Help us improve our documentation! Tell us about your experience with this article by completing this form.
Customizing the Checkout UI
All VTEX stores have a native Checkout UI ready to be used from the start of their operations on the platform. However, if the merchant wants to change some features on this UI, VTEX offers the option of customizing the Checkout. See the links below for helpful information and apps to customize the Checkout UI of your store.
- Checkout customization guide
- Checkout UI Custom app
- Checkout UI Settings app
- Checkout Settings (B2B)
- Customizing the Header and Footer blocks by page
- Customizing checkout confirmation pages
- Enabling an Observation field on the Checkout page
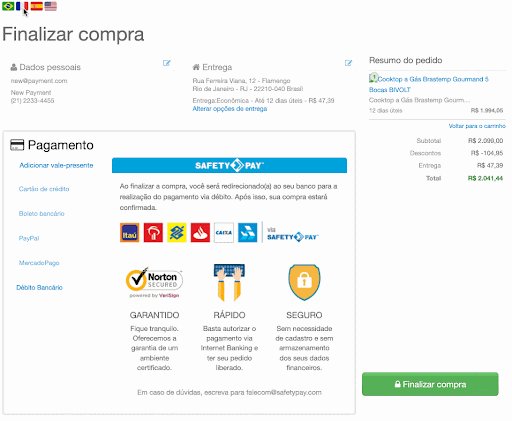
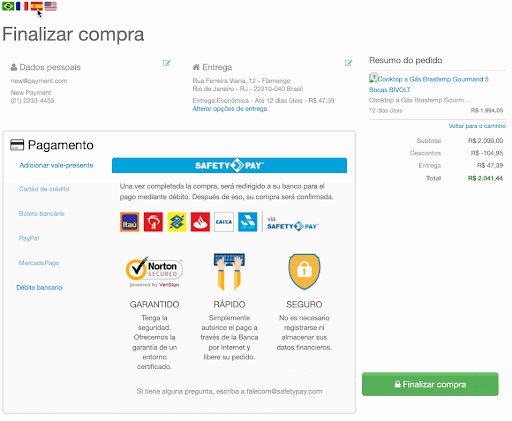
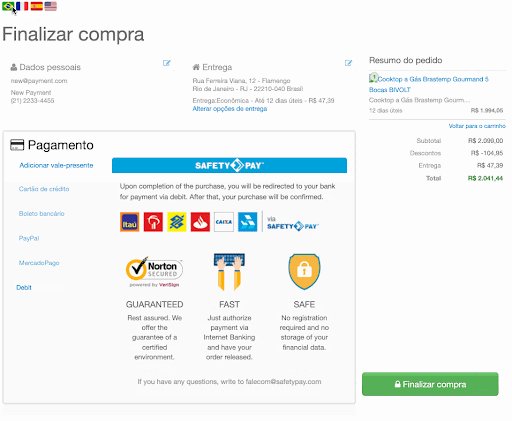
- Layout Development Guide for payment methods in Smart Checkout VTEX
- How to set up and use checkout data from the customer side (vtex.js for Checkout)
- Changing payment methods on Checkout
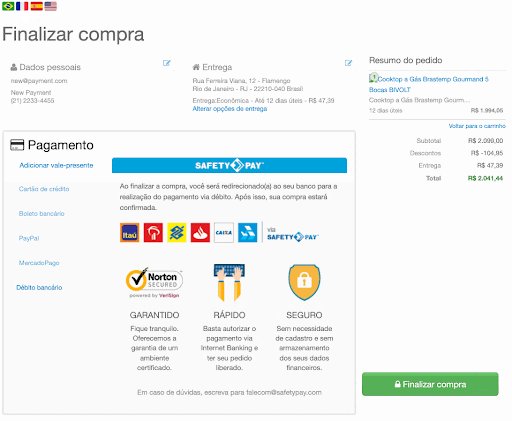
Smart Checkout - Payment layout customization example:

Understanding Checkout data structures
In the VTEX Checkout architecture, the main data structure is the orderForm object. This object has several sections and fields that allow you to control all the important information about the order. See the links below for helpful information and endpoints related to the orderForm object.
- OrderForm overview
- Setting discounts using the Checkout API
- Enabling orderForm optimization - Store Framework only
- GET - Get orderForm configuration
- POST - Update orderForm configuration
- POST - Clear orderForm messages
Collecting custom customer information
To request additional customer information besides what the orderForm collects, stores can create custom fields. See the links below for helpful information and endpoints related to custom customer information.
- Adding and handling custom information in the order
- Custom fields created by the Mercado Libre connector
- PUT - Set multiple custom field values
- PUT - Set single custom field value
- DELETE - Remove single custom field value
Accessing customer information
Once you have the customer information, you can check their profile information or even add them to a specific cart. See the links below to access endpoints related to customer information.
- Enable the Save user information opt-in
- GET - Get customer profile by email
- POST - Add customer profile
- POST - Add customer preferences
- POST - Add shipping address and select delivery option
Accessing seller information
In a marketplace, you can check the seller database to find out which sellers are available in a given region and configure the exchange of sellers that fulfill an order. See the links below to access endpoints related to seller information.
- GET - Get sellers by region or address
- GET - Get the seller change window
- POST - Update the seller change window
Handling the shopping cart
In your store, you can perform many actions related to the shopping cart, including adding security items, simulating carts, changing the number of items, among others. See the links below for helpful information and endpoints related to handling the store shopping cart.
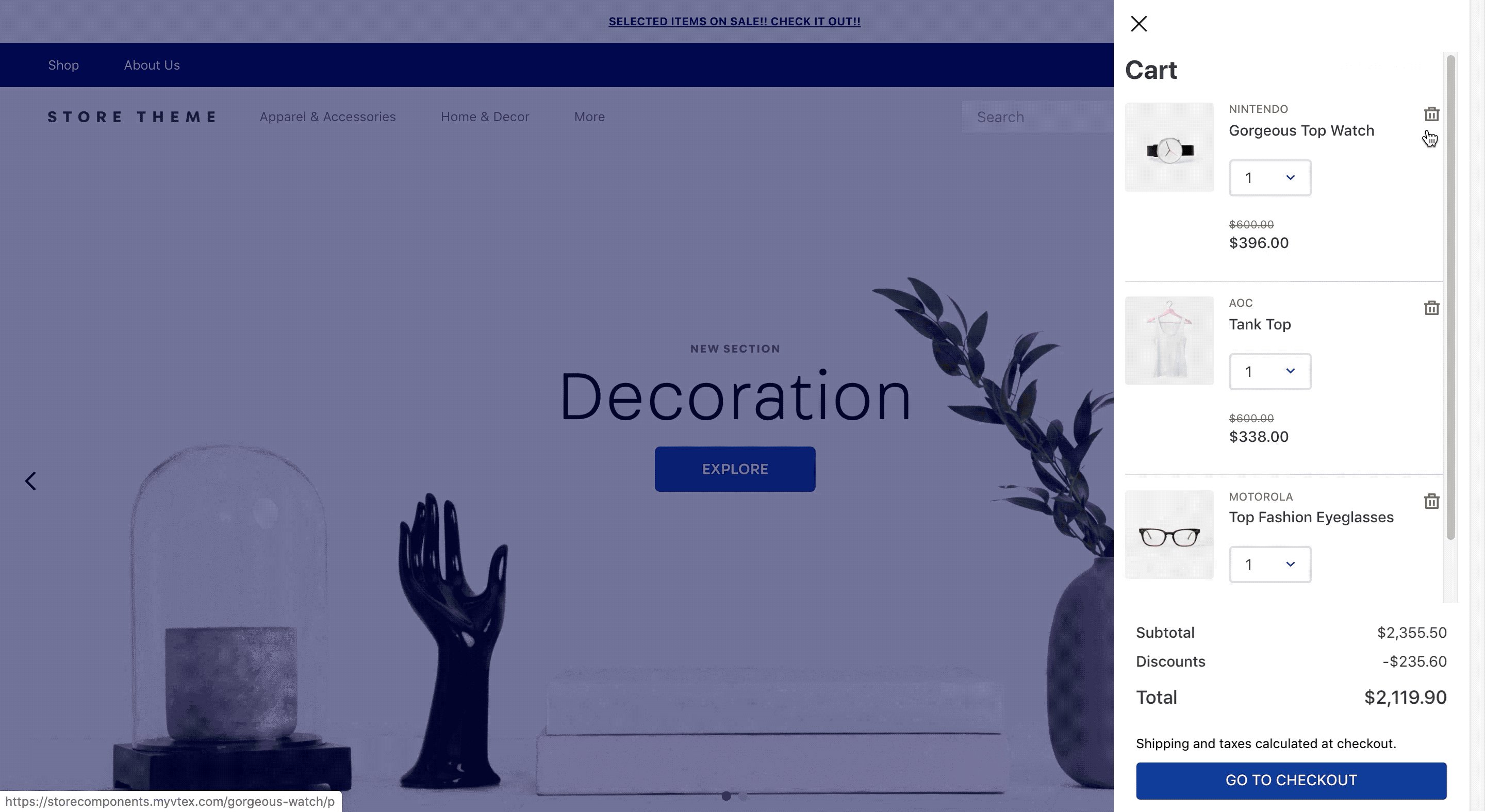
- Minicart - Configuration and customization
- ADD TO CART button
- reCAPTCHA
- Implementing reCAPTCHA in integrations
- Enabling Manual Price
- Checking marketing UTMs used at Checkout
- POST - Cart simulation
- GET - Get current or create a new cart
- GET - Get cart information by ID
- POST - Remove all items
- GET - Remove all personal data
- PATCH - Update cart items
- PUT - Change price
- PATCH - Ignore profile data
- GET - Cart installments
- POST - Add marketing data
- POST - Add payment data
- POST - Add coupons to the cart
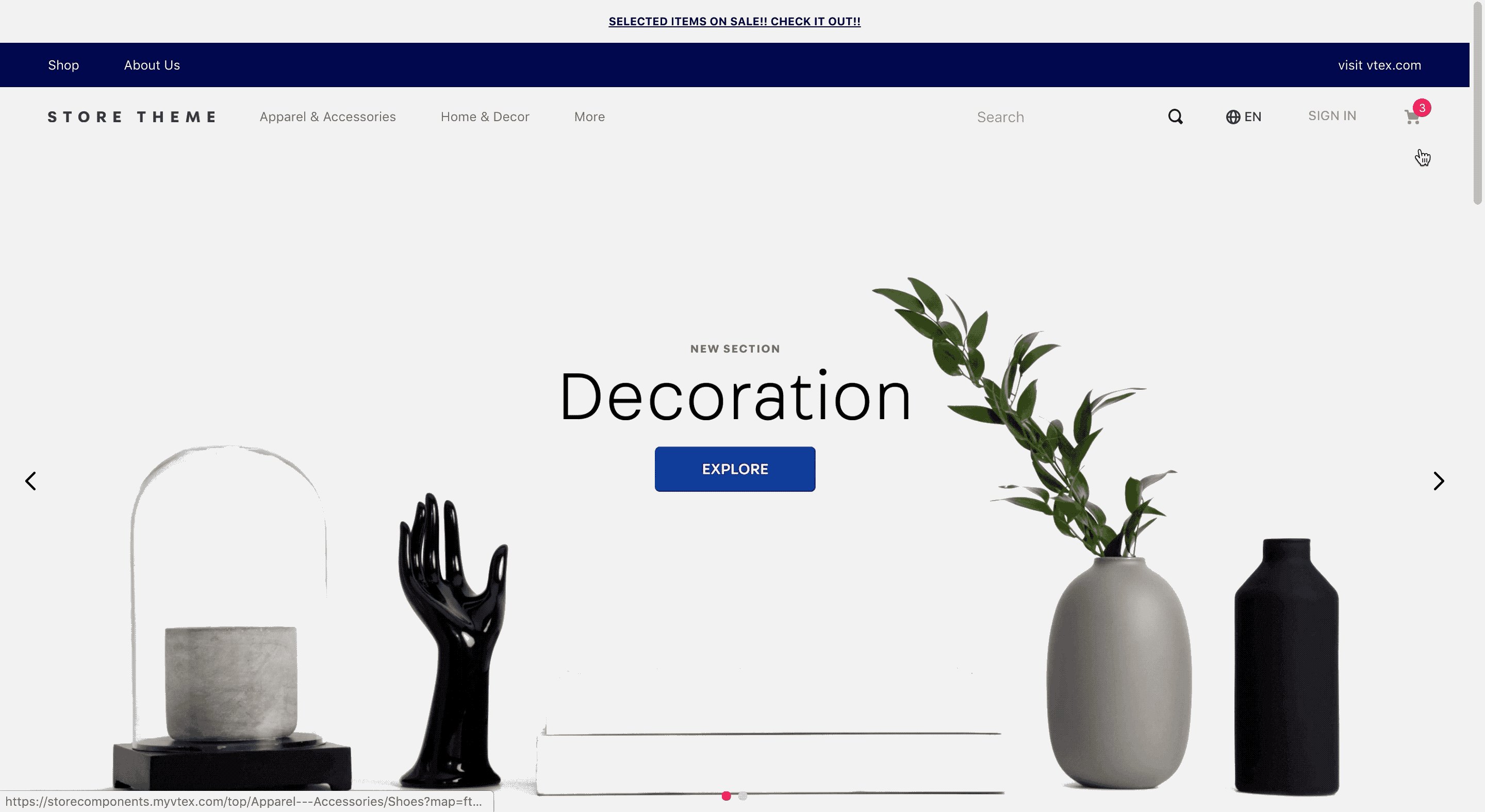
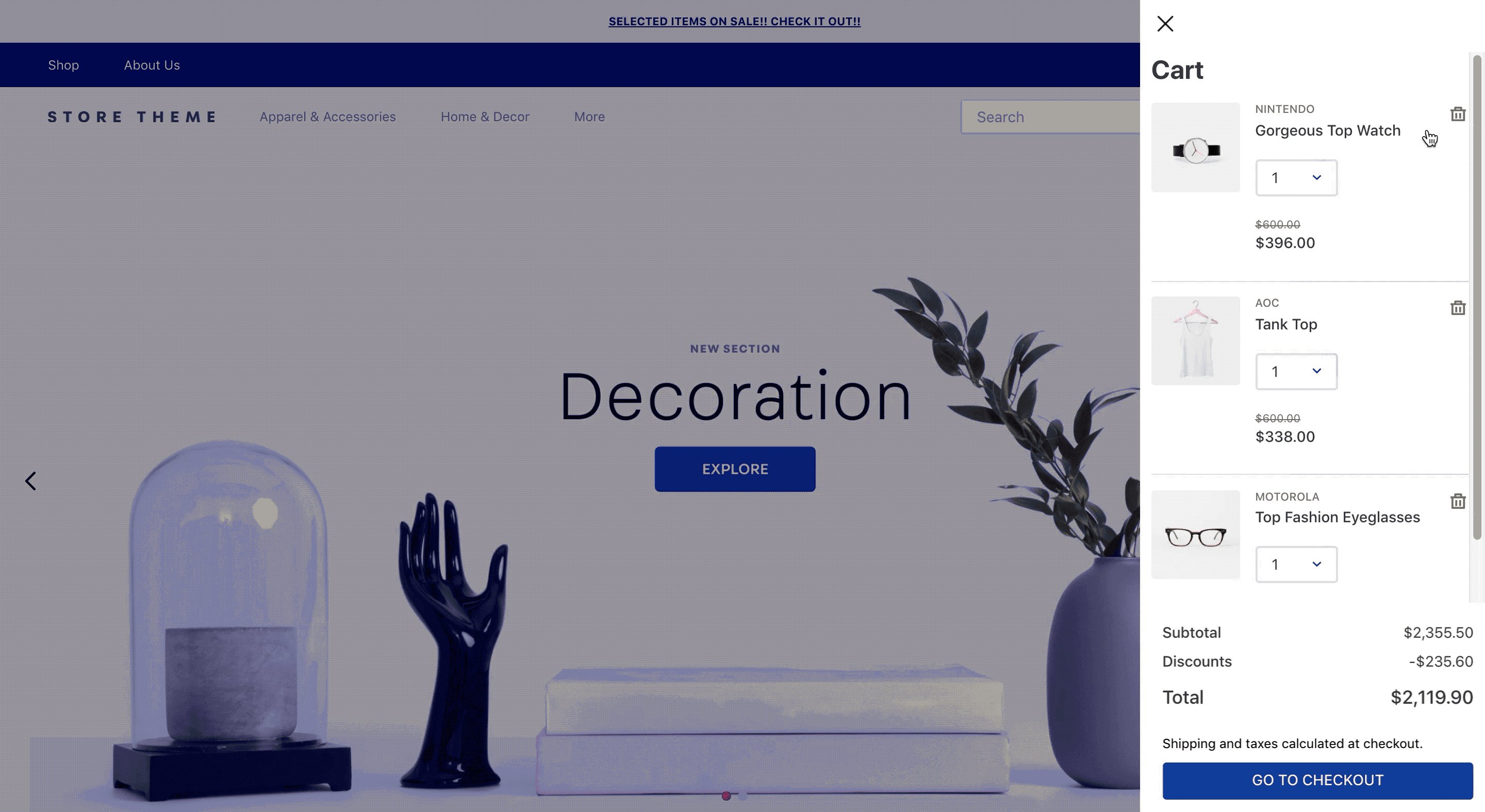
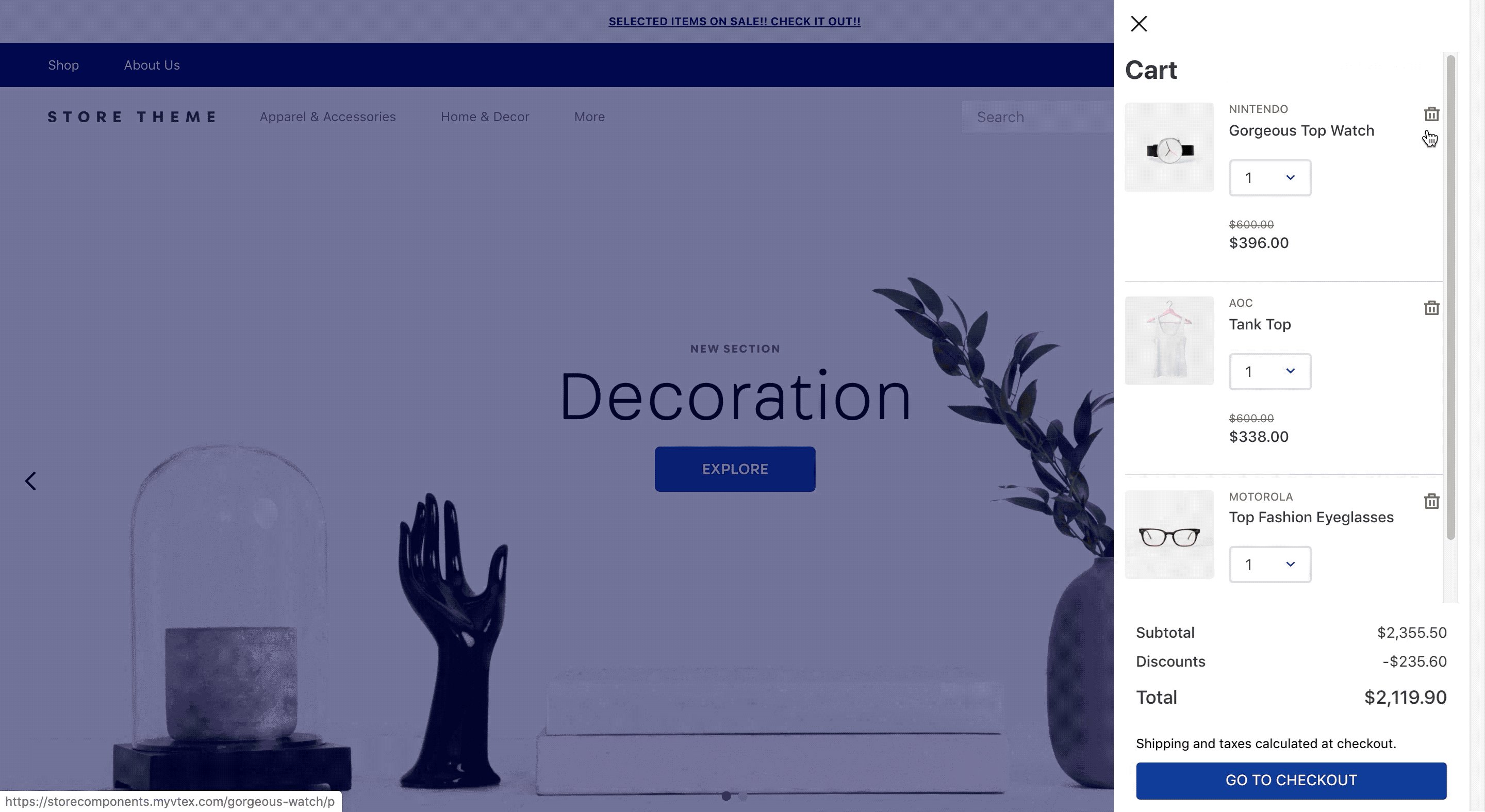
Minicart view:

reCAPTCHA view:

Getting information and simulating shipping logistics
By verifying addresses, pickup points, and fulfillment simulations, you can have an overview of how the shipping process will be carried out in your store. Additionally, you can configure your store to allow shipping to other countries. See the links below to access endpoints related to shipping.
- Calculating SLA
- Configuring Global Checkout
- GET - List pickup points by location
- GET - Get address by postal code
- POST - Fulfillment simulation
Creating orders via API
APIs allow you to simulate all the order steps a customer goes through. See the links below for helpful information and endpoints related to the order flow.
- Creating a regular order using the Checkout API
- Creating a regular order from an existing cart
- PUT - Place an order (no cart information available)
- POST - Place an order from an existing cart
- POST - Process order
Configuring tax customization systems
When your store sells products in several regions or has inventories in different locations, you may need to calculate different taxes for each order. To facilitate this, VTEX allows you to integrate an external tax calculation provider. See the links below to access information on how to integrate an external tax calculation provider with your store.
- Tax service - Overview
- Tax service - Specification
- Tax service - Recipe
- Tax service - Implementation
Integrating Checkout with apps
On VTEX checkout, some features are activated through apps. See the links below for information about available apps for your store checkout.
- Setting up Google Tag Manager
- Migrating Google Tag Manager app from major 2.x to major 3.x
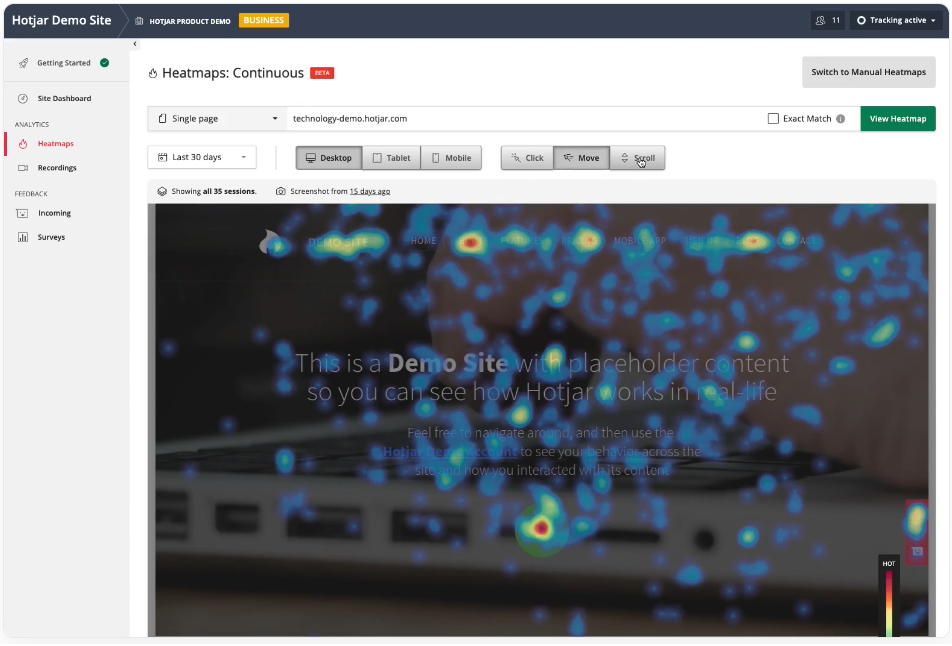
- Hotjar App - Website Heatmaps & Behavior Analytics Tools
- PowerReviews App - UGC (User Generated Content) Ratings & Reviews Tool
Hotjar heatmap example:

Product review example: