A CSS Handle is a CSS class that maps out an HTML element. Therefore, it can be used to customize any of the store blocks by simply using CSS classes in the Store Theme's code.
At the end of the day, they are nothing more than the store's layout building assistants. The more HTML elements with CSS Handles you have at your disposal, the better!
In the step by step below, we will guide you on how to create new CSS Handle whenever you feel the need. To that end, we will create an example of a brand new Handle for a filter from the Search Results page.
Step by step
Step 1 - Finding the React component
Install the React Chrome extension in order to be able to see every store page's React tree.
- Access the store you are working on;
- Inspect the HTML element that you want to add the new CSS Handle to. By inspecting it, you will see something similar to the structure stated below:
_10<div tabindex="0" role="link" class="ph5 ph3-ns pv5 pv1-ns lh-copy pointer hover-bg-muted-5 c-muted-1">Hats</div>
- Change the tab opened in Chrome Dev Tools to the
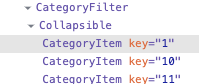
Componentstab; - You will then be able to read the name of the highlighted React component. In our example, it's
CategoryItem:

Step 2 - Forking the app's repository
To start the process of code contribution, you firstly need to fork the app repository in which you desire to add new CSS Handles and clone your fork to a local directory.
The forked app must be the one that provides the theme block wrapping the HTML element in which you want to add new Handles to.
- In your terminal, clone the code of the forked app to your local files using
git clone+ the URL of the desired repository; - Then, using any code editor, open the app's code;
- Open the file named after the component highlighted in the
Step 1 - Finding the React component. Use your code editor search bar to look it up. Following our example, the file name would beCategoryItem.js.
Once you find the React component in the app's code, it is time to add the new CSS Handle.
Step 3 - Adding a new CSS Handle
The way you will contribute to a new CSS Handle depends on the React component's implementation and how it imports CSS files.
There are two different ways:
- Using the
import {useCssHandles} from 'vtex.css-handles'function; - Using the
import styles from './styles.css'function.
Once in the file name after the React component, give it a good look and check which of the functions it is using to import CSS Files.
According to the function, follow the most suitable instructions stated below:
Using the import {useCssHandles} from 'vtex.css-handles' function
- Look for the variable passed to the
useCssHandleshook;
_10const CSS_HANDLES = [_10 'container',_10 'element',_10]_10// ..._10const handles = useCssHandles(CSS_HANDLES)
In the example above, the variable passed to the useCssHandles hook is called CSS_HANDLES.
- Add a new string to the
CSS_HANDLESarray with the new CSS Handle name;
_10 const CSS_HANDLES = [_10 'container',_10 'element',_10+ 'headline',_10 ]
Following the example given above and considering the const handles = useCssHandles(CSS_HANDLES) function, the CSS_HANDLES variable would be an object in the following format:
_10{_10 container: 'vtex-foobar-1-x-container',_10 element: 'vtex-foobar-1-x-element',_10 headline: 'vtex-foobar-1-x-headline',_10}
- Add the new CSS Handle (declared in the
CSS_HANDLESarray) to the HTML element missing a CSS Handle. Remember to use thehandlevariable when adding it;
_10- <div className="ph0 mr2">_10+ <div className={`$\{handles.headline\} ph0 mr2`}>
- Save your changes;
- Using your terminal and the VTEX IO CLI, log in to a VTEX account and use a Development workspace to link the app you are working on;
- Access the account's website through the developer workspace (
{workspaceName}--{accountName}.myvtex.com) and inpect it to verify if the new class is really being properly rendered, making the HTML element targetable.
Following our example, we would have something like:
_10<div class="vtex-foobar-1-x-headline ph0 mr2">
Using the import styles from './styles.css' function
- Open the CSS file referenced in the
import styles from './styles.css'function;
_10import styles from '../searchResult.css'
Following our example, we would have to open the searchResult.css file.
- With the CSS file open, create a brand new empty class definition with the name of the CSS Handle that you wish to add. For example:
_10.headline {}
- Go back to the React component file and add the new CSS Handle (declared in the previous file) to the HTML element missing a CSS Handle. Remember to use the name of the function variable (in our example,
styles) when adding it;
_10- <div className="ph0 mr2">_10+ <div className={`$\{styles.headline\} ph0 mr2`}>
- Save your changes;
- Using your terminal and the VTEX IO CLI, log in to a VTEX account and use a Development workspace to link the app you are working on;
- Access the account's website through the developer workspace (
{workspaceName}--{accountName}.myvtex.com) and inpect it to verify if the new class is really being properly rendered, making the HTML element targetable.
Following our example, we would have something like:
_10<div class="vtex-foobar-1-x-headline ph0 mr2">
Step 4 - Adding modifiers
It's also possible to apply modifiers to a specific CSS Handle.
Handle modifiers work as identifiers. They are responsible for overriding the HTML element style according to the behavior assumed by them on the interface, according to user interaction.
Let's suppose you have a handle called handles.slide for each slide of a slider and you want to customize the current visible slide via CSS. For this purpose, you should add a modifier to handles.slide, allowing the customization according to the user navigation.
- Import the
applyModifiersmethod:
import {useCssHandles, applyModifiers} from 'vtex.css-handles'
- Instead of directly passing the handle, pass it through the
applyModifiersmethod:
_10-<div class={{`$\{handles.slide\}`}}">...</div>_10+<div class={{`$\{applyModifiers(handles.slide, isCurrentSlide ? 'active' : undefined\}`}}">...</div>
Which, for a hypothetical slider with three slides and the first one being focused, would result in:
_10<div class="vtex-foobar-1-x-slide vtex-foobar-1-x-slide--active">...</div>_10<div class="vtex-foobar-1-x-slide">...</div>_10<div class="vtex-foobar-1-x-slide">...</div>
Step 5 - Committing your changes
If the new class is being properly rendered, it means that everything is ready for you to create a new CSS Handle.
- Using your code editor, commit your changes to a new branch;
- Push your commit so that your changes are sent to the server and included in the history of the app you are developing.
Step 6 - Updating the docs and opening the Pull Request
- Access then the app's forked repository and switch to the branch in which you committed your changes in the previous step;
- Open the
CHANGELOG.mdfile; - Add a new entry under the
[Unreleased]section clarifying which CSS Handles were created, such as:
_10## [Unreleased]_10### Added_10- New CSS Handle `headline`.
- Save your changes in the branch;
- Using the same branch, update the block documentation (in the
docsfolder of the app's repository) with the new CSS Handles. Use the Customization section and theCSS Handlestable for that. For example:
_10 | CSS Handles |_10 | ----------- |_10 | `container` |_10 | `element` |_10+| `headline` |
- Lastly, save your changes in the branch and open a Pull Request for the team. In the Pull Request description, remember to provide a link to the workspace used in the development so all of your changes can be tested. For example:
https://john--storecomponents.myvtex.com.
Once your PR was analyzed and approved, you would have contributed to the app's evolution and a new CSS Handle will be available to you and other Framework users. Thank you!