After creating a payment condition as described in the VTEX Sales App - Payments guide, we need to create the filters that will define which payment methods will appear at inStore’s checkout.
You must do this by inserting a JavaScript object in the checkout-instore-custom.js file. Check out the How to customize VTEX Sales App guide for further information on how to access this file.
Edit the checkout-instore-custom.js file
There are two options for defining which payment methods will be displayed on VTEX Sales App. You can set global payment methods, that is, payment methods that any VTEX Sales App user will be able to see, or payment methods per vendor, which means only specific users will be able to see them.
Define global payment methods
- The object that contains the payment filters is called
window.PAYMENTS_FILTER_GLOBAL. If this object does not already exist in the code, you should insert it, as described below.
The window.PAYMENTS_FILTER_GLOBAL object should contain the following properties:
_15{_15 "data": {_15 "h-0": "Attribute",_15 "h-1": "Type",_15 "h-2": "Description",_15 "0-0": "`removeFilters`",_15 "0-1": "array",_15 "0-2": "You should add payment conditions that **will not** be displayed on VTEX Sales App in this array",_15 "1-0": "`filters`",_15 "1-1": "array",_15 "1-2": "You should add payment conditions that **will** be displayed on VTEX Sales App in this array"_15 },_15 "cols": 3,_15 "rows": 2_15}
You must identify each payment condition by their payment condition ID. Check Where to find the payment condition ID for more details.
The code should look similar to the example below.
_10{_10 "codes": [_10 {_10 "code": "\nwindow.PAYMENTS_FILTER_GLOBAL = {\n removeFilters: [\n '6', // Boleto Bancário\n '45', // Direct debit\n ],\n filters: [\n '2', '4', // Credit card\n '202' // Cash\n '125' // Pix\n ]\n};",_10 "language": "javascript"_10 }_10 ]_10}
In this example, we are excluding the conditions “Boleto bancário” (ID = 6) and "Direct debit" (ID = 45); and we are including “Credit card” (IDs = 2 and 4), “Cash” (ID = 202) and "Pix" (ID = 125). The first two will not be displayed at checkout, while the last two will be displayed.
- Still in the
checkout-instore-custom.jsfile, you need to add a reference to the object created within thewindow.INSTORE_CONFIGobject.
To do this, include the following line of code inside the window.INSTORE_CONFIG object:
_10payments: window.PAYMENTS_FILTER_GLOBAL
The window.INSTORE_CONFIG object should then look like the example below:
_10window.INSTORE_CONFIG = {_10 payments: window.PAYMENTS_FILTER_GLOBAL,_10};
Do not remove any of the other properties present in the
window.INSTORE_CONFIGobject to avoid breaking other functionalities.
- After making changes in the code, make sure you press the
Savebutton.
Define payment methods per sales associate
After you define the global payment methods that will be displayed in your store, you can override this information with the specific payment methods you want to remove for specific sales associates.
-
You must declare a constant object in the
checkout-instore-custom.jsfile. Inside it, you can useremoveFiltersandfiltersproperties described in the Define global payment methods section to define the payment methods that will be displayed for this user.The example below determines that the user whose email is
john@email.comwill not see the Cash payment method option on VTEX Sales App.
_10const vendorConfig = {_10 'john@email.com': {_10 payments: {_10 removeFilters: [_10 '202', // Cash_10 ],_10 },_10 },_10}
- Add the following functions to your
checkout-instore-custom.jsfile. They will observe if the sales associate has a specific configuration associated with them, then set the specific payment methods filter associated with them, and repeat this validation every time a different user logs in.
_43function hasVendorConfig(vendor) {_43 const email = vendor && vendor.username_43 return (_43 email &&_43 vendorConfig[email] &&_43 vendorConfig[email].payments &&_43 (vendorConfig[email].payments.filters ||_43 vendorConfig[email].payments.removeFilters)_43 )_43}_43_43function setPaymentsFilter(vendor) {_43 const email = vendor && vendor.username_43 if (hasVendorConfig(vendor)) {_43 const pFilters = vendorConfig[email].payments_43 if (pFilters.filters) {_43 window.INSTORE_CONFIG.payments = window.INSTORE_CONFIG.payments || {}_43 window.INSTORE_CONFIG.payments.filters = pFilters.filters_43 }_43 if (pFilters.removeFilters) {_43 window.INSTORE_CONFIG.payments = window.INSTORE_CONFIG.payments || {}_43 window.INSTORE_CONFIG.payments.removeFilters = pFilters.removeFilters_43 }_43 } else {_43 window.INSTORE_CONFIG.payments = window.PAYMENTS_FILTER_GLOBAL_43 }_43}_43_43function onVendorChange(vendor) {_43 setPaymentsFilter(vendor)_43}_43_43document.addEventListener(_43 'vendorIdentified',_43 function (event) {_43 const data = event.data_43 const vendor = data.vendor_43 onVendorChange(vendor)_43 },_43 false_43)_43_43onVendorChange(getVendor())
- After making changes in the code, make sure you press the
Savebutton.
Where to find the payment condition ID
As explained above, the implementation of payment filters requires listing the payment condition IDs in the window.PAYMENTS_FILTER_GLOBAL object.
You can find the ID of each condition in the Payments module. In the main menu of the VTEX Admin, click on Payments and then on Settings.
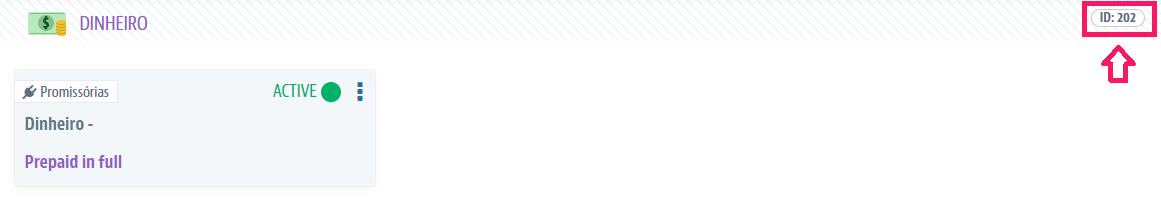
In the Payment conditions tab, you will find the ID next to each of the conditions. In the example below, we see that the payment condition ID for Cash is 202.

filters array, inside the window.PAYMENTS_FILTER_GLOBAL object of the checkout-instore-custom.js file.