Learn how to leverage the Service Worker builder to provide users with uninterrupted access to your web applications.
The Service Worker builder is responsible for fetching service workers exported by the account's installed apps and bundling them into a single file.
Service Workers function as JavaScript intermediaries, facilitating interactions between web apps, browsers, and the network. By intercepting, caching, and modifying navigation, they enable efficient offline experiences and enhance the overall performance of web applications.
This article explores how to leverage the Service Worker builder to bundle multiple service workers into a single file for your store. This feature allows stores to work simultaneously with several service workers, eliminating the constraints of being limited to just one.
Step by step
Follow these instructions to create an app using the Service Worker builder. If you are editing an already-existing app, ensure the Service Worker builder is declared in the manifest.json's builders list, as shown below.
_10 "builders": {_10 "docs": "0.x",_10+ "service-worker": "0.x"
- Run the
vtex initcommand in your terminal, using the VTEX IO CLI:
_10vtex init
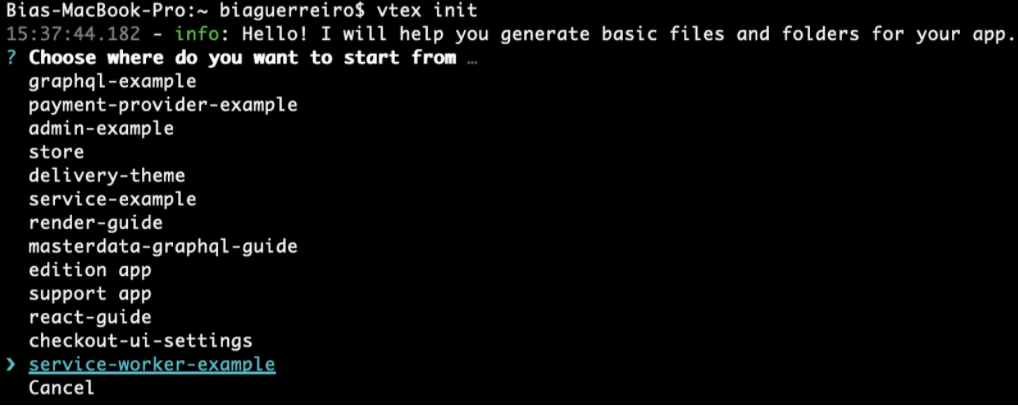
- Select the
service-worker-exampleoption and confirm that you want to download the app to the destination you just chose:
Once you select the
service-worker-exampleoption, the CLI will prompt you for important information about the app, such as a value for thevendor,name,title, anddescription.
- Open the Service Worker Example app in your preferred code editor.
- In the
service-workersfolder, declare your app's desired event handlers in the appropriate files. If the folder does not exist, create it. You can find more information regarding which event handler each file expects to receive in the Service Worker Example app's documentation (README file). For example:
_10function exampleSWInstall() {_10 // eslint-disable-next-line no-console_10 console.log('[example-sw] Install of service worker')_10}_10_10export default
- Link your app.
- Open the store website on your browser and inspect it.
- In the
Consoletab, check if a message similar to[service-worker-example] Install of service workeris displayed. If you see this message, the app's service worker development was successful. - Deploy your app once you are satisfied with the changes made.
Your app's service worker will be automatically fetched and bundled with others exported by the apps installed in your VTEX account that also use the Service Worker builder.