The 404 error is a HTTP standard response code for when the server was not able to return what the browser request or was configured to not handle that request.
When navigating the internet, it's quite common to run across 404 pages or page Not Found when we ask the browser to perform an action that cannot be executed by the server, such as accessing a product page that was deactivated from the store's catalog.
For e-commerce companies, one of the main advantages of enabling 404 pages is to avoid that Google indexes pages with paths that do not exist, thereby harming the store's SEO and its customer experience.
In VTEX IO, 404 pages are natively enabled for inexistent product pages and for URLs that have more than one invalid segment. But in addition, it is also possible to allow 404 pages when URLs have a single invalid segment, as shown in the step by step section below.
Due to implementation rules, the native functionality of 404 pages does not function for URLs originating from user searches. The reason behind this is that URLs originating from product searches include the
map=ftparameter in their path, helping the platform to interpret that such URL segments reflect user performed searches, and thus should not be interpreted as non-existent (which would lead to a 404 page being rendered).
In rare cases when the parameter
map=specificationFilteris present in the path of such search originated URLs, 404 pages may be rendered. This happens because the platform cannot interpret these URL segments as originating from user searches since it cannot find themap=ftparameter usually present in such URLs. This behavior is uncommon and is being addressed by our product team.
Step by step
- In your VTEX account's admin, access the App section and click on My apps.
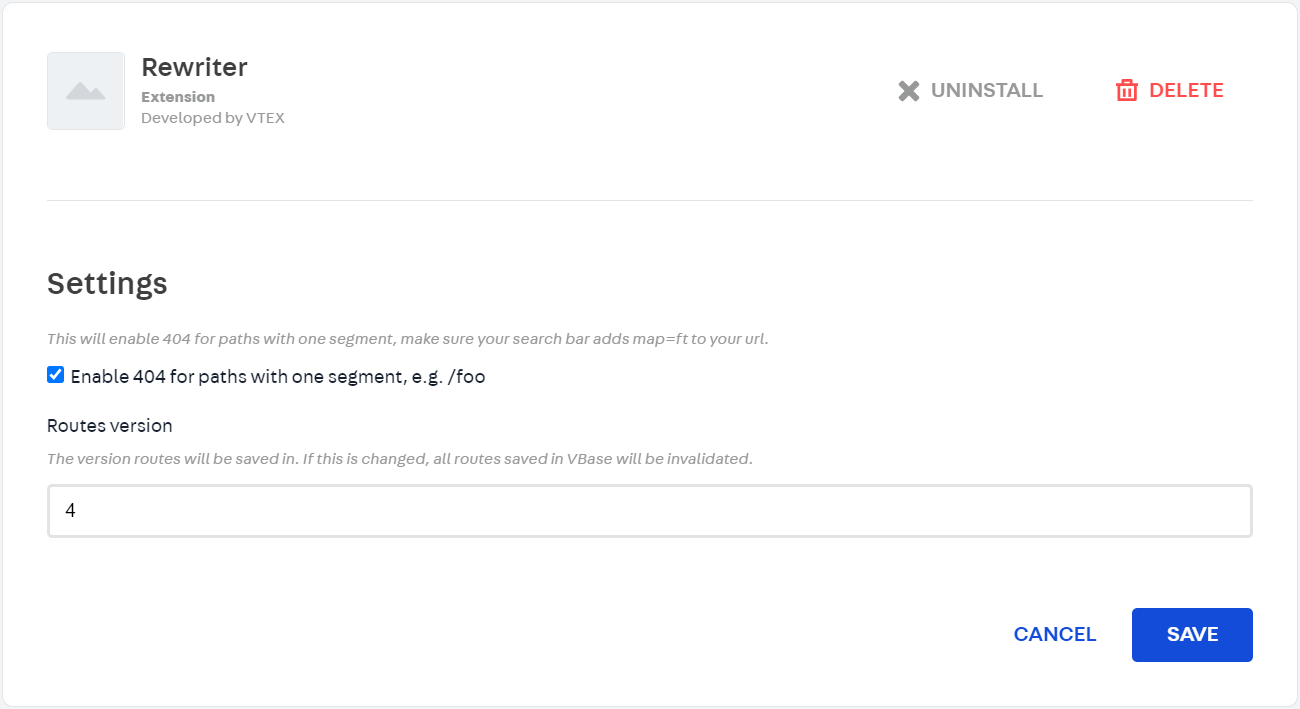
- Look for the Rewriter app and click on the gear button icon to go to its settings.
- In the Settings section, check the radio button to enable 404 for paths with one segment, e.g.
/foo. This will enable 404 pages on pages whose URLs have one invalid segment, following the restriction stated above. - Save your changes.

Once your changes are duly saved, your store is ready to display 404 pages whenever this scenario occurs.
Customizing your 404 Page
You can customize 404 pages using blocks in your store's theme following the step by step below:
- In your terminal, create a development workspace.
- Then, open your store's theme in it using your preferred code editor.
- In the theme's product or search template (
store.productorstore.search) you can declare, respectively, the blockstore.not-found#productorstore.not-found#searchand have it contain another Rich Text block.
Find below an example of a store.not-found#product in a product template:
_11"store.not-found#product": {_11 "blocks": ["rich-text#not-found"]_11},_11"rich-text#not-found": {_11 "props": {_11 "textAlignment": "CENTER",_11 "textPosition": "CENTER",_11 "text": "**PAGE NOT FOUND**",_11 "font": "t-heading-1"_11 }_11}
The
store.not-foundblocks will only be triggered when the server returns a 404 error for a browser request. In such scenarios, the block that is set as child will be effectively rendered to users.
- Save your changes and then run
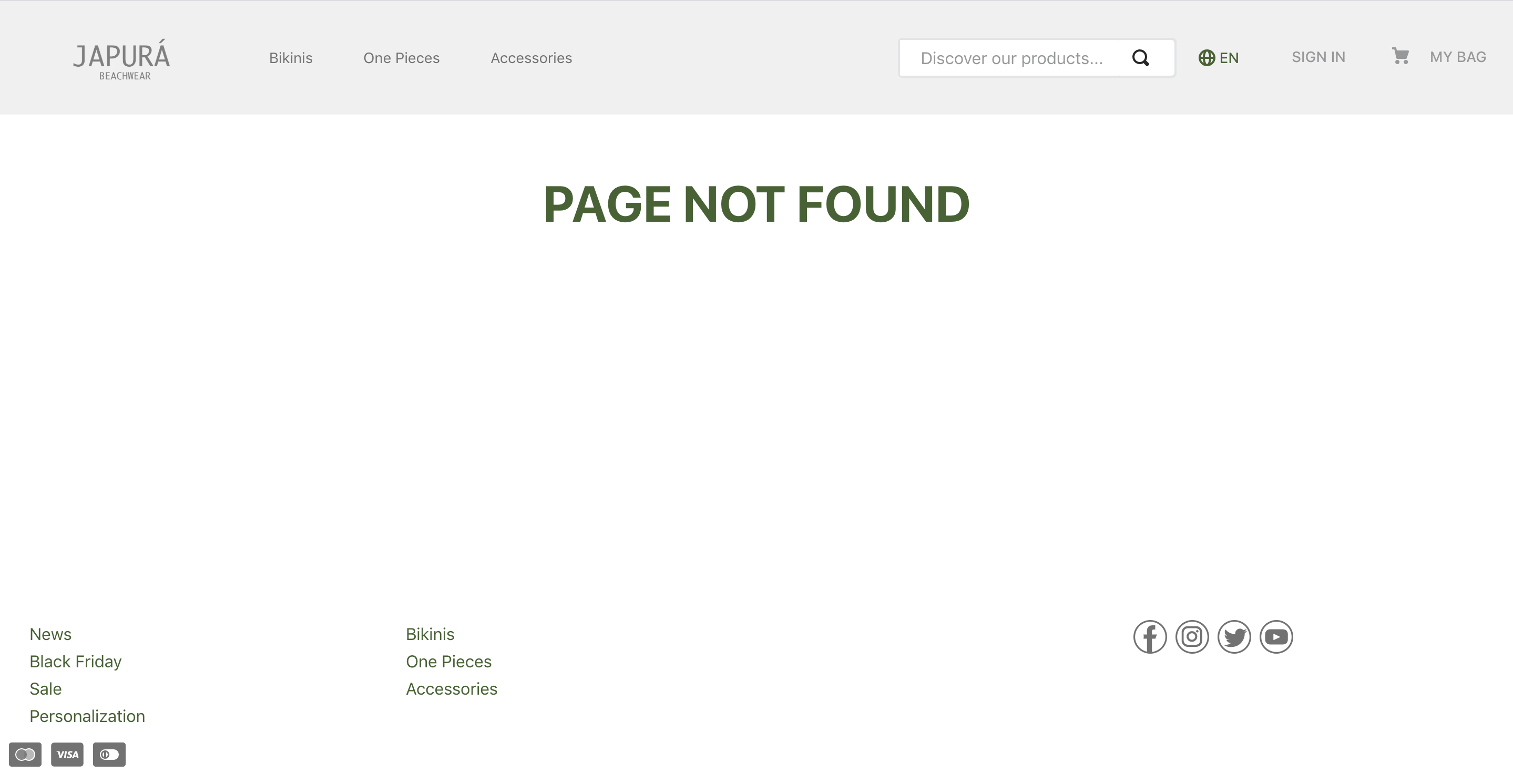
vtex linkin your terminal to witness the above block being rendered as follows:

- If you're happy with all configurations done in your Development workspace, it is time do make your new theme version publicly available.