Learn how to translate text messages from a frontend app.
A message is any website text content set as translatable, and Messages is the VTEX IO app responsible for providing message translations for rendering.
As a background, it's important to know that every text set as translatable during the development of a storefront component is automatically translated either by the storefront app's definitions (declared in the app's /messages folder) or by the automatic translation service (when the storefront app doesn't include any specific translation of a message).
However, considering literal translations and cultural factors, some translations might be unsatisfactory.
Hence, you may want to overwrite a translation provided by the automatic translation service or by the app's definitions with a more specific or representative content of your store.
For example, you may want to set a special login message for Spanish-speaking users from Argentina.
Considering this case, in the following step-by-step, we'll teach you how to overwrite a storefront message with exclusive content for your store through the Messages app.
Step by step
Follow this step-by-step to translate text messages exported from an app (declared in the app's messages folder).
- Install the
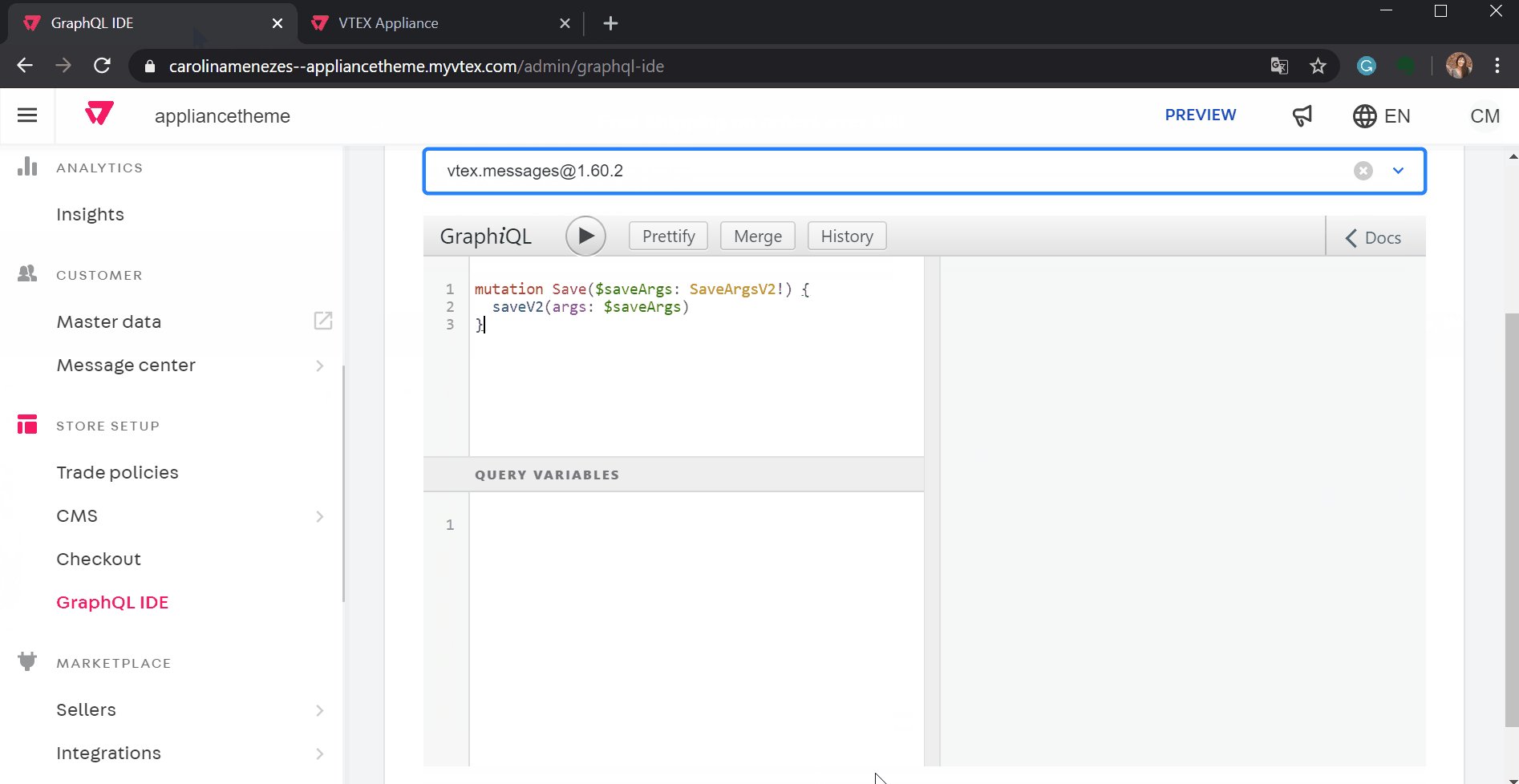
vtex.admin-graphql-ide@3.xapp using your terminal. - Access the Admin and go to Store Setting > Storefront > GraphQL IDE.
- From the dropdown list, choose the
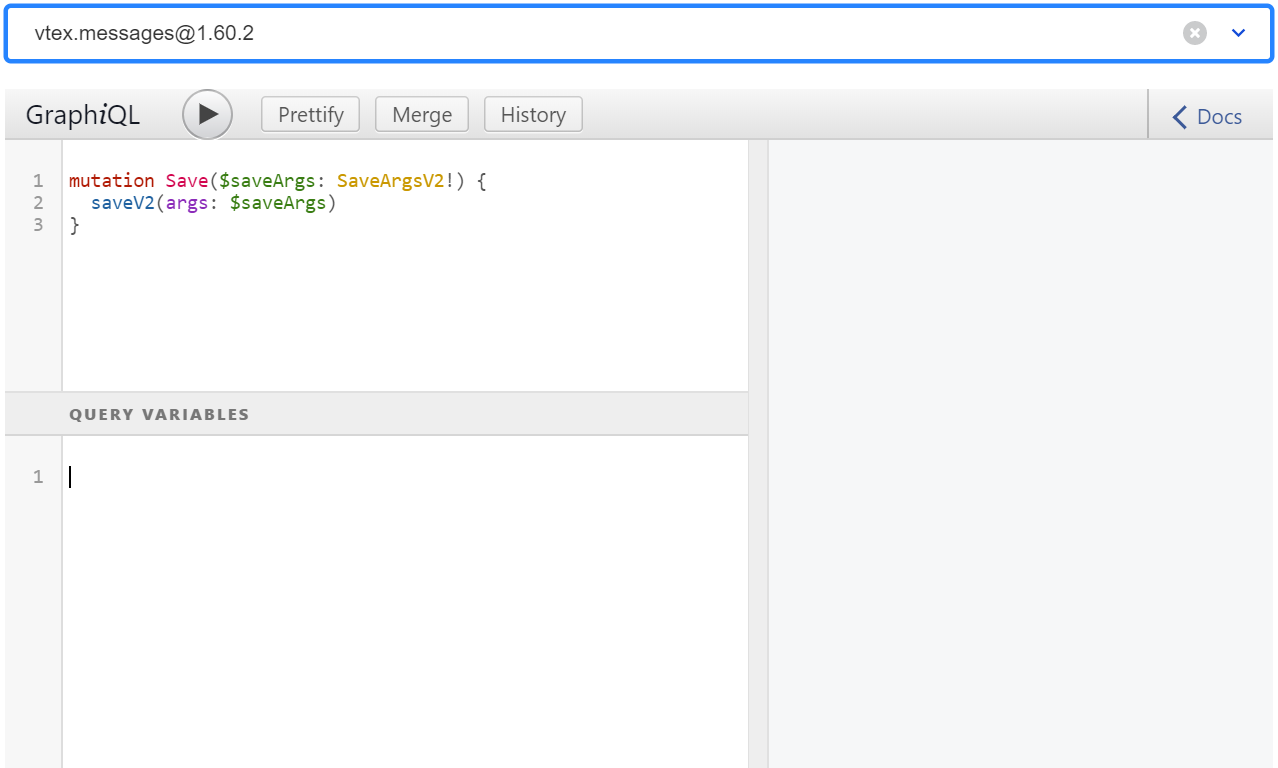
vtex.messagesapp. - Write the following mutation command in the text box that is displayed:
_10mutation Save($saveArgs: SaveArgsV2!) {_10 saveV2(args: $saveArgs)_10}
- Then, click on Query Variables at the bottom of the page. Now, your screen may look like the following:

- To fill in the Query Variables box, you must provide the following parameters:
to: target translation locale.messages: a list of the messages you want to translate, containing the following parameters:srcLang: source message locale. This variable must contain the valueen-DV, no matter which locale is rendered on the app's interface.srcMessage: theidof your message string declared in the app'smessagesfolder.context: the name of the storefront app that declared the message being overwritten.targetMessage: the desired translation for the message string.
Take the following example:
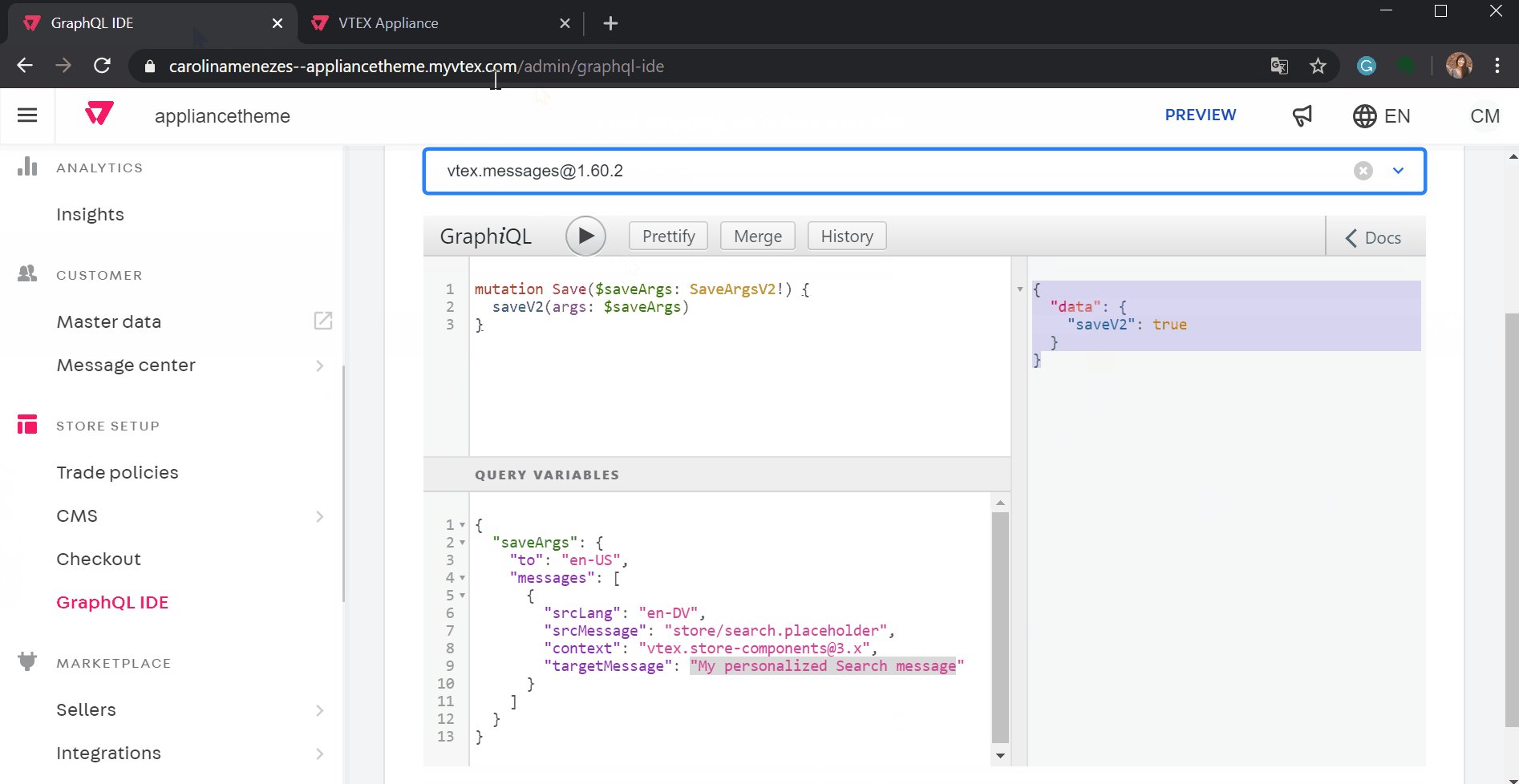
_13{_13 "saveArgs": {_13 "to": "en-US",_13 "messages": [_13 {_13 "srcLang": "en-DV",_13 "srcMessage": "store/search.placeholder",_13 "context": "vtex.store-components@3.x",_13 "targetMessage": "My personalized Search message"_13 }_13 ]_13 }_13}
In VTEX IO, translations of storefront components are kept in a
/messagesfolder inside the app's root folder. For example, the English translation of thesearch.placeholdermessage from thestore-componentsapp is declared here. Hence, in this example, we just overwrote this message with "My personalized Search message" through the Messages app.
- After adjusting your query, click the play button to run the declared mutation. The expected response is as follows:
_10{_10 "data": {_10 "saveV2": true_10 }_10}
- (Optional) If you want to check your changes on the GraphQL IDE, check the " Checking your changes" section.
Now, no further actions are needed on your part. Once you receive the expected response, you are ready to check out the desired changes in your store!
To better understand the full process of overwriting an app message translation, check the following gif:

Checking your changes
If you have already performed the desired mutations, you can check your changes through a query in the GraphQL IDE.
- In the GraphQL admin IDE, after choosing the
vtex.messagesapp, write the following query command in the text box that is displayed:
_10query GetTranslation($args: TranslateWithDependenciesArgs!) {_10 translateWithDependencies(args: $args)_10}
-
Then, click on Query Variables at the bottom of the page.
-
To fill in the Query Variables box, you must provide the following parameters:
from: source message locale.messages: a list of the messages you want to check translations, containing the following parameters:content: theidof your message string declared in the app'smessagesfolder.context: the name of the storefront app that declared the message being overwritten.
to: target translation locale.depTree: the dependency tree as in"[{\"id\": \"{context}\"}]".
Take the following example:
_17{_17"args": {_17 "indexedByFrom": [_17 {_17 "from": "en-DV",_17 "messages": [_17 {_17 "content": "store/search.placeholder",_17 "context": "vtex.store-components@3.x"_17 }_17 ]_17 }_17 ],_17 "to": "en-US",_17 "depTree": "[{\"id\": \"vtex.store-components@3.x\"}]"_17 }_17}
- After adjusting your query, click the play button to run it. The expected response is the translated message in the target locale.
For the given example, the expected response is as follows:
_10{_10 "data": {_10 "translateWithDependencies": [_10 "My personalized Search message"_10 ]_10 }_10}