The VTEX Sales App app allows the use of an Observation field, where it's possible to store additional information regarding the order.
The data entered in this field is sent via API to the Order Management System. They populate the openTextField field, which can be retrieved later either in the Admin or through an Orders API call.
A common example of using the Observation field is the case where the store wants to receive an identification number from the sales associate who made the sale, such as the sales associate code. In this case, the sales associate has to enter this number in the Observation field whenever closing an order.
The Observation field is enabled by editing the checkout-instore-custom.js file. Check out the How to customize VTEX Sales App guide for further information on how to access this file.
Edit the checkout-instore-custom.js file
To enable the Observation field, you must set the following properties inside the window.LOCALE_MESSAGES object in the checkout-instore-custom.js file. In the UI display column below, you can see where the information you set is rendered in the VTEX Sales App UI. You can click on each image to enlarge it.
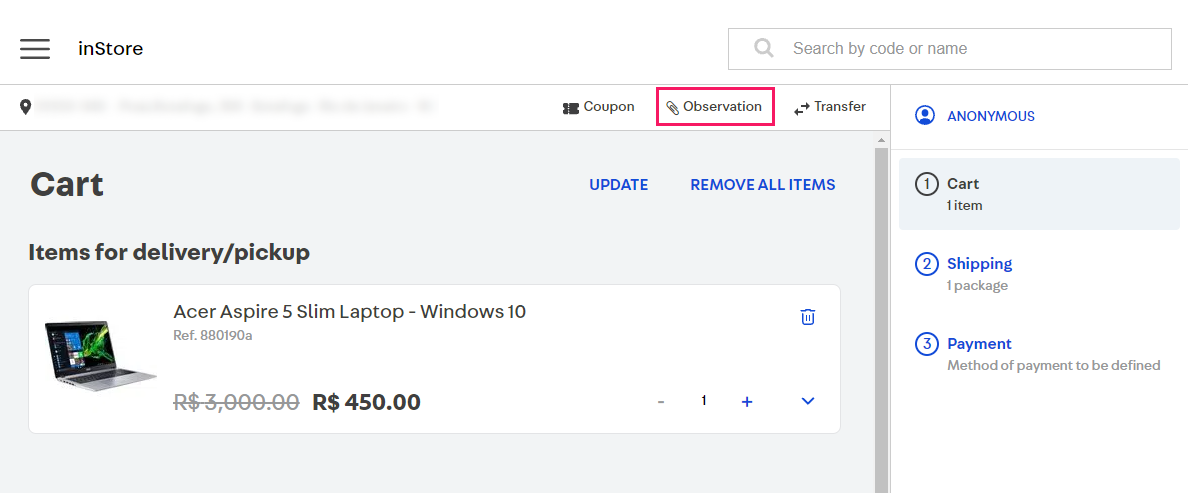
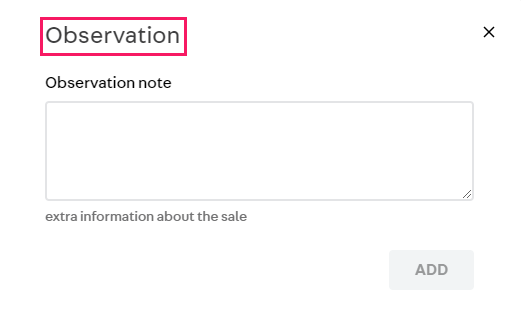
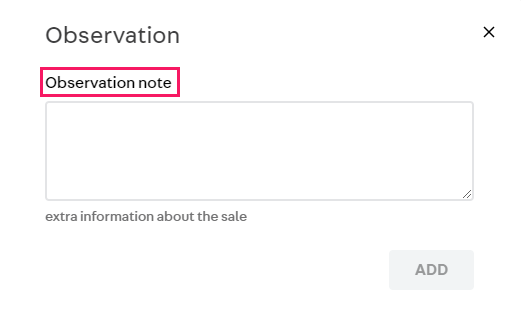
_22{_22"data": {_22"0-0": "`cartObservation`",_22"1-0": "`cartObservationTitle`",_22"2-0": "`observationNote`",_22"h-2": "Description",_22"2-2": "Description of the field that will appear to the sales associate.",_22"0-2": "Title of the button that will appear in the cart to open the **Observation** field.",_22"1-2": "Title of the modal that will appear when the sales associate opens the **Observation** field.",_22"h-1": "Type",_22"0-1": "string",_22"1-1": "string",_22"2-1": "string",_22"h-0": "Name",_22"0-3": "",_22"1-3": "",_22"2-3": "",_22"h-3": "UI display"_22},_22"cols": 4,_22"rows": 3_22}
This information must be added to the code as shown in the example below.
_10{_10 "codes": [_10 {_10 "code": "window.LOCALE_MESSAGES = {\n locale: \"en\",\n messages: {\n en: {\n cartObservation: \"Observation\",\n cartObservationTitle: \"Observation\",\n observationNote: \"Observation note\"\n }\n }\n};",_10 "language": "javascript"_10 }_10 ]_10}
Do not remove any of the other properties present in the
window.INSTORE_CONFIGobject, to avoid breaking other functionalities.
If it's necessary to apply some validation logic or mask to the data entered in this field, you can include in the checkout-instore-custom.js file a function that listens to the note.visible event, which is triggered when the modal is open, and then develop your logic.
_10document.addEventListener(_10 "note.visible",_10 function () {_10 // Add mask logic, validation, etc._10 // Example: to capture the “textarea” element of the Observation field, you can use the following code:_10 // var note = document.getElementById('note')_10 },_10 false_10);
If you need something more advanced, like making a specific request based on the data entered, it is possible to listen to the note.change event, which is emitted whenever the button to save the data is pressed.
_10document.addEventListener(_10 "note.change",_10 function (inputData) {_10 // Add the logic that uses the data_10 // The content of the field is the value of "inputData"_10 },_10 false_10);
After making changes in the code, make sure you press the
Savebutton.