Learn how to configure your development environment to build a Store Theme app with VTEX IO.
This guide will teach you the essential steps to configure your development environment. By the end of this part, you'll be well-prepared to build a Store Theme app for your online store. This app defines the visual and interactive aspects of your e-commerce website, shaping how it appears and functions for your customers.
When you work with Store Framework, you are essentially developing within VTEX IO. This means you have access to a comprehensive suite of frontend and backend VTEX IO apps to help you build and customize your storefront.
Step by step
Step 1 - Installing VTEX IO CLI
To kickstart your journey, you will need to install the VTEX IO CLI (Command Line Interface), which serves as the gateway between your VTEX account and the VTEX IO development platform. Follow the VTEX IO CLI installation guide for detailed a step-by-step. The VTEX IO CLI is an essential tool for managing, developing, and deploying your Store Theme app.
Step 2 - Logging in to your VTEX account
With the VTEX IO CLI installed, log in to your VTEX account using the following command (replace {accountName} with your VTEX account name):
_10vtex login {accountName}

After running this command, a new browser tab will open, prompting you to log in to your VTEX account using your email credentials.
Once logged in, you'll see a message in your web browser: "You may now close this window." At this point, you will have access to a development environment for your VTEX account.
Step 3 - Creating a development workspace
In VTEX IO, all your interactions with your account occur within a specific workspace, which acts as a separate version of your account where you can experiment with changes without affecting the live version of your store.
By default, when you log in to a VTEX store using VTEX IO, you are in the master workspace, representing the version accessible to your shoppers.
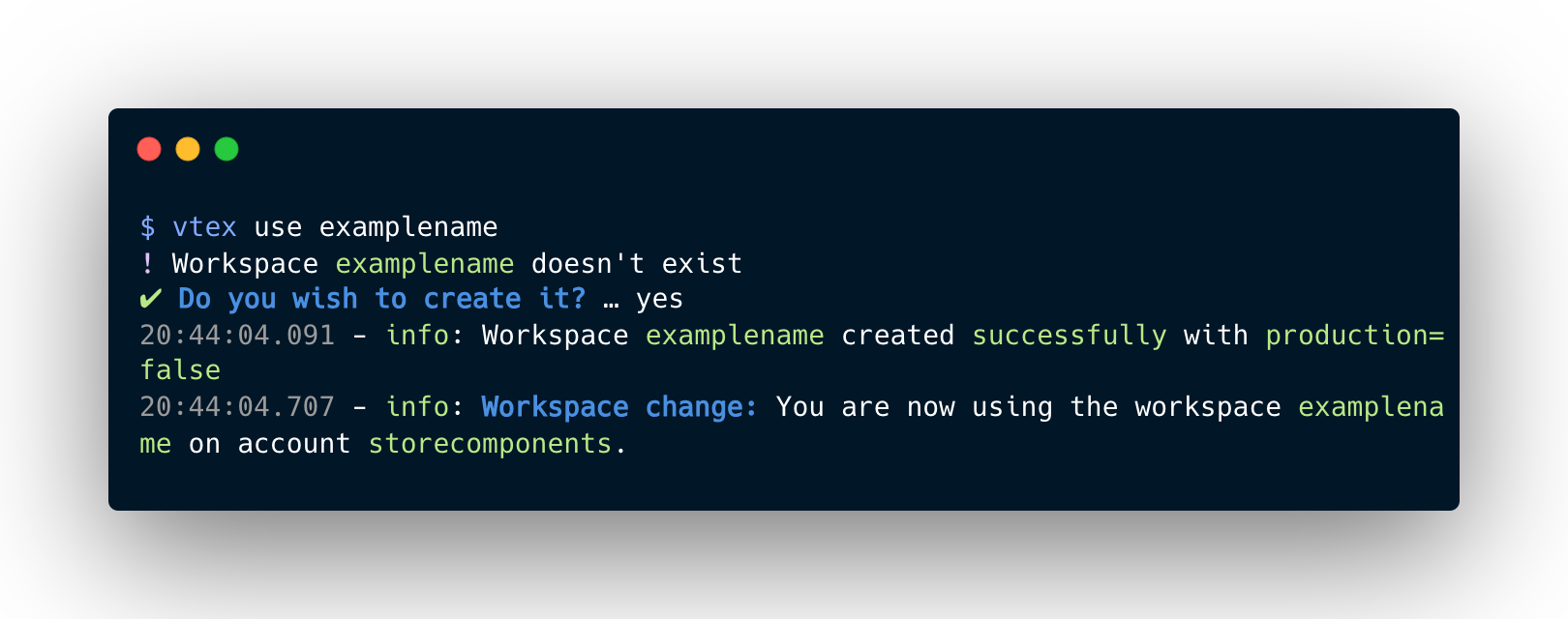
Let's create a dedicated development workspace to keep your work isolated. Use the following command to create a development workspace (replace {exampleName} with your desired workspace name):
_10vtex use {exampleName}
Note that if the workspace already exists, the command will switch to it. If not, VTEX IO CLI will create it for you.

The
vtex usecommand command ensures that all your operations run in the specified workspace. To switch back to the main workspace (master), runvtex use masterin the VTEX IO CLI.
To confirm the account and workspace you are using, run the vtex whoami command in your terminal.

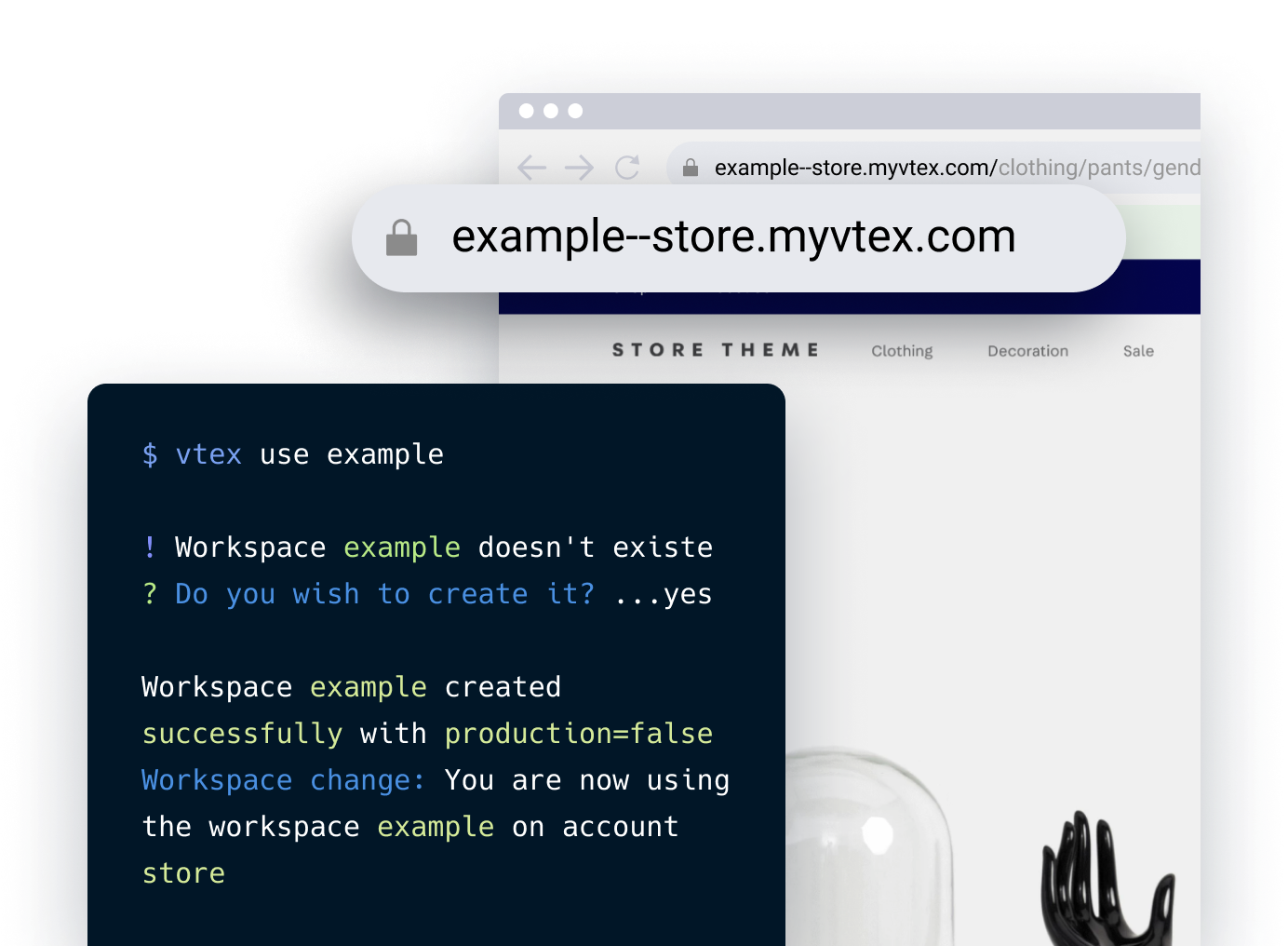
Step 4 - Accessing your store using a workspace
Now that you've created your development workspace in VTEX IO, you can access your store by visiting https://{workspace}--{accountName}.myvtex.com, replacing {workspace} with the name of your workspace and {accountName} with your VTEX account name. Alternatively, use the vtex browse command in your terminal to open your browser with the correct workspace and account settings.

Congratulations! Your account is now connected to the VTEX IO platform, and you're ready to dive into implementing a Store Theme with the Store Framework!