Now that you've implemented the GraphQL query and its resolver, it's time to put it to the test using GraphiQL, an in-browser GraphQL IDE. Follow the steps below to efficiently experiment with your GraphQL queries.
Accessing the GraphiQL IDE
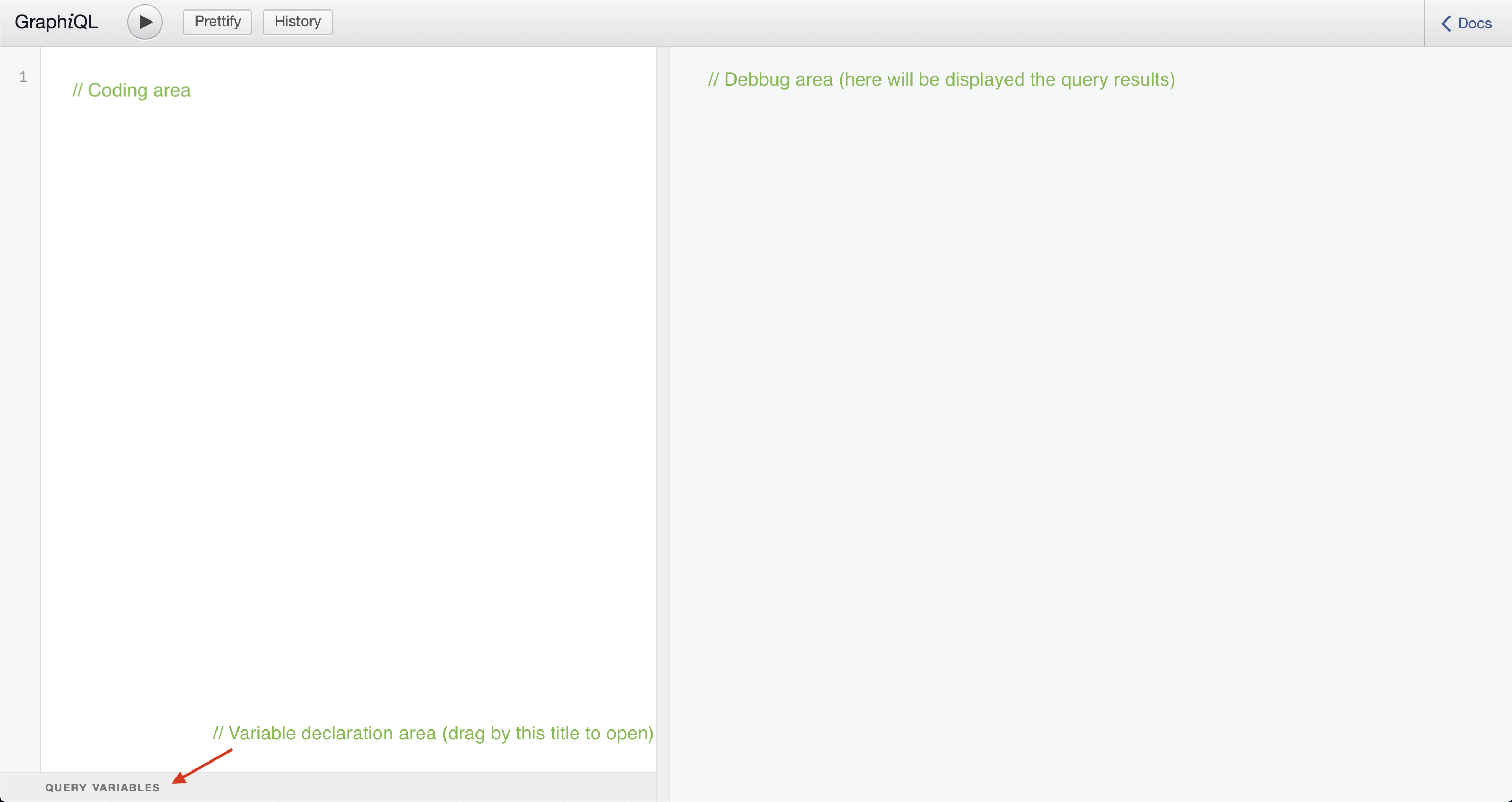
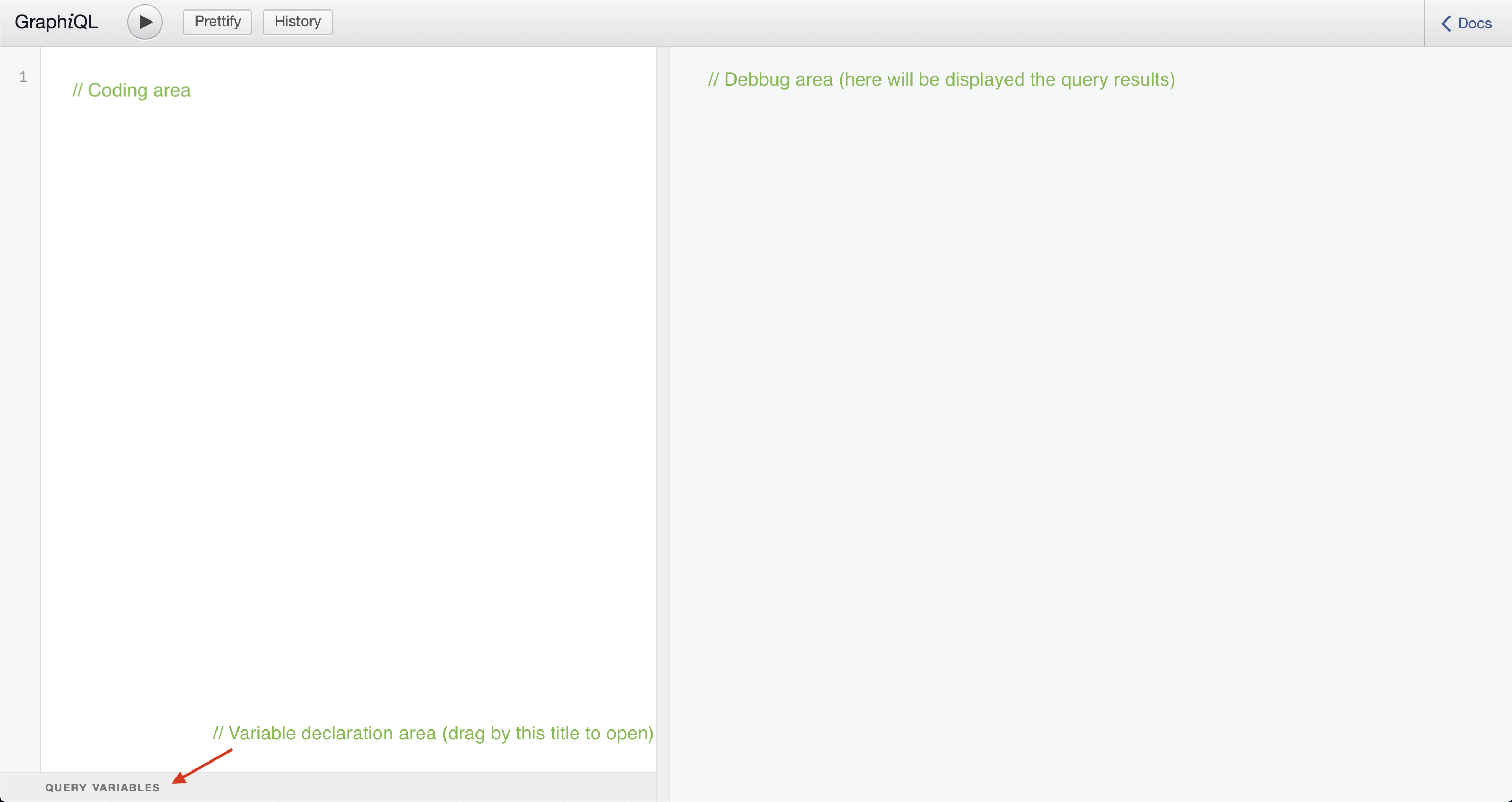
Navigate to the GraphQL route prompted in the terminal after linking your app. The GraphiQL interface consists of three main areas: the coding area, the query variables area, and the debug area, as illustrated below.

Writing the query
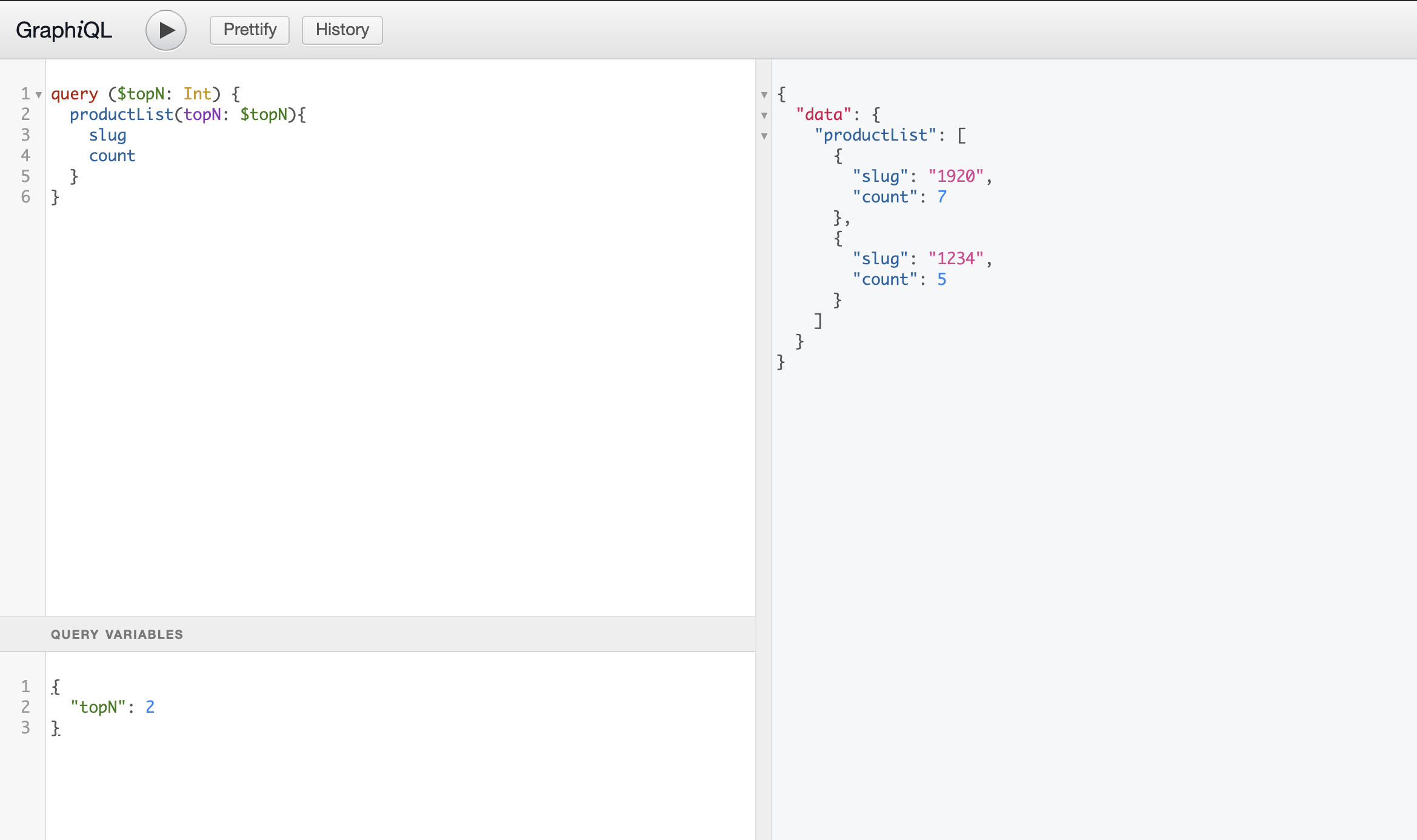
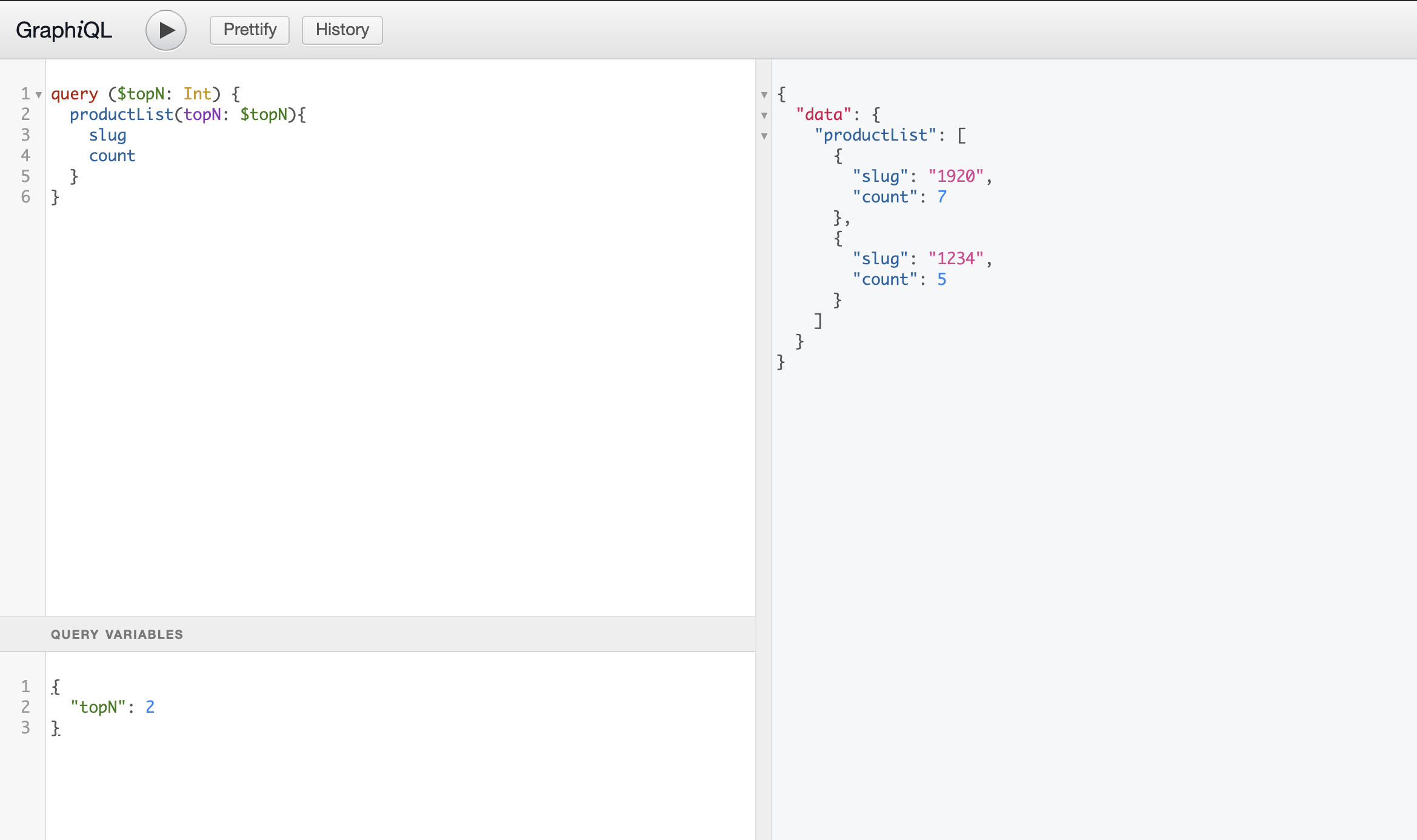
In the coding area, enter the GraphQL query provided in the right panel. This query is designed to retrieve information about the topN most viewed products, including their slug (product identifier) and count (number of views).
Using query variables
Since the declared query involves a variable (topN), declare it in the Query Variables area located beneath the coding area. You can expand this area by dragging its title.
Running the query
Click the Play button to execute the code, and check the outcome in the debug area.

Accessing the GraphiQL IDE
Navigate to the GraphQL route prompted in the terminal after linking your app. The GraphiQL interface consists of three main areas: the coding area, the query variables area, and the debug area, as illustrated below.

Writing the query
In the coding area, enter the GraphQL query provided in the right panel. This query is designed to retrieve information about the topN most viewed products, including their slug (product identifier) and count (number of views).
Using query variables
Since the declared query involves a variable (topN), declare it in the Query Variables area located beneath the coding area. You can expand this area by dragging its title.
Running the query
Click the Play button to execute the code, and check the outcome in the debug area.