By default, VTEX Sales App shows the options to Print order and Reprint receipt in the Order placed page. If you want to hide these buttons, you can change their display by editing the checkout-instore-custom.css file. Check out the How to customize VTEX Sales App guide for further information on how to access this file.
Edit the checkout-instore-custom.css file
To customize which cancellation options VTEX Sales App will display, you must declare the following class and property in the checkout-instore-custom.css file.
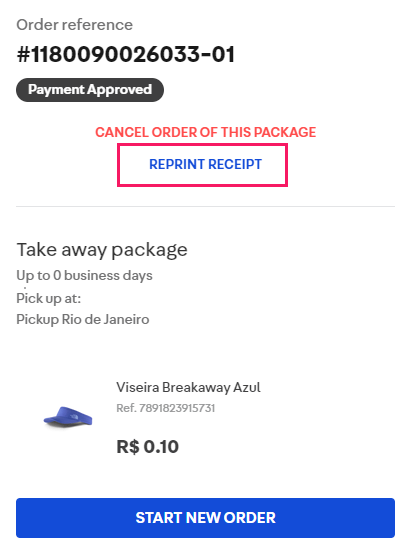
In the UI display column below, you can see where the elements you can hide are rendered in the VTEX Sales App UI. You can click on each image to enlarge it.
_12{_12 "data": {_12 "h-0": "CSS class name",_12 "h-1": "Description",_12 "h-2": "UI display",_12 "0-0": "`print-details`",_12 "0-1": "The class you can use to style the `Print order` and the `Reprint receipt` buttons.",_12 "0-2": "\n\n"_12 },_12 "cols": 3,_12 "rows": 1_12}
If you want to hide these elements, you must use their class selector and declare the display property with the value set as none, as exemplified below.
_10.print-details {_10 display: none;_10}