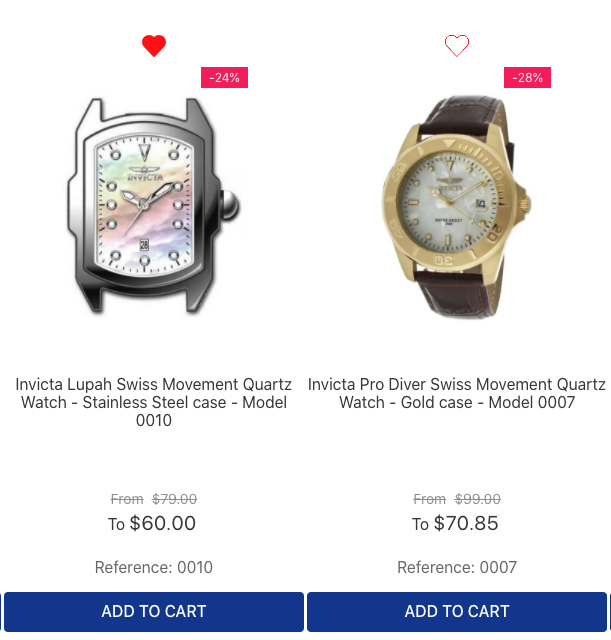
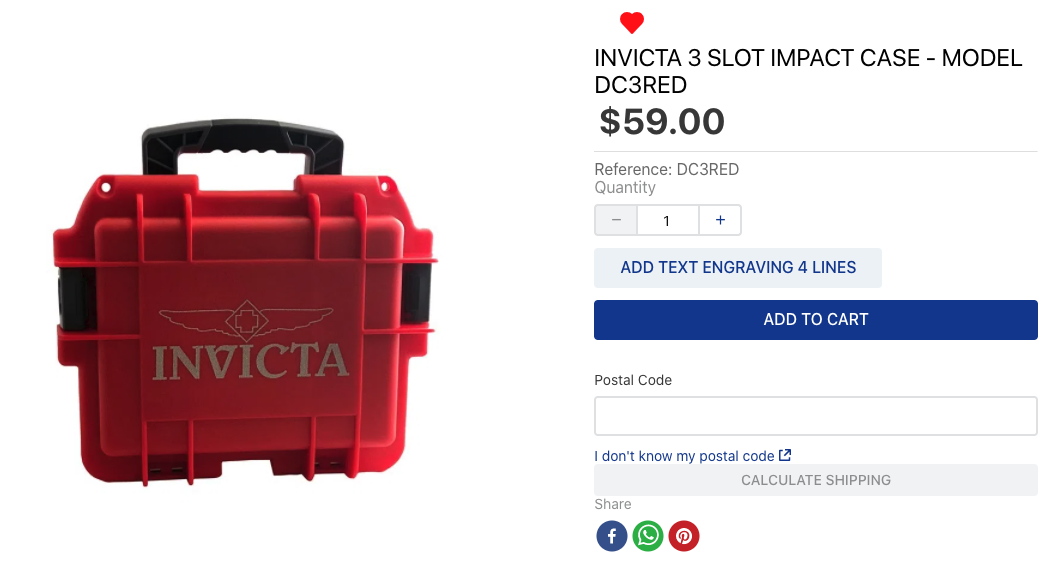
Designed for B2C stores, the Wishlist app adds a heart icon to digital shelves and product details pages, allowing users to add their desired products to a wishlist.


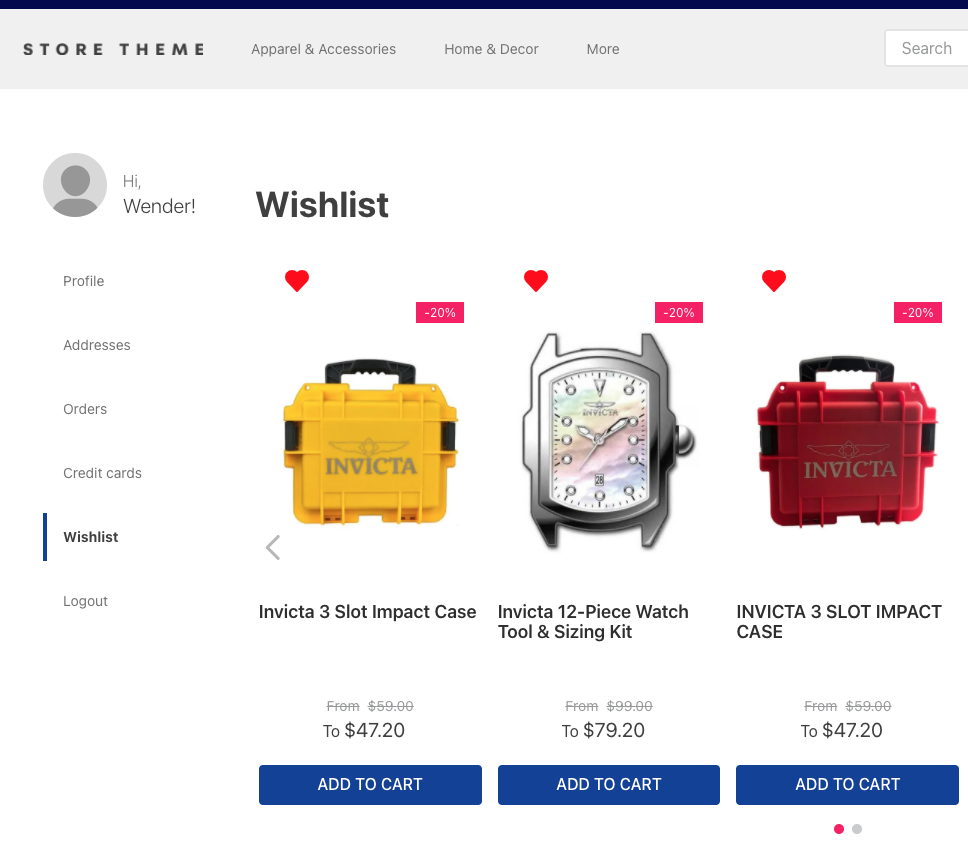
In addition, it generates a brand-new route called /wishlist under the My Account menu, creating a page with the items users added to the wishlist.

Configurating the wishlist
- Install the Wishlist app in the desired VTEX account by running
vtex install vtex.wish-listin your terminal. - Open your Store Theme app directory in the code editor.
- Add the Wishlist app to your theme's
manifest.jsonfile inside peerDependencies as shown below:
_10 "peerDependencies": {_10+ "vtex.wish-list": "1.x"_10 }
The Wishlist app can export two theme blocks when added as a dependency:
add-to-list-btnandlist-context.wishlist. These are responsible for adding the heart icon to other theme blocks and providing product data to build the/wishlist, which is also shared with the My Account page.
- Add the
add-to-list-btnblock in thestore.producttemplate's children block list. For example:
_10{_10 "store.product": {_10 "children": [_10 "product-name",_10 "product-reviews",_10+ "add-to-list-btn"_10 ]_10 },
- Declare the
add-to-list-btnblock as a child of theproduct-summary.shelfblocks in your theme. For example:
_10 "product-summary.shelf": {_10 "children": [_10+ "add-to-list-btn",_10 "product-summary-name",_10 "product-rating-inline",_10 "product-summary-price",_10 "add-to-cart-button"_10 ]_10 }
The new route called
/wishlist, which creates the Wishlist custom page containing the products added to the wishlist, already has a default template and is rendered under the My Account menu. No further action is required. However, you can customize the Wishlist page by overwriting the template. To do so, you have to create a brand new one as you wish. See more details in the Advanced configurations section below.
Advanced configurations
The Wishlist app architecture allows you to customize the /wishlist page using other blocks. Currently, its default implementation is as follows:
store.wishlist interface for the route /wishlist and my-account-page.wishlist-page along with my-account-link.wishlist-link for the Wishlist section under My Account.
wishlist.jsonc
_59{_59 "my-account-link.wishlist-link": {_59 "props": {_59 "label": "My Wishlist"_59 }_59 },_59 "my-account-page.wishlist-page": {_59 "props": {_59 "title": "Wishlist"_59 },_59 "children": ["list-context.wishlist"]_59 },_59 "store.wishlist": {_59 "blocks": ["flex-layout.row#top", "list-context.wishlist"]_59 },_59 "flex-layout.row#top": {_59 "children": ["flex-layout.col#title"]_59 },_59 "flex-layout.col#title": {_59 "children": ["rich-text#title"],_59 "props": {_59 "blockClass": "titleWishlist",_59 "preventVerticalStretch": true_59 }_59 },_59 "rich-text#title": {_59 "props": {_59 "text": "### Wishlist"_59 }_59 },_59 "list-context.wishlist": {_59 "blocks": ["product-summary.shelf#wishlist"],_59 "children": ["slider-layout#wishlist"]_59 },_59 "product-summary.shelf#wishlist": {_59 "children": [_59 "add-to-list-btn",_59 "product-summary-image",_59 "product-summary-name",_59 "product-summary-space",_59 "product-summary-price",_59 "add-to-cart-button"_59 ]_59 },_59 "slider-layout#wishlist": {_59 "props": {_59 "itemsPerPage": {_59 "desktop": 5,_59 "tablet": 3,_59 "phone": 1_59 },_59 "showNavigationArrows": "desktopOnly",_59 "showPaginationDots": "always",_59 "infinite": false,_59 "fullWidth": true,_59 "blockClass": "shelf"_59 }_59 }_59}
Add the plugins.json file to your theme's /store/ folder. This will add the Wishlist to My Account.
plugins.json
_10{_10 "my-account-pages > my-account-page": "my-account-page.wishlist-page",_10 "my-account-menu > my-account-link": "my-account-link.wishlist-link"_10}
By "default implementation" we mean that, by installing the Wishlist app in your store, you're using the json above behind the scenes to build the new page template (/wishlist), as shown in the third image displayed above.
Therefore, to customize the /wishlist page configuration, you need to:
- Create a
wishlist.jsoncfile understore/blocks. - Create a
plugins.jsonfile understore/. - Copy the code above, paste it in the new file, and change it as you wish.
- Deploy your changes.
If you want to configure the layout without the slider-layout dependency, you can use the list-context-renderer to wrap the product-summary.shelf. Learn more here.
my-account-link.wishlist-link props
| Prop name | Type | Description | Default value |
|---|---|---|---|
label | string | Changes the section menu label on the My Account page | Wishlist |
Usages
There are a couple of URLs to read, search and change data for the app:
To read the schema of the Wishlist app:
_10curl --request GET \_10 --url 'https://{{accountName}}.vtexcommercestable.com.br/api/dataentities/wishlist/schemas/wishlist' \_10 --header 'VtexIdClientAutCookie: {authToken}' \
To GET all the wishlist data:
_10curl --request GET \_10 --url 'https://{environment}--{accountName}.myvtex.com/_v/wishlist/export-lists' \_10 --header 'VtexIdClientAutCookie: {authToken}' \
To search for a wishlist by user email:
_10curl --request GET \_10 --url 'https://{{accountName}}.vtexcommercestable.com.br/api/dataentities/wishlist/search?' \_10 --header 'VtexIdClientAutCookie: {authToken}' \
To PATCH a wishlist to Master Data:
_13curl --request PATCH \_13 --url 'https://{{accountName}}.vtexcommercestable.com.br/api/dataentities/wishlist/documents' \_13 --header 'VtexIdClientAutCookie: {authToken}' \_13 --data '_13 [_13 "Email",_13 "Name",_13 ._13 ._13 ._13 "IsPublic",_13 ]_13 '
To DELETE a wishlist from Master Data:
_10curl --request DELETE \_10 --url 'https://{{accountName}}.vtexcommercestable.com.br/api/dataentities/wishlist/documents/{documentId}' \_10 --header 'VtexIdClientAutCookie: {authToken}' \
Custom URL for toast messages
To change the link of the toast message:
_10{_10 "add-to-list-btn#myButton": {_10 "props": {_10 "toastURL": "/wishlist"_10 }_10 }_10}
| Prop name | Type | Description | Default value |
|---|---|---|---|
toastURL | string | Changes the link of the toast message | /account/#wishlist' |
Custom view for empty wishlists
To show a custom view if no product has been added to the wishlist:
_22{_22 "list-context.wishlist": {_22+ "blocks": ["wishlist-empty-list", "product-summary.shelf#wishlist"],_22 "children": ["slider-layout#wishlist"],_22 "props": {_22 "showViewEmptyList": true_22 }_22 },_22 "wishlist-empty-list": {_22 "children": [_22 "rich-text#description"_22 ]_22 },_22 "rich-text#description": {_22 "props": {_22 "text": "### There are no products",_22 "textAlignment": "CENTER",_22 "textPosition": "CENTER",_22 "font": "t-heading-2"_22 }_22 },_22}
list-context.wishlist props
| Prop name | Type | Description | Default value |
|---|---|---|---|
showViewEmptyList | boolean | Shows a custom view if no product has been added to the wishlist | false |
Customization
To apply CSS customizations to this and other blocks, follow the instructions in Using CSS handles for store customization.
| CSS handles |
|---|
columnText |
columnThumb |
linkText |
linkThumb |
listItemsContainer |
listName |
listTab |
productDescription |
productItemRow |
productTitle |
thumb |
wishlistContainer |
wishlistIcon |
wishlistIconContainer |
emptyMessage |
