The shopping cart is where the information on the products chosen by the customer while browsing a store is gathered. This data may include item prices, shipping value, payment, and delivery methods, among others.
This guide will describe how to access information for a specific shopping cart by its identification code (orderFormId).
Getting shopping cart ID
The first step is to get the orderFormId of the shopping cart you want to check. You can obtain this information through the Get current or create a new cart endpoint. The response body of this request will provide the orderFormId of your current cart or, if desired, a new empty cart. See more information at Get current or create a new cart Guide.
The
orderFormIdinformation to be used on VTEX APIs must be obtained only from the Get current or create a new cart Guide endpoint. This value cannot be obtained from the Cookies via JavaScript implementation.
If you only intend to perform test operations (e.g. in Postman), you can use the following procedure:
- Access the website where a shopping cart is open (the order has not already been concluded).
- Go to the Dev. Tools screen (press the
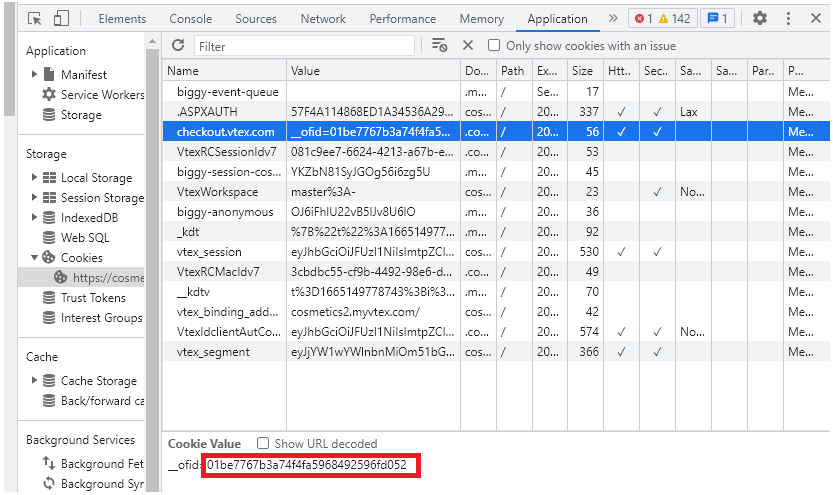
F12key). - Click the Application tab, and under Cookies, click the name of the site's URL.
- In the table, locate the line
checkout.vtex.comand record the value_ofid=. This is theorderFormIdof the current shopping cart.

Accessing shopping cart information
With the orderFormId information available, you must use the Get cart information by ID endpoint to send the following information through the URL:
- Path param:
orderFormIdvalue. - Query param:
refreshOutdatedData. You can set up this query asfalseortrueto define whether some cart information can be updated by the Update cart items endpoint.
See an URL example below:
https://{accountname}.{environment.com.br}/api/checkout/pub/orderForm/ede846222cd44046ba6c638442c3505a?refreshOutdatedData=true
After sending the request, the endpoint will return the response body containing the shopping cart information, as shown in the example below:
_36{_36 "orderFormId": "ede846222cd44046ba6c638442c3505a",_36 "salesChannel": "1",_36 "loggedIn": false,_36 "isCheckedIn": false,_36 "storeId": null,_36 "checkedInPickupPointId": null,_36 "allowManualPrice": false,_36 "canEditData": true,_36 "userProfileId": null,_36 "userType": null,_36 "ignoreProfileData": false,_36 "value": 0,_36 "messages": [],_36 "items": [],_36 "selectableGifts": [],_36 "totalizers": [],_36 "shippingData": null,_36 "clientProfileData": {_36 "email": null,_36 "firstName": null,_36 "lastName": null,_36 "document": null,_36 "documentType": null,_36 "phone": null,_36 "corporateName": null,_36 "tradeName": null,_36 "corporateDocument": null,_36 "stateInscription": null,_36 "corporatePhone": null,_36 "isCorporate": false,_36 "profileCompleteOnLoading": null,_36 "profileErrorOnLoading": null,_36 "customerClass": null_36 },_36...
For more information about the meaning of each of the fields available in the shopping cart, access the orderForm overview.
Error code
The following error may appear as a message in the response body.
404 - Not Found
Message error example: "The requested URL was not found on the server": Check that the URL data is correct.
_10<body>_10 <h1>404 Not Found</h1>_10 <p>The requested URL was not found on this server.</p>_10</body>