with your development workspace and VTEX account name.
Once you're logged in, you should see the following Store Theme rendered on your store's website:

Now that your store is using a default theme code, you can start configuring the Store Theme app to match your store's needs. This involves changing templates and customizing styles to build a unique identity for your store.