CSS Handles and Block Classes are identifiers used to give storefront components a unique identity through CSS classes.
While capable of solving most scenarios, both identifiers have limitations in terms of more specific customization.
For example: you can customize all blocks exported by an app in the same way using CSS Handles or you can customize each one of them in a unique way using Block Classes. However, none of the two identifiers is capable of customizing the messages these blocks export.
To resolve this scenario, we use the markers prop. Following the same logic as the Block Class prop, the markers prop is tasked with defining unique values that will ultimately act as identifiers for the text messages that are exported by the block in which it was declared.
Find out how to configure the markers prop in the step-by-step below.
Step by step
Before going through the steps, make sure that the block in which you are working accepts the
markersprop. You can check this in its documentation.
- Using your terminal and VTEX IO CLI, log in to the desired VTEX in a Development workspace.
- Access the directory where your store's theme is stored and open it using your code editor.
- Once the theme's code is open, add the
markersprop to the desired block and give it a unique value. For example:
_10"product-price-savings#summary": {_10 "props": {_10 "markers": [_10 "discount"_10 ],_10 }_10},
- Save your changes and link the app.
- Using the Developer workspace you were previously working in, access the admin of the VTEX account in which your are working (
{workspaceName}--{accountName}.myvtex.com/admin). - Then, open the admin's Site Editor in the CMS module.
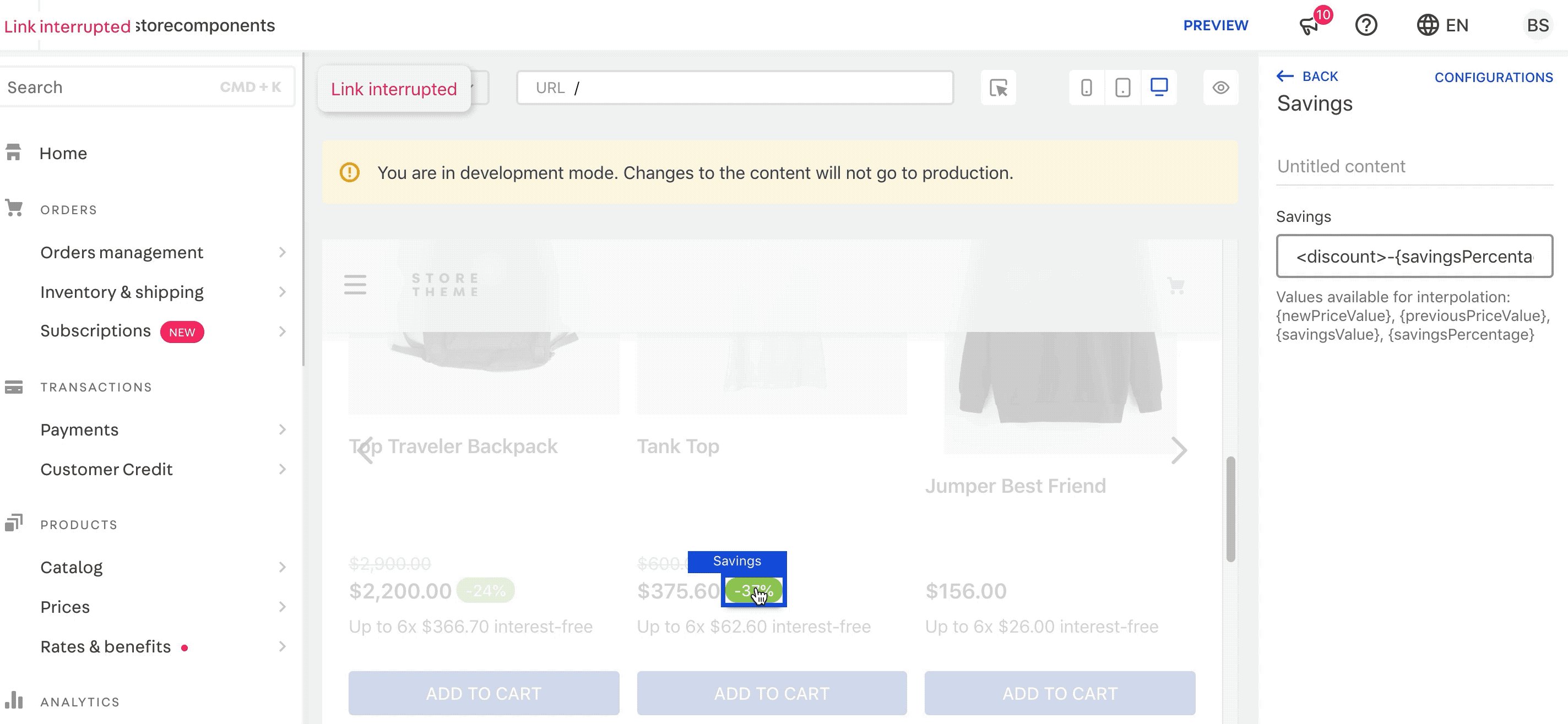
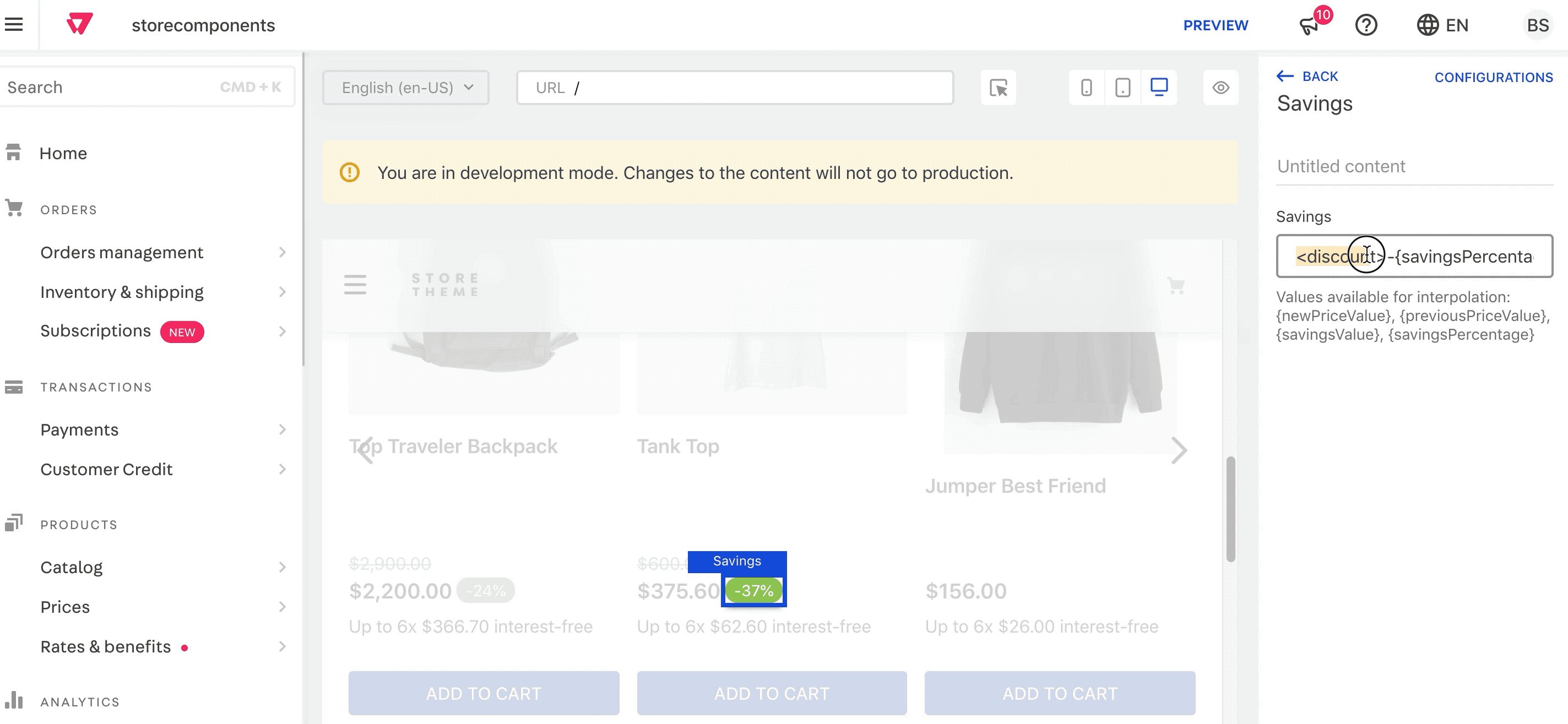
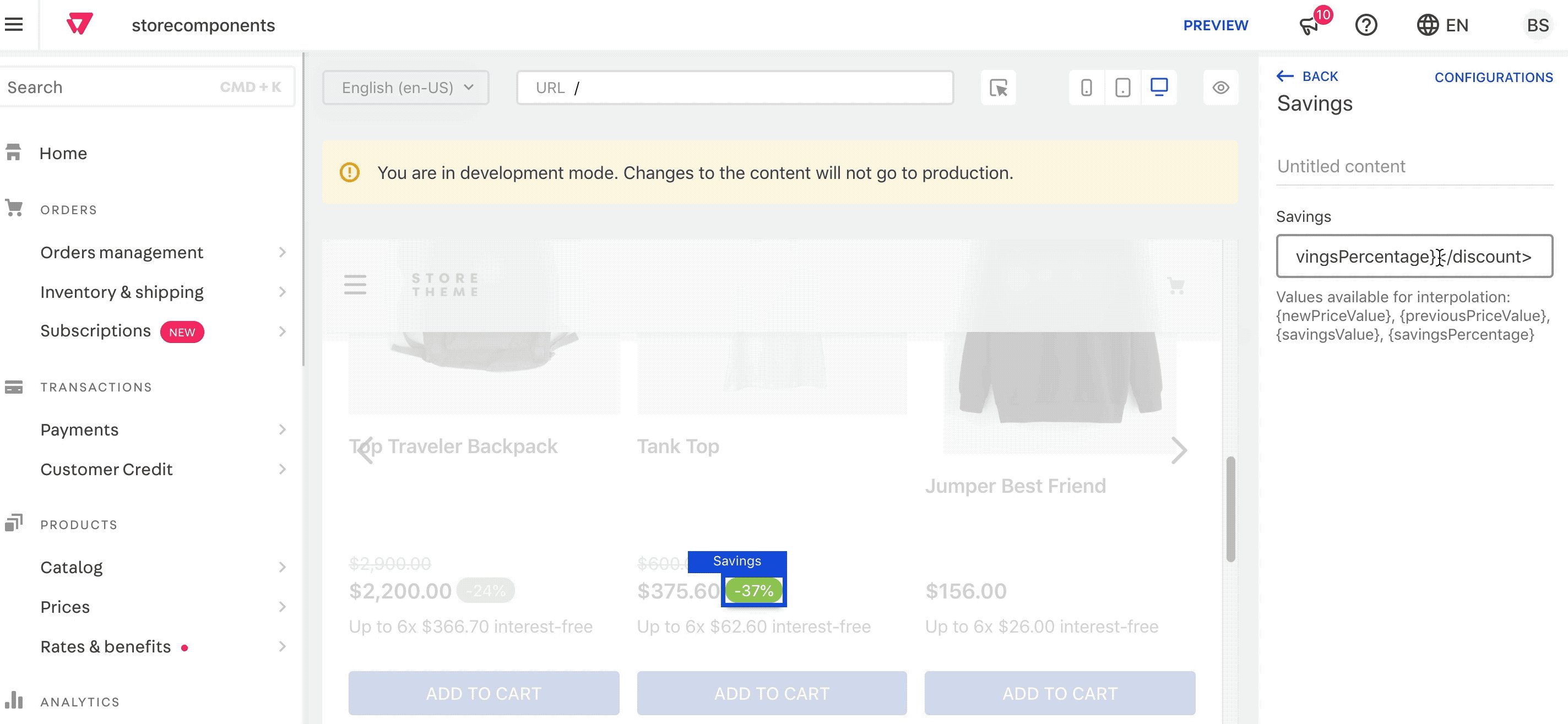
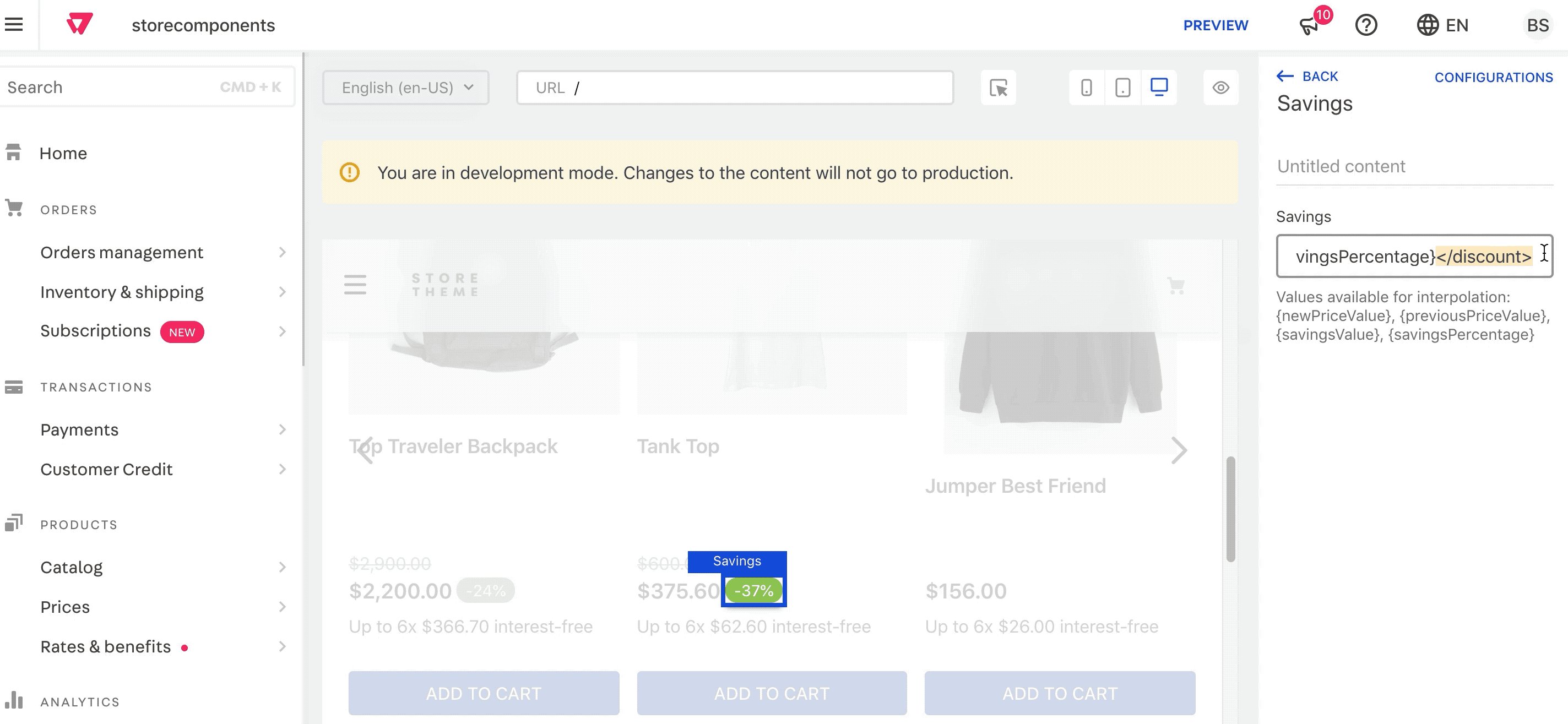
- Select the block in which the
markersprop was added during step 3; - Once the editing screen is open, use the prop's value as a tag, wrapping the block's desired message variable that will ultimately be customized. For example:
<discount>-{savingsPercentage}</discount>

You can use the prop's value to wrap any desired part of the block's message.
Notice: the block's message variables can be found in the block/app documentation.
- Save the changes. This will give the wrapped text a unique identifier, allowing for CSS customization of the HTML message related element.
- Using the Development workspace, access the site of the account that you are working on (
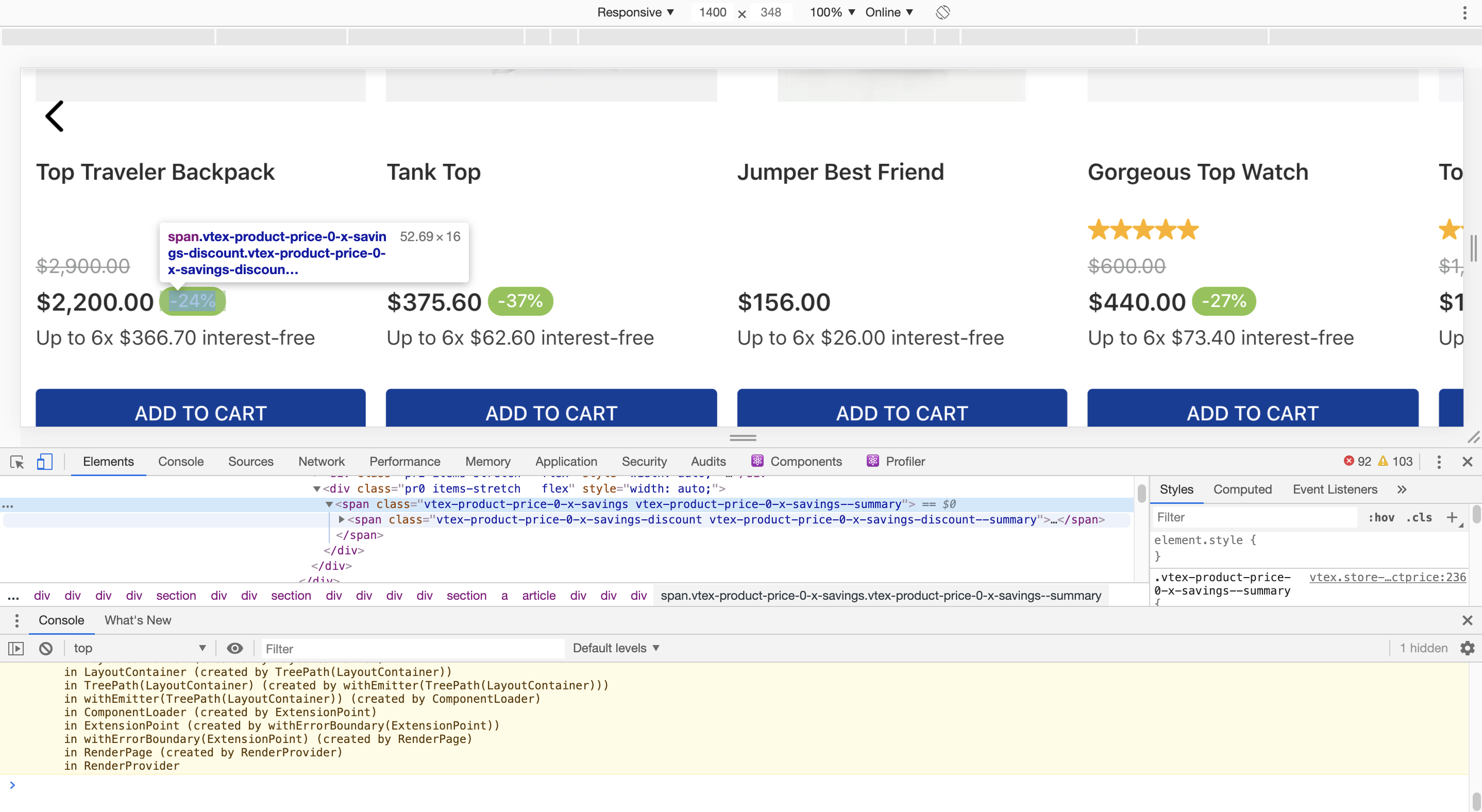
{workspaceName}--{accountName}.myvtex.com). Thereafter, inspect the HTML element that corresponds to the edited block's message.

span with its own unique selector: <span class="vtex-product-price-1-x-savings-discount">.
If you are happy with the changes to your Store Theme, make your new theme content public. Up until this point, only you could see the changes performed using the markers prop in your Development workspace. Access our documentation on Making your theme content publicly available and follow the steps detailed there.
Once your changes are publicly available, meaning they are reflected in your store's Master workspace, you will be able to use the new identifier created for the HTML element and customize it at will. Access the recipe on customizing your store using CSS Handles for more on this customization topic.