Conversational Commerce
Create Zendesk integration
This guide explains how to create an integration with the Conversational Commerce VTEX and Zendesk. To do so, first you will need to gather some information about the store's Zendesk account:
- URL: store's Zendesk account URL, such as
https://{accountName}.zendesk.com. - Tags: tags that will be added by VTEX when a new ticket is created by the user.
- Email: email of a Zendesk account that will be used to create the tickets. This email must have permission to create tickets and add comments to it via API. This email will be used in the
fromfield in all support emails. - API token: Zendesk API token that needs to be sent to VTEX support. To generate a token, follow the steps in this article.
After gathering this information, follow the steps below:
- Create a custom field with the phone number that will be used on WhatsApp Business by the store. You must send its ID to VTEX support.
- Create a webhook with the following information:
- URL:
https://live-agent-handler.vtex.com/webhooks/zendesk - Request method: POST
- Request format: JSON
- Bearer token: API token
- Token: token send by VTEX
- Once you created the webhook, you must create two triggers to activate the webhook. To create a trigger check this documentation. Create the first trigger with the following information:

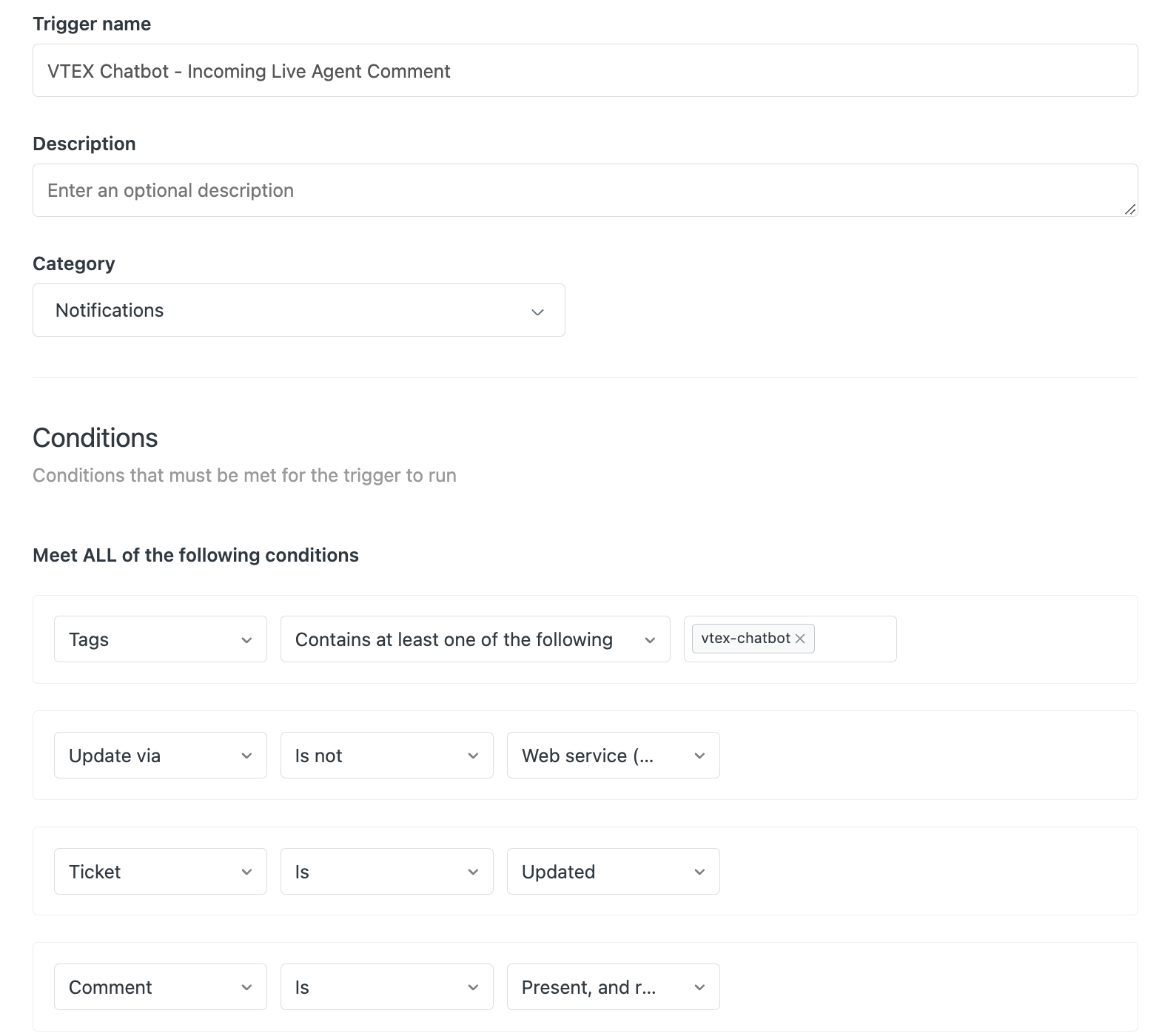
- Trigger name: VTEX Chatbot - Incoming Live Agent Comment
- Category:
Notifications - Conditions: Meet ALL of the following conditions
TagsContains at least one of the following{VTEX tag}Update viaIs not Web service (API)TicketIsUpdatedCommentIsPresent, and requester can see the comment
-
On Actions, you must select
Notify active webhookand the previously configurated webhook. -
Add the following code on the JSON body field. Notice that you must replace
{{ticket.ticket_field_6228597897108}}with the custom field ID previously created.
_10{_10 "conversationId": "{{ticket.external_id}}",_10 "userPhoneNumber": "{{ticket.requester.phone}}",_10 "accountPhoneNumber": "{{ticket.ticket_field_6228597897108}}",_10 "ticket": {_10 "id": "{{ticket.id}}",_10 "comment": "{{ticket.latest_public_comment}}",_10 "author": "{{ticket.latest_public_comment.author.name}}"_10 }_10}
- Create another trigger that will be activated when a support agent resolves a ticket. Fill the trigger form with the following information:

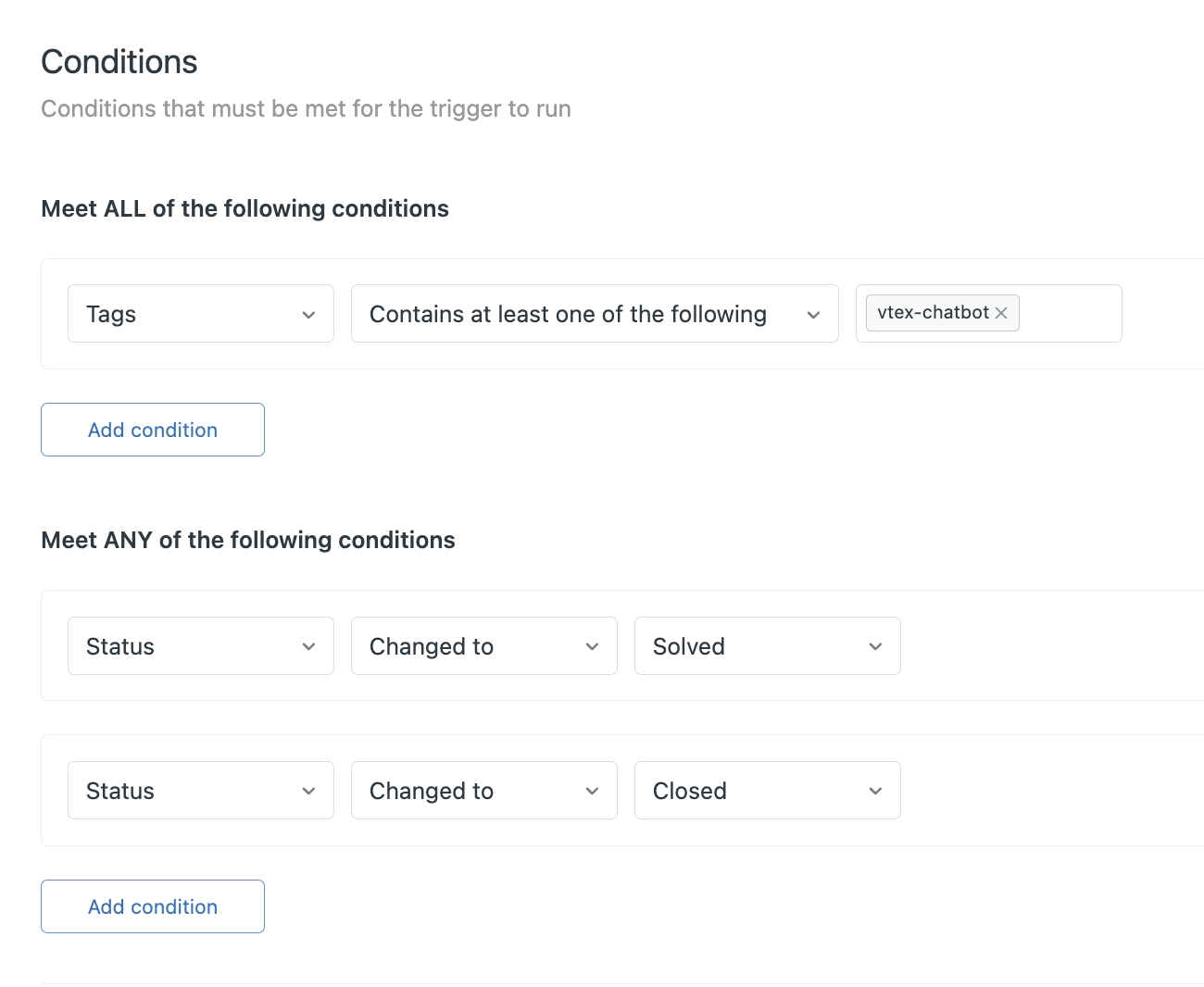
- Conditions:
- Meet ALL of the following conditions
TagsContains at least one of the following{VTEX tag}
- Meet ANY of the following conditions
StatusChanged toSolvedStatusChanged toClosed
- Meet ALL of the following conditions
- On Actions, you must select the
Notify active webhookand the previously configurated webhook. - Add the following code on the JSON body field. Notice that you must replace
{{ticket.ticket_field_6228597897108}}with the custom field ID previously created.
_10{_10 "conversationId": "{{ticket.external_id}}",_10 "userPhoneNumber": "{{ticket.requester.phone}}",_10 "accountPhoneNumber": "{{ticket.ticket_field_6228597897108}}",_10 "event": {_10 "type": "enable_bot"_10 }_10}